
找志高破壁机厂家电话?这篇文章告诉你
现在越来越多的人开始注重健康饮食,而破壁机就成为了很多人家庭中必备的厨房电器。志高破壁机作为国内知名品牌,备受消费者的青睐。但是,在购买志高破壁机的时候,有些消费者会遇到找不到厂家电话的问题。这时候,本文将为大家介绍如何找到志高破壁机厂家电话。首先,我们可以通过官方网站找到志高破壁机的厂家电话。打开志高破壁机官网,找到“联系我们”或“客服中心”等入口,进入后会看到厂家的联系方式,包括电话、邮箱...
2024-02-23
月饼卖不掉是否生产厂家回收利用
中秋佳节之后,绝大多数人都非常关心多出的月饼该怎么搞,终究月饼肯定不是恰好生产制造是多少售出是多少,中秋节过去了也没人会再去买月饼。那样,月饼卖不掉是否生产厂家回收利用?月饼卖不完生产厂家如何处理?一起来看看每天知识网所带来的详解吧!月饼卖不掉是否生产厂家回收利用有...
2024-01-10
电动伸缩门功率是多少(电动伸缩门施工技术要求)
电动伸缩门国家标准规范,驱动机构参数:电源电压220V,功率300-650W,电源:2A,绝缘:E级别,门框宽度780mm,移动速度:16m/分,轮距780mm,主机牵引门排级限30m,高度1800mm。每个孔眼装有耐磨尼龙套(使用寿命10年以上),精巧的钥匙开启离合功能。另外,电动伸缩门常用规格如下:常用高度一般在1.3M-1.6M,门体宽最常用尺寸;500,570,600,630,750,...
2024-02-24
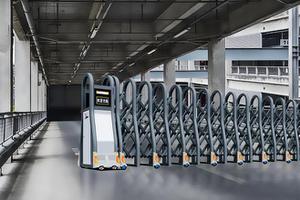
伸缩门厂家有哪些(电动伸缩门厂家详情)
电动伸缩门是一种智能、便捷的门窗系统,广泛应用于商业、住宅和公共建筑等领域。作为一种高科技产品,电动伸缩门具有许多独特优点和特色。本文将从产品的结构、功能以及应用领域等方面,对电动伸缩门进行深入解析。一、结构电动伸缩门采用全自动控制系统,由门体、伸缩装置、电机和传动系统组成。门体部分通常由高强度合金材料制成,具有很高的抗风压能力和耐用性。伸缩装置可以根据需要实现门体的伸缩和开闭,确保门的平稳...
2024-02-13
外墙铝板厂家都有哪些(铝单板生产前十名)
铝单板生产前十名铝单板是一种广泛应用于建筑行业的装饰材料,具有轻质、耐用、耐腐蚀等特点,广泛用于外墙装饰、内墙装饰、天花板、幕墙等各类建筑项目中。以下将介绍铝单板生产前十名的公司。1、公司A:作为行业领军企业,公司A是铝单板生产领域的先驱。公司A注重产品质量的研发和创新,产品远销全球,广受好评。2、公司B:以其先进的生产工艺和高质量的产品而闻名。公司B致力于提供多样化、个性化的铝单板产品,...
2024-02-13
管道伸缩节有哪些作用?pp管要伸缩器吗?
pp管主要运用于房屋建筑内冷水热水供货,那样在使用pp管时,需要使用伸缩器吗?据我熟悉,管道伸缩节是一种比较常见的管材,但它不是必须采用的,假如组装pp管的区域温度差转变非常大得话,就能安装一个伸缩器,能够起到防止pp管热涨冷缩的功效。pp管伸缩器如何安装?一起来看看吧!pp管要伸...
2024-01-10
红米刷机,多功能刷机生产厂家哪家好?
1,多功能刷机生产厂家哪家好?多功能刷机生产厂家有很多,较好的是广州市超洁亮清洁机械有限公司,专业研发生产销售洗地机系列产品以及吸尘吸水机,吹风机,清洁工具,客房用品,清洁剂等系列产品,品牌多,质量保障,服务周到,提供生产方案,出货快,欢迎咨询。2,红米手机应该如何...
2024-01-10
WordPress的不同的图像大小
在我的主题文件夹结构如下所示:WordPress的不同的图像大小的wp-content /主题/主题/ 谐音/ 内容英雄.PHP我使用get_template_part('partials/content, 'hero')来包含模板部分。我在functions.php中使用wp_calculate_image_sizes筛选器将自定义大小属性添加到我的图像。我需要根据模板部分调用wp_get_attachment_image函数...
2024-01-10

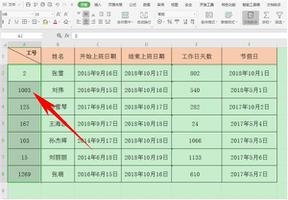
Excel中如何统一工号长度
在公司企业中,每个人都有相应的工号。当我们对公司人员的工号进行统计时,可能会遇到工号长度不一的情况。这样整体排列起来不是特别美观,那么在Excel表格中如何统一人员的工号呢?本篇文章就教大家一个关于统一工号长度的小技巧。 统一工号长度方法: 首先,选中工号的单...
2024-01-10
CFHD汤姆逊冲锋枪用法攻略 武器优缺点讲解
CFHD汤姆逊冲锋枪是游戏中常用的一把冲锋枪武器,那么汤姆逊冲锋枪都有哪些特性?下面为大家带来的是CFHD汤姆逊冲锋枪用法攻略,有需要的玩家可以参考。汤姆逊冲锋枪用法一提到汤姆逊,是不是有很多穿越火线的老兵都会觉得很奇怪,这把枪不是打挑战打生化用的嘛?答案是对的,但是在CFHD里,...
2024-01-10
宝可梦大集结呆壳兽招式详解
宝可梦大集结中一个宝可梦以防御力著称,很多小伙伴也是非常喜欢这个宝可梦,很多小伙伴不知道其技能招式是什么,这里小编带来了一份详细攻略,希望可以帮助到大家!宝可梦大集结呆壳兽招式详解被动技能迟钝:呆壳兽受到伤害的时候血条会有一个额外的蓝色虚血显示在体力值上面。因为游戏...
2024-01-10
魔兽世界人畜无害任务完成方式一览
魔兽世界人畜无害任务怎么做?人畜无害是魔兽世界仲夏火焰节期间会开放的一项任务,下面为大家分享魔兽世界人畜无害任务完成方式,一起来看看吧。在灰谷佐拉姆海岸的黑暗深渊入口以西寻找新建的暮光营地,使用螃蟹宝珠打探情报,然后使用图腾信标召唤大地之环幽灵狼。任务需要螃蟹宝珠螃...
2024-01-10
《天命奇御2》桑田村支线收集任务攻略分享
天命奇御2游戏中的桑田村支线收集任务该怎么去做?这是开封府里面的一个小区域,同样也是有很多的支线任务需要大家去完成的,并且还有物品和奖励可以去收集,不少玩家应该还不清楚这些物品该怎么去收集吧,那么下面就让小编为大家带来来分享介绍一下桑田村里面的支线任务和物品收集...
2024-01-10
Apex英雄第十赛季世界边缘彩蛋与奖励说明
Apex英雄第十赛季即将更新,官方也将上线世界边缘的彩蛋以及相关奖励,可能部分玩家还不清楚,那么下面一起来看看Apex英雄第十赛季世界边缘彩蛋与奖励说明了解一下吧。第十赛季世界边缘彩蛋与奖励7月16日凌晨,Apex英雄悄然上线了全新的地图彩蛋,当玩家在凌晨1点后的队列中进入世界边缘地图后...
2024-01-10
骑马与砍杀2 1.60版本劫狱教程 武器选择与打法
游戏中前期升级流氓兵种的主要方法之一是劫狱,想了解如何完成劫狱任务的玩家可以参考这篇骑马与砍杀2 1.60版本劫狱教程,希望能对各位玩家有所帮助。1、武器选择:如果不是操作达人,那么请不要想着拿匕首木槌之类的短兵器的去劫狱,伤害太低反而容易出事,用正常的步战长剑就足够了,我现...
2024-01-10
怪物猎人崛起眠狗龙王大小金攻略
怪物猎人崛起作为本段时间最火的单机游戏,其boss也是相当的多;但很多人不知道眠狗龙王大小金怎么完成,这里小编带来了一份详细攻略,希望可以帮助到大家!我采取的策略是倾向于麻测型的,眠测是卡极限时被逼无奈的选择。有一说一麻测还是非常稳的,只要到了就出货。任务方面有点小坑,记...
2024-01-10
宝可梦大集结快速模式地图一览
宝可梦大集结快速模式地图有什么?宝可梦大集结中有快速对战模式,地图与标准对战不尽相同,很多玩家还不了解快速对战有什么地图,下面小编就为大家带来宝可梦大集结快速模式地图一览,一起来看看吧。宝可梦大集结快速模式地图一览吉弗市4v4地图。吉弗市是一个夜晚飘雪的城市,风格上有点...
2024-01-10
CFHD投掷物新增玩法攻略
CFHD投掷物是游戏中的关键道具,合理的使用投掷物可以有效打开局面,HD版本对投掷物有哪些新玩法?下面为大家带来CFHD投掷物新增玩法攻略,有需要的玩家可以查阅参考。CFHD投掷物玩法攻略烟雾弹作为战术作用明显的道具,主要用于阻碍敌方视野以及提供掩体价值,在CFHD中,我们对烟雾弹浓度、出...
2024-01-10
永劫无间1060显卡画面设置心得分享
不少使不少使用1060这款显卡的玩家在游玩永劫无间时不知道该如何调画面可以达到最佳,想了解的玩家可以参考永劫无间1060显卡画面设置心得分享,希望能帮到大家。用1060这款显卡的玩家在游玩永劫无间时不知道该如何调画面可以达到最佳,想了解的玩家可以参考永劫无间1060显卡画面设置心得分享,...
2024-01-10
《最终幻想7重制版》新娘服装穿搭技巧分享
最终幻想7重制版游戏中新娘服装该怎么去搭配才会更加好看呢?游戏中有许多的成就奖杯等着大家去完成,今天小编要为大家介绍的是里面一个服装搭配的奖杯,十分的有意思,对此不了解的话,可以来看看这一期的攻略。 《最终幻想7重制版》新娘服装穿搭技巧分享 一周目: 1、三...
2024-01-10

月兔冒险雪山黄鼠狼怎么区分
月兔冒险雪山黄鼠狼区分方法是玩家首先先拒绝它看它怎么说,如果说“请帮帮我吧”(注意这个请)拒绝之后它又说了“请”的话,再放进来就会给胡萝卜,这两条一定要都满足,只说“请帮帮我吧”有可能是坏的黄鼠狼。 去帕库的杂货店买破冰锥和滑雪板,买了破冰锥家里就会出现鱼竿了,不过最好...
2024-01-10
君愿知如何触发完美结局
鬼谷八荒中君愿知触发结局">完美结局的方法是前面两次选项选择不求真相,之后帮助愿知拿本子,再后询问她最近情况,再后追问她,最终触发完美结局阻止愿知变怪物。前面两次选项选择求真相,之后帮助愿知拿小本子,最终触发愿知变怪物结局。前面两次选项每种选一次,之后选择不帮愿知拿小...
2024-01-10
天涯明月刀师徒缔结攻略
天涯明月刀中师徒缔结的方法是:首先就是需要就是你和朋友想要成为亲传师徒的话,由这个想要成为徒弟的人来进行担当队长,邀请这个即将成为师父的人组队,来进行接取拜师仪式任务,需要玩家把这个亲传弟子的任务给做完之后,才可以成为亲传弟子。 详细答案: 首先就是需要就是你和朋友想...
2024-01-10
《阴阳师》道馆进攻方阵容
针对目前兴起的道馆毒瘤SP彼岸花,很多玩家都是比较头疼的,那么在阴阳师怎么打SP彼岸花?想要战胜这个毒瘤式神,玩家的阵容搭配和打法都要掌握才行,本次就带来详细的玩法讲解,一起来看看。 首先要了解一下目前的SP彼岸花阵容,大部分的玩家都会选择孟婆、鬼王酒吞、千姬和SP御馔津来战斗...
2024-01-10
《最终幻想14》蛮族任务是什么
最终幻想14蛮族任务是什么?蛮族任务是ff14里非常重要的支线任务,能够给玩家带来不少收益,下面小编就带来最终幻想14蛮族任务介绍,一起来看看吧。 最终幻想14蛮族任务介绍 蛮族任务是玩家需要完成不同蛮族所托的日常任务。 玩家通过完成任务不仅能获得经验、金币、物品、亚拉戈神典石和探...
2024-01-10

