
适合做婚车的奔驰
奔驰一向以优雅、贵气为设计理念,因此在婚礼上作为婚车使用也是相当适合的。奔驰凭借着出色的品牌认知度、高端气质、经典外观以及完美性能,成为了众多新人心目中的婚车首选。外观设计奔驰一贯的经典设计成就了它高端大气的品牌形象,为新人的婚礼增添高贵感和豪华感。例如S级车型,典...
2024-01-10
新款奔驰来历
新款奔驰来历奔驰是以创始人的命名的。早就在1883年,梅帝·新款奔驰创立了“奔驰汽车公司和莱因液化气发动机厂”。接着1885年,梅帝·新款奔驰制定了一辆配有汽油发动机的三轮汽车,但这时车辆并不是4个车轮子的车,仅仅车辆的原型。1886年1月29日,梅帝·新款奔驰获得了专利。因而,意大利人...
2024-01-10
奔驰座椅怎么调
奔驰车辆座椅的调节方法: 1、在中控屏的主页面中找到“设定”,点击进入“设定”的页面,在页面中找到“自动座椅设定”点击进入; 2、进入到“自动座椅设定”的界面中,点击自动座椅设置下方的开启按键,在这个页面能对座椅进行定位,上面有一个身高的选项,根据实际身高来选择; 3...
2024-01-10
奔驰远光灯怎么开
主驾驶座位左侧的专门用来控制灯光的旋转按钮,旋转就是开启了近光灯,旋转之后向前推控制灯的拨杆,就是开启远光灯。但是远光灯的使用是有一定条件的,我们并不是在任何时候都要使用远光灯。 如果是在夜间行车,而且是在没有照明的路段上,我们是可以使用汽车远光灯的。但是如果在...
2024-01-10
奔驰副驾驶怎么调座椅
奔驰车辆副驾驶座椅的调节分为靠背调节、前后调节和头枕的调节,座椅调节的按钮在副驾驶位置的车门把手处,具体的调节方法如下: 1、先调节座椅的前后,如果乘车人员想要睡觉的话,可以将座椅往后调节一些,这样会比较的舒服,按住座椅的前后键,然后调到合适的位置后松下该按键,这样...
2024-01-10
奔驰唯雅诺商务车电池在哪里(奔驰唯雅诺蓄电池在哪)
一.奔驰商务威霆电瓶在车上哪里啊这个是在驾驶员的座椅的下面的位置的,从侧面有开口的,可以看到的。请采纳 二.奔驰E300L的电瓶在哪1.奔驰E300L的电瓶位于发动机仓右后角,打开上面的塑料盖就可以看见电瓶。特别提醒:奔驰E300L更换电瓶时一定要着车,更换过程中不能断电,否则会锁死行车...
2024-01-10
奔驰s级雨刮怎么开
1、奔驰s级雨刮器开关一般在方向盘的左侧操作杆上,与灯光控制组合在一个操作杆上。 2、没有车库的车友,应该养成每天早晨出车前,用湿布擦一遍前窗的习惯。一夜下来,雨刮器是干的,想在出车时,用雨刮器把一夜积在前窗上的灰刮干净,这样的干磨,不仅很难达到良好的效果,还容易...
2024-01-10
不同方式加载在jshell启动
按照文件脚本,不同方式加载在jshell启动还有在启动时加载的脚本,其中包括一些特殊的预定义的选项的。这些是使用-startup标志指定的,传入的文件名或者其中的一个:DEFAULT - 加载默认行为。它的作用一样,如果这不是在所有JavaSE的规定是 - 进口所有的Java SE包默认打印 - 定义功能打印的println和pr...
2024-01-10
泊坞窗本地文件下载
我想dockerize我的SDK为泊坞窗本地文件下载docker run --rm -it -v /home/ubuntu/work/yoctosdk/:/workdir crops/extsdk-container --url file:///home/ubuntu/work/yocto/poky/build/tmp/deploy/sdk/poky-glibc-x86_64-core-image-minimal-i586-toolchain-2.4.1.sh ,不幸的是我得到Attempting to d...
2024-01-10
使用sympy的求解器对具有复系数的多项式(第4度)的误差
尝试用sympy求解四次多项式方程,我遇到了一些困难。我的代码和公式我试图解决:使用sympy的求解器对具有复系数的多项式(第4度)的误差import sympy as sym from sympy import I sym.init_printing() k = sym.Symbol('k') t, sigma ,k0, L , V = sym.symbols('t, sigma, k0, L,V') x4 = (-t**2 + 2*I * t/sigma**2 + 1/sigma**4) x3 = (-...
2024-01-10
【WPS教程】如何使用表格(Excel)的筛选功能?
以WPS 2019版为例,点击上方菜单栏“开始”--->“筛选”。点击下拉图标,就可以进行筛选。在下方状态栏处可查看筛选结果。...
2024-01-10

【WPS教程】设置修订颜色与标注?
使用WPS Office打开文档。依次点击左上角“文件”--->“选项”--->“修订”。在页面标记处可以对“插入内容”、“删除内容”、“修订行”等进行设置。设置后,点击“确定”即可。...
2024-01-10
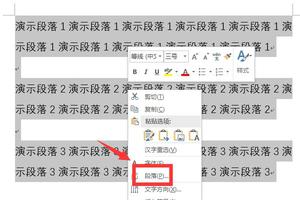
Word首行缩进2字符怎么设置在哪里?
Word首行缩进2字符怎么设置在哪里?在使用word文档进行编辑的时候,把文章段落首行缩进2字符有助于区分以及帮助阅读,那这个缩进要在哪里进行设置呢?一起来学习下方法吧。 Word首行缩进2字符怎么设置在哪里? 1、同时按住键盘上的“Ctrl”键和“A”键将全部文字选中,然后右击...
2024-01-10
《炉石传说》塔维什佣兵之书完整攻略汇总分享
炉石传说游戏中最受大家期待的塔维什佣兵之书终于正式推出了,这一次的佣兵之书难度算不上打,只不过关卡数量比较的大,大家可能会被卡在某一个关卡上面过不去,那么今天小编就来给玩家们分享一下塔维什佣兵之书的全部关卡通关攻略吧。 《炉石传说》塔维什佣兵之书完整攻略汇总分...
2024-01-10
终焉之莉莉骑士寂夜地下监牢蓝色区域过法介绍
终焉之莉莉1.0已经更新,新版本中地下监牢的蓝色区域很多玩家不知道该怎么过,下面给大家带来终焉之莉莉骑士寂夜地下监牢蓝色区域过法介绍,一起来看看了解一下吧。终焉之莉莉地下监牢蓝色区域过法RT,到蓝色区域后,走上方第二个牢房,然后最右边爬墙到最高点,向左冲刺后跳跃,抓墙,然...
2024-01-10
GTAOL洛圣都改装车新资产作用介绍
《GTAOL》改装车DLC增加了新的资产类型——改装铺,那么这个新资产有什么用,这里小编带来了一份详细攻略,希望可以帮助到大家!说一下本次更新新出的资产:改装铺有什么用。买哪个都行,位置都不算太偏。作用大概就是开抢劫任务+改车王+10车位车库+ceo交易载具+西米恩。抢劫任务:这个资产里...
2024-01-10
《炉石传说》佣兵战纪22.0补丁更新内容介绍
炉石传说佣兵战纪即将迎来最新的22.0补丁,这次的补丁更新内容比较的多,并且还会上线新的佣兵棋子,很多玩家对于这些新的补丁内容肯定不太了解吧,那么下面就让小编初一十五为大家分享介绍一下22.0补丁的全部更新内容吧。 《炉石传说》佣兵战纪22.0补丁更新内容介绍 佣兵战纪将...
2024-01-10
咒术师学院分配班级专业与学生毕业规划心得分享
咒术师学院班级和专业的分配是游戏中运营学院的关键,毕业和选择未来是每个学生的主要行动,下面给大家分享一个咒术师学院分配班级专业与学生毕业规划心得分享,一起来看看吧。班级专业分配通常来说都是用班级为单位来分配学生的专业,一个班级可以对你的学生进行分类,并给他们不同的专...
2024-01-10
2022《DNF》一键拾取怎么设置
在《DNF》中刷图的掉落物在后期是有很多的,有些时候一个个的去拾取会浪费玩家很多的时间,不过也有快速一键拾取的设置,下面小编就来介绍一下关于《DNF》一键拾取的设置方式,一起来看看吧。《DNF》一键拾取怎么设置1、首先需要打开游戏的设置界面,然后在设置界面左下角点击【快捷键设置】...
2024-01-10
XDefiant配置要求一览
XDefiant是育碧旗下一款超经典的fps游戏,游戏延续了《全境封锁》的精髓 ,游戏对配置的要求相信还有不少玩家不清楚,今天小编就带来了配置要求,供玩家们进行参考。配置要求最低配置系统:Windows 10 64bit处理器:Core i5-3570 or AMD Ryzen 3 1300X内存:8 GB RAM显卡:Nvidia GTX 780 3GB or AMD R9 280 3GB储存空间:需...
2024-01-10
《破晓传说》操作模式推荐
最近关于破晓传说这个游戏是比较火爆的,玩家也都对于各种攻略需求比较大,就有玩家想要知道操作模式哪个比价好用,这个其实是个个人习惯的问题,喜欢哪个用哪个,小编的操作推荐仅供参考哦。破晓传说操作模式推荐 全自动模式:解放双手放松大脑,键盘都不用动电脑自动操控你的角色战斗...
2024-01-10
永劫无间匕首皮肤有哪些 匕首皮肤外观汇总
永劫无间新增了匕首这类武器,其中有哪些匕首的皮肤?接下来请看永劫无间匕首皮肤外观汇总,想了解的玩家可以参考,相信定能对各位玩家有所帮助。永劫无间匕首皮肤汇总匕首鹰吻匕首残霄匕首兽獠匕首兽獠·红骨匕首天志匕首天志·膏石...
2024-01-10
彩色海克斯强化有哪些
彩色海克斯强化有提升羁绊数量的,比如银色的强化对应羁绊数量加1,金色的转职纹章和彩色强化对应羁绊数量加2。S6所有羁绊都有加羁绊数量的银色和彩色海克斯强化,金色的转职海克斯少许羁绊没有。每个羁绊都有对应的银色、金色、彩色的羁绊特殊强化。 比如格斗家的银色羁绊特殊强化:每秒...
2024-01-10
LOL手游光明好礼活动怎么玩
《英雄联盟手游》于10月29日在游戏内上线了一个新任务“光明好礼”活动,该活动需要花费60点券(6元)解锁,解锁后累积登录7天便可活动新皮肤“苍穹之光维鲁斯”以及其他丰富好礼。有很多小伙伴们不了解光明好礼这个活动具体要怎么做,活动中的皮肤要怎么获得,所以今天贰七就来给大家简单...
2024-01-10
第五人格守墓人整体分析
第五人格中的守墓人,一个当代版本中比较强势的救人位。在以前守墓人是很火热的,几乎都是殿堂局佣兵被BAN就选守墓人,因为守墓人有很强的牵制能力,也有很强的地下室救人能力。但是从去年鱼生,掀起邦邦热潮之后,邦邦这个监管者出场率高了起来,守墓人的地位就下降了,即便守墓人对局邦...
2024-01-10
《实况足球手游》压步转弯操作指南
压步转弯是众多锋线球员都会携带的花式技能。在实况手游中关于压步过弯的操作相信很多新手玩家都一知半解,那么具体实况足球压步转弯怎么操作?简要的给大家分享一下吧! 1.球员必须携带“落叶球射门”技能,传奇、黑球及热门球员包括:贝克汉姆、卡洛斯、巴蒂斯图塔、阿德里亚诺、斯科尔...
2024-01-10

