
异步箭头功能的语法
我可以使用async关键字将javascript函数标记为“异步”(即返回承诺)。像这样:async function foo() { // do something}箭头功能的等效语法是什么?回答:异步 如下所示:const foo = async () => { // do something}传递给它的 单个参数的 异步 如下所示: __const foo = async evt => { // do something with evt}该 形式...
2024-01-10
透明形状,带上角的箭头
我想在的右上角添加一个箭头,将div其视为可编辑输入框。请帮助我如何使用CSS实现此目标。我无法使用SVG,因为我需要使用SVGdiv来将表情符号显示为图像。<div placeholder="Your message" id="Message">...</div>回答:您可以按照下面的代码片段进行操作。实现形状的方法如下:主要div元素只有顶部,底部...
2024-01-10
后箭头指向阿拉伯文网站的哪个方向?
我正在与阿拉伯语兼容的网站上工作。但出于安全原因,浏览器后退按钮会终止会话,用户只能使用页面上的后退按钮。后箭头指向阿拉伯文网站的哪个方向?如果是阿拉伯语,后向箭头应指向哪个方向? 从右到左布局页面是否有任何标准?回答:箭头不仅应改变方向,而且可能的位置(即从左上...
2024-01-10
向上,向下,向左和向右箭头键不会触发KeyDown事件
我正在构建一个应用程序,其中所有键输入必须由Windows本身处理。我将tabstop设置为false,以使每个控制面板除面板外都能抓住焦点(但我不知道它是否有效)。我将KeyPreview设置为true,并且正在处理此表单上的KeyDown事件。我的问题是,有时箭头键不再响应:当我仅按箭头键时,不会触发keydown事件...
2024-01-10
不带箭头的红灯可以右转吗?
1、不带箭头的红灯可以右转。 2、只要红绿灯路口没有表示不能右转的,基本都可以转。但值得特别注意的是,在红灯可以右转的情况下,车辆右转弯时都必须遵循“转弯车辆让直行车辆优先通行”的让行原则,且必须注意避让行人,在确保安全的情况下才能右转。 圆形红绿灯因为没有...
2024-01-10
剖视图箭头方向怎么看
1、剖切面的方向(投影的方向)与箭头方向相同,也就是剖视图中,从剖面开始往箭头方向向后作投影。 2、通常用平面作剖切面,画剖视图时,要考虑在什么位置剖开物体.为了能确切地表达物体内部孔、槽等结构的真实形状,剖切平面应该与投影面平行,并沿着孔、槽的对称平面或通过其...
2024-01-10
用石墨烯走向绿色石墨绿图片
有绿颜色的石头吗?当然有绿色的石头。在赏石文化中,名贵的石头有赤,橙,黄,绿,青,蓝,紫各花色,只有你想不到的,还有各种纹理石。绿色的石头,有辉绿岩,碧玉石,新疆的天河石,辽宁的秀玉,缅甸的翠玉,以及湖北十堰的绿松石。绿松石在源产地,就叫"绿石头"。绿松石是比较有文化...
2024-01-10
头皮毛囊炎症状图片
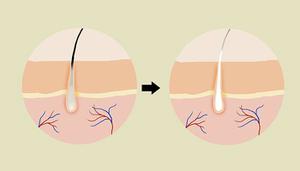
如何判断男性型脱发?教你正确认识男性型脱发的症状 在所有脱发类型中,最为难治的就是男性型脱发了,因而,如何判断男性型脱发,及时的诊治自己脱发症状是什么类型就显得尤为重要! 那么到底我们应该如何判断男性型脱发,男性型脱发又有着怎样的症状和特征呢?下面,我们就从早...
2024-01-10
向上箭头符号
上箭头符号↑:直接输入法拼音shang,在第五位就是向上的箭头↑。其他的箭头符号:下箭头符号↓:直接输入法拼音xia,在第五位就是向下的箭头↓。同样:zuo←,you→,zuoshang↖,yousahng↘,zuoxia↙,youxia↘都可以打出来。符号首先是一种象征物,用来指称和代表其他事物。其次符号是一种载体,它承载着交流双方发出的信息。符号是人们共同约定用来指称一定对象的标志物,它可以...
2024-01-06
空列表问题的头函数
我想在地图内使用'head'函数。 问题是'head'函数只接受非空列表。 我有名单列表:空列表问题的头函数let ll =[["dog", "cat"], ["pig", "cow"], []] 我需要遍历目录列表中两次let listOne = filter(\x -> if length x > 0) ll map(\x -> head x) listOne 我不知道我是否能一次迭代列表的列表或把一个“如果条件”没有“过滤器”...
2024-01-10
箭头函数和括号()或{}或({})的使用
我不明白为什么 我们不需要 的文字包装在({})大括号中,而不是在此示例中将文字包装在单个()大括号中。为什么?我已经上网冲浪了,但是找不到答案。还有为什么我们将论点放在双括号中({}),而不是仅仅放在右括号中()?const FilterLink = ({ filter, children }) => ( <NavLink to={filter === 'SHOW_ALL' ? '/' : ...
2024-01-10
如何修复“预期在箭头函数的结尾处返回值”警告?
一切正常,但是我有这个警告Expected to return a value at the end of arrow function array-callback-return。我尝试使用forEach代替map,但<CommentItem />什至没有显示。我该如何解决? return this.props.comments.map((comment) => { if (comment.hasComments === true) { return ( <di...
2024-01-10
箭头函数是否像命名函数一样进行了优化?
我在观看NodeJSInteractive谈话时,那个家伙在说匿名函数的性能很差,原因之一是,如果它们没有名称,VM便无法根据使用频率来优化该函数,因为它没有名字。因此,如果一个具有名称的函数被调用random.Async('Blah', function randomFunc() {});randomFunc 可以优化为以下功能:random.Async('Blah', function(cb) {});由于它...
2024-01-10
箭头函数是否比v8中的普通独立函数声明更快(性能更高,更轻巧)?
我问这个问题是因为我和我的同事在编码风格上存在争议,因为他更喜欢箭头函数声明:const sum = (a, b) => a + b;我更喜欢老式的独立函数声明:function sum(a, b) { return a + b;}我的观点是,老式代码更具可读性,并且您可以更清楚地区分函数和变量声明。他的观点是带有箭头功能的代码运行得更快。...
2024-01-10

