
本田踏板最省油的是哪款车型 最新本田踏板车全系列报价
对于本田,你们了解多少呢?本田作为日本比较知名的一家企业,其综合实力非常不错。今天笔者所说的这款车就是出自本田在1992年推出的GIORNO的升级版,定位则是一款日常通勤踏板摩托,也就是我们口中的“小绵羊”摩托车。虽然本田GIORNO只是一款小车型,但却有着30年的历史,可见本田对于自己之...
2024-01-10
【WPS教程】如何快速截取表格中间文本?
使用WPS Office打开表格,选择需要处理的单元格或单元格区域。 依次点击「会员专享」选项卡 --->「智能工具箱」。 再点击「文本」--->「截取中间文本」即可。...
2024-01-10
【WPS教程】如何快速截取表格开头文本?
使用WPS Office打开表格,选择需要处理的单元格或单元格区域。 依次点击「会员专享」选项卡 --->「智能工具箱」。 再点击「文本」--->「截取开头文本」。根据需要输入需要截取字符的个数,点击「确定」即可。...
2024-01-10
【WPS教程】如何调整文档中表格内容的对齐方式?
使用WPS Office打开文档,选中需要调整的单元格内容。依次点击“表格工具”--->“对齐方式”,根据需要选择一种即可。...
2024-01-10


WPS中Excel制作柏拉图方法
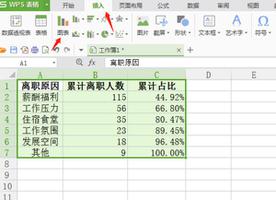
Excel图表的功能有很多,我们有时候在办公的时候,可能会进行大数据分析,就是将大数据可视化为图片,有利于我们对数据的分析。其中,柏拉图就是处理这项事务的主要攻击,那么让我们来看看如何用Excel制作柏拉图。 Excel制作柏拉图方法: 下面为某公司的离职人数及原因,我们...
2024-01-10
Win10系统怎么用vlookup函数?vlookup函数的使用方法
win10系统怎么用vlookup函数?相信很多用户还是不知道的吧,虽然我们每天都在使用电脑办公,但是却很少有人能熟练操作一些电脑小技巧。话不多说,今天小编就来教教小伙伴们win10系统用vlookup函数怎么操作,下面就让我们一起来学习一下吧! win10系统使用vlookup函数的方法: 1、在表...
2024-01-10
原神天遒谷遗迹限时成就任务完成教学详解
《原神》中天遒谷遗迹中有一个限时的解谜任务,玩家们需要在限定的时间内完成解谜,这里小编带来了一份详细攻略,希望可以帮助到大家!首先要选为岩系的主角,来到这个石头上面,点击跳跃键爬上去可到木头平台。然后在木头平台下使用岩系技能,再爬到石头顶上沿着我给的红色箭头爬到那个...
2024-01-10
《云顶之弈》2022年最新阵容强度排行榜一览
云顶之弈马上也要迎来2022年了,大家都知道在云顶之弈里面没有永远强势的阵容,只有不断变换能够吃鸡的阵容,在一个阵容玩久了之后难免会有一些腻,这个时候就需要换一些阵容来玩玩,今天小编就会为大家带来现版本里面18套强势的吃分阵容,这些阵容里面每一套大成之后都能够吃分,感兴...
2024-01-10
原神2.0新增圣遗物绝缘之旗印套装分析
《原神》2.0版本将新增两套圣遗物,其中绝缘之旗印有着充能效果,很多小伙伴不知道圣遗物的效果,这里小编带来了一份详细攻略,希望可以帮助到大家!2.0版本即将实装新圣遗物套装绝缘之旗印,以下简称充能套。该套装能提升角色充能效率并且可以根据充能效率提升角色大招伤害(注意这里只有...
2024-01-10
《战神4》女武神王召唤方法分享
战神4游戏中的女武神王该怎么去进行召唤?在游戏中一共有着8个女武神BOSS,除了这8个之外,还有一个十分强大的女武神王,不过许多玩家当前应该都还不清楚该怎么去召唤女武神王吧,对于她的一些打法,也有许多的玩家都不太了解,那么下面就让小编为大家分享一下打法攻略吧。 《战神4...
2024-01-10
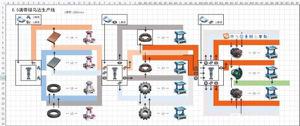
戴森球计划流水生产线布局分享
《戴森球计划》中流水线就是从入料到最终产物一气呵成的生产线,对于增加生产效率有着不俗的表现,那么我们该怎样搭建流水生产线呢?这里小编带来了一份详细攻略,希望可以帮助到大家!优缺点优点:相比一塔一物,流水线的好处是省运力(电力),原料充足(过量)的时候输出稳定,相对节...
2024-01-10
《最终幻想7重制版》间奏DLC召唤兽拉姆BOSS打法攻略
最终幻想7重制版游戏的间奏DLC里面有很多新增加的内容,其中有一个BOSS叫做召唤兽雷蛮神拉姆,这个BOSS的难度还是比较高的,大家在打之前最好是先了解一下它的攻击方法和出招思路,不然很容易被秒杀,为了让大家都能够一次打过,下面小编就为大家分享一下该BOSS的打法攻略吧。 《最终...
2024-01-10
《暖雪》虎之章全BOSS打法技巧说明
暖雪游戏中虎之章里面一共有三个BOSS,每个BOSS的打法都不一样,大家如果想要全部打过的话,就需要一些小小的技巧,玩家们如果不清楚这三个BOSS该怎么打的话,可以来看看小编为大家带来的详细攻略。 《暖雪》虎之章全BOSS打法技巧说明 虎之章玉贵妃 和她近身战的时候很危险,...
2024-01-10
《暗黑破坏神2重制版》洗装备心得思路介绍
暗黑破坏神2重制版游戏中该怎么去洗装备呢?想要获取好属性的装备,就要不停的去刷或者是洗装备,不过肯定很多玩家都认为洗装备是一个靠运气的事情,其实并不是,洗装备这种事情也是有技巧的,许多玩家估计都不太了解,那么下面就让小编来为大家分享介绍一下洗装备的心得技巧吧。 ...
2024-01-10
《炉石传说》酒馆战棋伙伴机制详细介绍说明
炉石传说酒馆战棋模式里面即将要推出全新的伙伴机制玩法,大家对于这个伙伴机制想必了解的不是很多,那么下面就让小编温小二来为玩家们详细的介绍说明一下这个伙伴机制的玩法规则吧,感兴趣的玩家们赶紧来看看吧。 《炉石传说》酒馆战棋伙伴机制详细介绍说明 在即将到来的战...
2024-01-10
偶像经理人存档位置一览 存档存储位置详解
偶像经理人这款游戏知道了存档存储的位置,可以自动调取相应的存储文件,更利于游戏操作,那么存储文件在哪里呢,这里小编带来了一份详细攻略,希望可以帮助到大家!偶像经理人存档在哪存档位置C:/Users/你的用户名/AppData/LocalLow/Glitch Pitch/Idol Manager/data自由模式的手动存档 manual_saves故事模式的手...
2024-01-10
原神0命钟离配队思路参考
《原神》的钟离在1.5版本中返场后相信不少玩家都已经抽出来了,那么这名角色要如何配置队伍呢?请看下面原神0命钟离配队思路参考,一起来看看吧。配队1这个配队里凝光是奶位,带试做金铂。凝光40能量一个大招,配合试做几乎能无缝大,带少女套。精4试做金铂,配合凝光2命的效果,大招几乎无...
2024-01-10
怪物猎人崛起百龙夜行打法思路分享
《怪物猎人:崛起》中的百龙夜行模式其实是很有趣的,但是有些玩家因为不知道怎么玩从而无法感受到其中乐趣。现在就为大家分享《怪物猎人:崛起》百龙夜行打法思路,一起来学习一下吧! 私以为,崛起的主题就是“爽快”,而围绕这这一点,所有的内容都删繁就简,进行了优化,而作为...
2024-01-10
光遇霞光城拱门怎么进
霞光城拱门在霞谷地图中,我们进入地图后,来到天文台的城门顶上就可以完成冥想任务了。完成这个任务需要玩家进入霞谷,进入大门(需要2个动作才可以解锁的那个门),回来到飞行场。这个场景里面一个个地动仪旋转一样的场景,就是玩家收集鲲叫的这个地图这里,就是你进到这个场景的大门,然...
2024-01-10

