
努比亚play(努比亚play参数)
一.努比亚play支持 WiFi6 吗?努比亚play是支持 WiFi6的,都是有这个功能的 二.荣耀play和努比亚红魔一代那个好。1.继拍照之后,游戏似乎成为了智能手机最爱贴的“标签”。日前,在荣耀新品发布会上,荣耀发布了全新旗舰品类荣耀Play和荣耀9i等多款新品。2.其中,虽然华为或荣耀官方没说荣耀Play...
2024-01-10
display:block内部显示:内联
我想了解当CSS是CSS元素的display:blockDOM子元素display:inline(因此block元素是inline元素的子元素)时会发生什么情况。CSS 2.1规范的“ 匿名块框”部分描述了这种情况:该示例包括以下规则…body { display: inline }p { display: block }…以及随附的文字说…BODY元素包含一个匿名文本块(C1),然后是一个块级元...
2024-01-10
CSS从`display:none`过渡到类变化?
我已经开始使用过渡来“现代化”网站的感觉。到目前为止,:hover过渡效果很好。现在,我想知道是否有可能基于其他因素(例如,类更改时)触发转换。以下是相关的CSS:#myelem { opacity: 0; display: none; transition: opacity 0.4s ease-in, display 0.4s step-end; -ms-transition: opacity 0.4s ease-in, display 0.4s step-end;...
2024-01-10
在display:none元素内提交表单字段
我有一个很长的表格,分为6个步骤。加载表单后,将加载所有步骤,但是只有第一步可见。其余的具有CSS,display:none因此它们是隐藏的。完成一个步骤并使用Javascript进行验证后,当前步骤将设置为display:none,新步骤将设置为display:block。在最后一步,用户提交表单。但是,正如预期的那样,仅display:block...
2024-01-10
如何获取DOM元素的display属性?
<html> <style type="text/css"> a { display: none; } </style> <body> <p id="p"> a paragraph </p> <a href="http://www.google.com" id="a">google</a> </body> <script ...
2024-01-10
如何检索DOM元素的display属性?
<html> <style type="text/css"> a { display: none; } </style> <body> <p id="p"> a paragraph </p> <a href="http://www.google.com" id="a">google</a> </body> <script ...
2024-01-10
“ display:none”会阻止图像加载吗?
每个响应式网站开发教程都建议使用display:noneCSS属性来隐藏内容,以防止内容在移动浏览器中加载,从而使网站加载速度更快。是真的吗难道display:none不加载图像或它仍然加载在手机浏览器的内容?有什么方法可以防止在移动浏览器上加载不必要的内容?回答:浏览器变得越来越聪明。今天,如果浏...
2024-01-10
使用display:flex时文本溢出不起作用
.flex-container { display: flex; text-overflow: ellipsis; overflow: hidden; text-align: left;}<h1>Flexible Boxes</h1><div class="flex-container" style="height: 12%; width:14%"> ThisIsASampleText</div>Output: ThisIsASamp Expected: ThisIsASam...当我删除fle...
2024-01-10


【WPS教程】如何修改思维导图中概要的宽度?
使用WPS Office打开思维导图。 选中思维导图中已有的概要,将光标移动到上方的小灯泡上。 完成上述操作即可在弹出框中根据需要选择一种“概要宽度”即可。...
2024-01-10
【WPS教程】如何在思维导图中插入概要?
使用WPS Office打开思维导图。 选中要插入概要的节点,依次点击“插入”--->“概要”。 完成上述操作即可插入概要,根据需要在编辑框中输入文字即可。...
2024-01-10
【WPS教程】如何对表格进行文件瘦身?
以WPS 2019为例,打开文档。 依次点击「会员专享」选项卡 --->「文件瘦身」按钮。 在弹出框进行相关设置后,点击「开始瘦身」即可。...
2024-01-10
永劫无间蓄力壁击小技巧介绍
永劫无间中壁击可以击倒对手,部分玩家可能无法把握好释放时机,下面一起来看看永劫无间蓄力壁击小技巧介绍吧,希望能对各位玩家有所帮助。永劫无间蓄力壁击技巧壁击的伤害并不高,但主打的是一个出其不意而且有时可以击倒对手,形成有效控制链,而且隐身刺客“迦南”的奥义选择还可以强...
2024-01-10
《天命奇御2》12月24日更新内容一览
天命奇御2游戏在12月24日进行了一波更新,这次只是一次小更新,内容不算很多,主要是修复一些存在的bug,不过想必也有很多玩家当前都还不了解今天的更新内容吧,那么不妨跟着小编一起来看看吧。 《天命奇御2》12月24日更新内容一览 1、12、23、1版本内容 1、新增剧情对话可切换...
2024-01-10
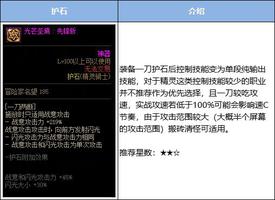
《DNF》2022年精灵骑士职业护石选择推荐
DNF2022年的精灵骑士职业选择什么护石会比较好?该职业在目前的版本中受环境的影响比较大,不少玩家应该还不清楚在新版本里面的精灵骑士的职业该怎么去选择职业吧,那么下面就让小编初一十五来为大家分享介绍一下吧。 《DNF》2022年精灵骑士职业护石选择推荐 【一】护石: 品级...
2024-01-10
永劫无间地图各元素及道具指南
永劫无间最近刚刚上线,玩家反响异常;很多小伙伴还不了解永劫无间地图各元素及道具怎么用,这里小编带来了一份详细攻略,希望可以帮助到大家!资源在游戏中,地图部分地区会被标记出金色的范围,表示该地区有大概率产出高级物资。游戏中会有绿、蓝、金三种颜色的落物堆。蓝堆打开后,为...
2024-01-10
原神山田五的木槌成就解锁方法详解
《原神》2.0版本更新了稻妻地图,其中山田五的木槌成就达成方法非常的有趣,很多小伙伴还不知道如何获取这个成就,这里小编带来了一份详细攻略,希望可以帮助到大家!多次识破妖狸的法师获取方法:一些地方可以找到这些妖狸当你靠近时,他们会放bgm并起舞,然后瞬移到附近某处。重复两到三...
2024-01-10
枪火重生轮回模式灵佑效果一览
枪火重生近日的更新加入了轮回模式,那么在轮回模式下的灵佑都有哪些,分别有什么效果呢?想必各位玩家还不太了解,本次就为大家带来枪火重生轮回模式灵佑效果一览,一起来看看吧。枪火重生轮回模式灵佑效果通用灵佑...
2024-01-10
命运2永夜赛季PVE武器推荐
《命运2》中有非常多的武器可以选择,永夜赛季的强力PVE武器有哪些呢,这里小编带来了一份详细攻略,希望可以帮助到大家!下面给大家先推荐一些本影球可以刷出来的枪(一部分)点火代码本赛季新出的主手榴弹,二号位推荐致盲榴弹或者尖刺榴弹,三号位滑行射击(屁股走路:),沙场备战子弹多点...
2024-01-10
《最终幻想7重制版》贫民窟天使的信获取方法介绍
最终幻想7重制版游戏中贫民窟天使的信该怎么去获得?这是主线剧情里面一个比较重要的收集物品,不少玩家在当前进度里面都还不清楚要怎么样才能够获取到这个物品吧,那么下面就请看小编为大家带来的详细攻略吧。 《最终幻想7重制版》贫民窟天使的信获取方法介绍 14章主线推进进...
2024-01-10
Apex英雄第九赛季武器各部位伤害汇总
Apex英雄什么武器伤害高?第九赛季有哪些常用的高伤害武器?下面就和小编一起来看看Apex英雄第九赛季武器各部位伤害汇总来了解一下吧,希望能帮到各位玩家。Apex英雄第九赛季武器各部位伤害伤害 头23 上半身15 下半身12伤害 头36 上半身18 下半身14伤害 头32 上半身18 下半身14伤害 头32 上半身16 下半身...
2024-01-10
荒野大镖客2 7月23日每日任务完成攻略
荒野大镖客2">荒野大镖客2的每日任务已经更新,可能有玩家不太清楚如何完成,下面为大家带来荒野大镖客2 7月23日每日任务完成攻略,感兴趣的玩家一起来看看吧。常规任务:1、已在自由模式活动中得分并排名前三名:0/1左上角发出的活动邀请,加入得分排名前三即可,商队路线参与就能完成;2、...
2024-01-10
CFHD运输船跑酷路线与身法技巧分享
CFHD的运输船地图中玩家可以利用跑酷来快速到达一些高点,可能有些玩家还不清楚怎么操作,下面一起来看看CFHD运输船跑酷路线与身法技巧分享吧。CFHD运输船跑酷线路与身法技巧相信大家都非常熟悉运输船这张地图了,无论是练枪还是个人单挑,都是非常适合。不仅如此还可以作为身法的练地图,那...
2024-01-10
云顶之弈德莱文最强三件套 最适合德莱文的装备
在S5.5版本的云顶之弈更新中,德莱文的技能发生了变化,和小编一起看看云顶之弈德莱文最强三件套到底该怎么搭配吧,随着技能效果的变化,新版德莱文的最强出装是和之前不同的,新的装备搭配能够有更高的输出。 新版的德莱文技能自带25的装甲效果,并且还会随着等级而提高,所以我们在装备...
2024-01-10
《天涯明月刀》心剑战境蛇王超详细打法攻略
天涯明月刀心剑战境之中的蛇王是一个难度比较大的BOSS,技能机制非常复杂。下面就给大家带来天涯明月刀心剑战境蛇王打法攻略。 蛇王 蛇王作为当前版本中副本最令人头痛的BOSS第一名相信很多人深有体会,小编在打其他本时还觉得很轻松,到了蛇王活生生给灭了1个多小时。最后还...
2024-01-10
《缺氧》甜素甲虫养殖攻略
缺氧游戏甜素甲虫是什么?作为眼冒金星dlc新加入的小动物,不少原版玩家都不清楚甜素甲虫是什么小动物,怎么养殖比较好,下面就为大家带来缺氧甜素甲虫养殖方法介绍,一起来看看吧。 缺氧甜素甲虫养殖方法介绍 甜素甲虫 特点:照料虫果植株。 消耗:硫。 用途:产生蔗糖。 备注:将甜素甲虫...
2024-01-10
妄想山海璇玉怎么采集
在妄想山海中璇玉是一种开采璇石所获得的产物,并且它是归属在珍稀矿石一类的,但是玩家想要获得璇玉的话,则需要通过查找矿物的选项才能够在地图中搜索找到哦! 妄想山海璇玉搜索方法介绍: 一、获得方法 想要获得“璇玉”就必须得采集璇石,因为“璇玉”是开采璇石所获得的产物,“璇玉...
2024-01-10

