
顶部的CSS背景图片
我在[其他包含的元素之上遇到了CSSshowdiv背景图片,但是似乎需要额外的div。理想情况下,我希望我根本不必使用div,但是根据HTMLimg上的[CSS背景图像这实际上是不可能的,至少对于100%宽度响应的场景而言并非如此。.test { background: url(http://placehold.it/1/1) repeat; position: relative; z-index: 100; width: 20...
2024-01-10
如何保持背景图片的长宽比?
我尝试查看其他答案,但没有帮助。我的背景是动态的,因此图像的大小会改变,因此我需要保持宽高比,以便可以看到整个图像。这是我的CSS:.image_submit_div { border: 1px solid #ccc; display: inline-block; padding: 20px 50px; width: 55%; height: 320px; cursor: pointer; background: url('something.jpg'); /* t...
2024-01-10
在HTML或主体上实现背景图片的最佳方法
我有一张需要伸展全身的图像,所以我不知道什么是最好的方法html{ /*background image properties*/}要么body{ /*background image properties*/}回答:body{ background-image:url('../images/background.jpg'); background-attachment:fixed; background-repeat: no-repeat; background-size: c...
2024-01-10
Java:维护JPanel背景图片的长宽比
我有一个JPanel带有绘制的背景图像的图像和一个布局管理器,其中包含其他较小的图像,所有这些图像都位于内JFrame。背景图像非常大,我希望无论在大显示器还是小显示器上都能保持其宽高比。最终,我希望能够将LayoutManager其及其较小的图像“粘贴”到背景图片中。我四处寻找资源,似乎许多示例...
2024-01-10
CSS:在IE中背景图片的URL参数中使用原始svg
所以,我正在尝试做这样的事情:div { width: 100px; height: 100px; background-position: center center; background-repeat: no-repeat; background-size: 100px 100px; background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width...
2024-01-10
将SVG指定为背景图片,并且还在CSS中设置SVG的样式?
是否可以将SVG指定为背景图片,并且还可以在同一CSS文件中设置SVG的样式?我非常乐于将SVG图像放置,缩放和剪切为单个文件或精灵,但是我无法确定是否可以在将CSS设置为背景图像的同一CSS文件中设置SVG的样式。在伪CSS中,我想根据父元素的类执行以下操作来更改简单形状的颜色:element1 { background...
2024-01-10
何时使用IMG和CSS背景图片?
编辑现有答案以改善此职位。它目前不接受新的答案或互动。在什么情况下,与IMGCSS相对,使用HTML 标签显示图像更合适,background-image反之亦然?影响因素可能包括可访问性,浏览器支持,动态内容或任何类型的技术限制或可用性原则。回答:正确使用IMG使用IMG,如果你打算让人们打印您的网页,...
2024-01-10
使CSS背景图片变暗?
应该是一个相当简单的问题。在我的网站上,我这样做:#landing-wrapper { display:table; width:100%; background:url('landingpagepic.jpg'); background-position:center top; height:350px;}我想做的是使背景图像变暗。由于我在该DIV中包含UI元素,因此我认为我真的不能在其上放置另一个div来使其变暗。有什么建议吗...
2024-01-10
CSS在背景图片上模糊而不在内容上模糊
我正在尝试模糊背景图像,但主要内容也模糊了(<span>)如何在不模糊内容的情况下模糊背景?回答:您可以像这样在模糊元素上方叠加一个元素div { position: absolute; left:0; top: 0;}p { position: absolute; left:0; top: 0;}...
2024-01-10
使用CSS从右侧偏移背景图片
有没有一种方法可以将背景图像从其元素的右侧定位一定数量的像素?例如,要从 左侧 定位一定数量的像素(例如10个),这就是我的方法:#myElement { background-position: 10px 0;}回答:我发现此CSS3功能很有帮助:/* to position the element 10px from the right */background-position: right 10px top;据我所知,IE8不支...
2024-01-10
背景图片不包括整个网页
正如标题所说,我的背景图片不包括整个页面。我一直在与各种设置搞乱,没有运气。背景图片不包括整个网页这里是链接到CSS和HTML内容:https://cs.iupui.edu/~jweilham/n341/background.htmlhttps://cs.iupui.edu/~jweilham/n341/background.css回答:如果我理解correctyle,问题是,当你向下滚动,图像不包括休息的页面。你...
2024-01-10
使网站背景图片适合屏幕尺寸
我只是从一个网站上开始,已经遇到了一个小问题,无法找到特定的解决方案。我想让我的网站背景适合任何屏幕尺寸,无论宽度,高度都没有关系。这是我的图片的链接: ../IMAGES/background.jpg编辑我不知道出了什么问题,但是由于某种原因,身体甚至不想获取背景图像。它仅显示纯白色背景。bo...
2024-01-10
PPT中如何修改母版背景图片?
PPT是我们日常办公中,不可缺少的办公软件之一。我们在制作PPT演示文档的时候,有时需要修改PPT的母版背景图片。下面小编就教大家如何修改PPT的母版背景图片,给观众呈现不一样的视觉体验,一起来学习一下吧。 修改PPT的母版背景图片步骤: 步骤一:打开需要更改母版背景的PPT...
2024-01-10
快手背景图片怎么换
品牌型号:华为P40 系统:HarmonyOS 2.0.0 软件版本:快手9.7.40快手背景图片怎么换?下面就给大家分享更换快手背景图片的方法。 1、打开快手,点击左上角的三横图标,选择个人头像 2、点击右上方的设置封面,从相册选取 3、选择照片,最后点击右上角的勾号即可 总结: 进入快...
2024-01-10
媒体查询和背景图片
我有一个div<div id="page"></div>使用以下css: #page { background: url('images/white-zigzag.png') repeat-x; } @media (max-width: 600px) { #page { background: url('images/white-zigzag-mobile.png') repeat-x; }}我注意到,当我调整浏览器的大小时,会看到“移动”背景(很好),但是如果回过头...
2024-01-10
ps如何把一张图片融入进背景
品牌型号:Redmibook Pro 15系统:Windows 10软件版本:Photoshop 2021 ps把一张图片融入进背景需要设置图片并选择正片叠底和透明度即可。以电脑Redmibook Pro 15为例,ps把一张图片融入进背景的步骤分为3步,具体操作如下: ...
2024-02-05
【WPS教程】如何更换表格图片背景色?
以WPS为例,首先打开表格,依次点击“插入”--->“图片”。点击“图片工具”--->“设置透明色”,再点击图片--->“填充”,选择所需背景色。...
2024-01-10
微信图片搜索教程
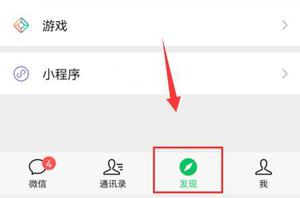
在最新的微信版本中,很多用户心心念念的图片搜索功能终于要正式推出了,不少人还不知道微信怎么用图片搜索,其实我们只需要点开搜索框,点击右边的图片按钮就可以使用图片搜索了。 微信怎么用图片搜索: 1、首先进入微信,点击下方“发现” 2、接着点击上方“搜一搜”进入。...
2024-01-10
灰指甲初期样子图片轻微
灰指甲初期样子图片轻微灰指甲是有很多情况的,有些轻微的会好治疗一点,严重的灰指甲需要治疗很久,这个具体得看灰指甲症状是什么样的。那么, 灰指甲初期样子是什么样的呢?让我们来看看天天知识网带来的介绍吧!灰指甲初期样子图片轻微灰指甲是由真菌感染引起的。最初...
2024-01-10
微信图片无法撤回
品牌型号:华为P40 系统:EMUI10.1.0 软件版本:微信7.0.18 该方法适用苹果手机、其它安卓手机,但由于手机品牌、系统与软件版本各不相同,操作步骤存在小部分差异。微信图片无法撤回?一起来了解一下。 微信图片无法撤回是因为该图片发出已超过2分钟,目前微信仅支持撤回2分钟内发送的消...
2024-01-10
制作背景幻灯片图片单独可点击
我正在尝试为我的摄影作品组合制作背景图片幻灯片。 当每个图像淡入时,我希望它链接到其各自的画廊。 我也有一个文本框,淡入图像。我也想链接到相应的画廊。我还没有添加代码,因为我不知道如何破坏所有链接到代码的代码。 目前,无论我在哪里放置链接,它们都会重叠,并且底部(link3)...
2024-01-10
通过单击事件将背景图像添加到div。
大家好,通过单击事件将背景图像添加到div。我正在建立一个4x4的盒子DIVS网格。这个网格是用一个循环构建的,它为每个div分配类,ID,图像日期和事件监听器。这是记忆游戏的一部分。var cards_shown = 0; var memoryCards = [ { id: 1, name: 'Horde Emblem', logo: 'horde.png', showing: false }, {...
2024-01-10
墨绿色的图片纯色深墨绿色背景图片
墨绿色阔腿裤搭配什么颜色上衣?墨绿色这个色系在衣服的穿搭的日常中不是很频繁,毕竟这个色系不是很容易驾驭的。但是也不是不能搭配的。在日常中可以搭配一些中性色系还是很好看的,下面就简单介绍一下了。1、可以搭配万能的衣服颜色白色,白色可谓是什么颜色搭配起来基本不会出错的颜...
2024-01-10
墨绿纯色手机壁纸高清高清墨绿色背景图片
适合做手机壁纸的图片有哪些?作为一个专门为大家安利好的高质量壁纸的壁纸酱,这个问题由我回答在合适不过啦。目录:美女壁纸 不同颜色系壁纸 城市壁纸 红色壁纸 古风壁纸 烟花壁纸 聊天背景图 因为只能一张一张上传,等花费了一个小时左右,上传50多张,如果一次性看不完就收藏吧,留着...
2024-01-10
墨绿色唯美背景图片深墨绿色背景图片
求唯美的微信背景图片?把眉清目秀还给山水天地把松间细雨还给初遇把一见钟情还给你 再等等等我们走过这匆匆岁月熬过人生疾苦黄昏下我醉在你的怀里做你可爱的小老太太朝起无声 河船寂沉。白鹭先生坠下青云,立在湖中央。顾影踏水,逸翮衔花。晏然爱你,不言不语。欲捉绣羽却深陷荷香。偏...
2024-01-10

