
奇瑞EQ1动力怎么样(奇瑞eq1动力怎么样)
一.奇瑞1.1排量的车动力怎么样1.首先楼主要定位明确,1QQ是干啥用的。小排量车,特点是经济实用,不是用来飙车的。 有了这个定位,就会发现QQ油耗低,适合代步。2. 小排量车开空调必然受影响,因为要分一部分马力给空调压缩机。 要在有限的条件下提高一部分马力,可以参考如下改装: 改进...
2024-01-10
如何在主要活动中正确检索片段中的视图
是否存在特定方式或特定时刻,我可以从MainActivity中检索片段中的视图,确保元素已经初始化?如何在主要活动中正确检索片段中的视图当然我用findViewById()方法在我的MainActivity但如果该片段尚未初始化它返回null,所以我试着打电话给MainActivity的初始化方法与onStart()片段方法广播,应用程序启动时它...
2024-01-10
泛型协程暂停类型
我正在尝试的事情,并有一个协同程序,它将要求所有IO行动从外面。因此,我有我的自定义暂停类型IORequest。问题是,对于每种返回类型,我需要为IORequest添加一个额外的构造函数。泛型协程暂停类型这里是一个工作示例(需要mtl和monad-coroutine){-# LANGUAGE DeriveFunctor #-} module Main where import Control.Mona...
2024-01-10
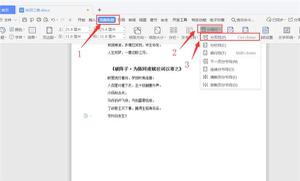
Word如何拆分文档?Word拆分文档方法
Word是最多人使用的办公软件之一,我们在日常工作中有时因工作需要要将一个文档中的内容拆分为多个文档,如果我们只是使用复制粘贴的基础方法来进行拆分文档,那么效率无疑是非常低的。那么我们就来讲一下如何使用Word将一个文档内容拆分为多个文档。 Word拆分文档步骤: 第...
2024-01-10
怎么才能彻底卸载干净office?彻底卸载office方法教程
怎么才能彻底卸载干净office?许多小伙伴在使用office的时候都会遇到一些问题,例如安装失败时再次安装显示已经安装,这个时候我们需要把安装失败的office都清除,下面小编就带着大家一起看看怎么清除干净office吧! 操作方法: 1、我们拿手动删除Word2010来为例,当我们在进行安装Wo...
2024-01-10
绝地求生海岛图M城圈打法参考
绝地求生M城是海岛地图的一个重要区域,海岛图M城圈怎么打?M城有哪些常用点位?不了解的玩家可以参考这篇绝地求生海岛图M城圈打法,希望能帮到各位玩家。本期的主人公来是自海岛图的M城,话不多说进入游戏。本局素材亚服白金钻石局航线从左至右横穿地图对我们还是非常有利的,不同圈形都有...
2024-01-10
《觅长生》500浪方敌人打法思路分享
觅长生一下中的500浪方敌人该怎么打?这是游戏里面很肉的一个敌人,一些玩家往往需要打上很长时间才能够将其灭掉,那么有没有什么方法能够在很短的时间里面将他打败呢?今天小编就来为大家分享一下快速简单的打法,感兴趣的玩家们快来看看吧。 《觅长生》500浪方敌人打法思路分享 ...
2024-01-10
怪物猎人物语2牙猎犬活动任务讲解 各属性牙猎犬分享
怪物猎人物语2将在7月15日推出牙猎犬系列活动,可能部分玩家还太不清楚有哪些内容,那么下面为大家带来怪物猎人物语2牙猎犬活动任务讲解,一起来看看吧。牙猎犬活动任务讲解更新后就可以在任务板的共斗里看到相关任务了可以看到有5星的牙猎犬之巢和8星的牙猎犬故乡自然是应对各种进度的玩家...
2024-01-10
炉石传说对决模式精于驯服宝藏卡组构筑思路参考
炉石传说精于驯服是对决模式中的一个强力宝藏卡牌,那么精于驯服宝藏卡如何搭配卡组构筑?不清楚的玩家一起来看看这篇炉石传说对决模式精于驯服宝藏卡组构筑思路参考吧,希望能帮到大家。初始卡组诱导宝藏机制在5月更新的时候,对决宝藏定向化了,大家能选到自己想要的宝藏在7月更新的时...
2024-01-10
黎明杀机5周年版本逃生者及屠夫技能搭配
不知不觉《黎明杀机》已经五周岁了,而这时也上线了5周年版本,那么在5周年版本中幸存者与屠夫都该怎样搭配技能呢?这里小编带来了一份详细攻略,希望可以帮助到大家!下面放上具体操作的视频,有需要的小伙伴可以自行观看哦:以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
云顶之弈S5赛季大头阵容冲分心得
《云顶之弈》S5赛季的大头黑默丁格阵容有着不错的冲分能力,那么要如何配队会比较强呢?这里小编带来了一份详细攻略,希望可以帮助到大家!这两天用大头冲分,目前已经宗师630点,来分享一下自己对大头阵容的理解。核心思路大头阵容里核心构筑只有大头和小菊,其他羁绊和棋子都是辅助,需...
2024-01-10
博德之门3重甲使用心得详解
博德之门3重甲有哪些?重甲是博德之门里非常重要的装备类型,也是战士们最喜欢的类型之一,下面小编就带来博德之门3重甲使用心得,一起来看看吧。博德之门3重甲使用心得所有护甲类别中,重甲能够提供最好的保护效果。这些护甲套装覆盖了整个身体,且其设计足以阻止各种类型的攻击。而只有...
2024-01-10
Muck第五天怎么过 第五天过法详解
Muck第五天怎么过?不少玩家可能还不太清楚游戏中第五天如何度过,下面带来具体的过法详解,供各位玩家们参考。第五天过法详解其实很好过的。第一二天不用太刻意的做装备,主要是找地图上的免费箱子,撸资源,找地图上的房子,每个房子都带一种随机的工作台,最好的是带基础工作台的,房子...
2024-01-10
天神镇神权神力效果一览
《天神镇》是一款模拟经营类游戏,其中神权能够提供各种神力效果,不少玩家想要了解全部神权的特点,这里小编带来了一份详细攻略,希望可以帮助到大家!1个神像3个神像10个神像以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
永劫无间全武器使用方法推荐
《永劫无间》中有多种武器可供玩家选择使用,但是玩家们在刚刚上手一件武器时肯定会不太了解这个武器的使用方法,这里小编带来了一份详细攻略,希望可以帮助到大家!长枪单挑连招必不会被挡刀的连招第一套适合新手连招,右键精准蓄力打出龙王破,转圈后接右键平a2下,接升龙,接右键下劈...
2024-01-10
魔兽世界9.1恶作剧成就指南 掮灵鼠位置汇总
魔兽世界9.1中帷纱集市中二号BOSS的恶作剧成就该怎么完成呢?可能很多玩家不太清楚所有的掮灵鼠在哪,本次为大家带来的是魔兽世界9.1恶作剧成就指南,希望能帮到大家。魔兽世界9.1恶作剧成就搜索成就——[恶作剧!]探索思路及尝试过程:成就要求给6只掮灵鼠挠痒痒,关键词6只掮灵鼠、挠痒痒。搜...
2024-01-10
《幻书启世录》5-2支线通关攻略
幻书启世录中有很多支线任务可以完成,完成后可以获得丰富的奖励,那么幻书启世录支线5-2怎么过呢?今天就给大家介绍一下支线5-2的通过方法。 我们先来了解一下这一关的机制,这一关的敌人都很强,硬打是打不过去的,一共三个敌人,中间的石碑在场的所有的敌人受到的伤害会大幅降低,基本是...
2024-01-10
王者荣耀六周年蔷薇之心获得方法介绍
王者荣耀孙尚香蔷薇之心皮肤怎么获得的呢?王者荣耀皮肤有些可以直接花钱买, 但是有些却只能用碎片兑换,其中王者蔷薇之心就是用碎片兑换的皮肤,下面就和大家介绍一下蔷薇之心的获取方法。蔷薇之心怎么获得">王者荣耀蔷薇之心怎么获得 1.获取方式: 蔷薇之心获取途径只能通过一些特殊活...
2024-01-10
纪元1800新世界必需品怎么获取
《纪元1800》新世界必需品怎么获取?新世界资源产量获取方法。小编为大家详细介绍一下相关内容。 我先附上岛上收入、人口及影响力明细。 这篇心得主要教大家用工会去做新世界的必需品(咖啡、雪茄和功克力)。 旧世界的必需品很容易做,因为人口很好养和地够大,基本上不需要工会,只需把...
2024-01-10
暗黑破坏神不朽BOSS怪有哪些?
暗黑破坏神不朽有哪些BOSS怪?有什么特点?小伙伴们不是很清楚吧?下面就跟随小编一起看看相关攻略吧! 暗黑破坏神不朽里将出现新的敌人: 屠杀者Purists(这个就是试玩的boss) 近战BOSS,地狱生物,浑身环绕着来自地狱的烈火。仔细看的话无论是它或者它的战马身上,有挂着铁索钩链,联系它的...
2024-01-10
《超级精灵球》最强单机超梦X玩法详解
重温经典,带上小精灵一起冒险吧!《超级精灵球》游戏中精灵可以说是重头戏了,玩家需要收集培养至少六个小精灵,并打造一个完整的阵容,才能应对游戏中的各种冒险。很多玩家在问游戏中最强的精灵是谁?要是说单体的话,莫过于超梦X了,下面一起来看看最强单体超梦X的玩法详解吧! 超...
2024-01-10

