
女儿出嫁唯美诗句
桃花好,朱颜巧,凤袍霞帔鸳鸯袄。凤凰于飞,翙翙其羽。挽青丝,双环结,百合鬓边巧装点。女儿出嫁唯美诗句(一)1、桃之夭夭,灼灼其华。之子于归,宜其室家。2、彼姝者子,在我室兮。在我室兮,履我即兮。3、手里金鹦鹉,胸前绣凤凰。偷眼暗形相。不如从嫁与,作鸳鸯。4、春日游,妾拟将身嫁与,杏花吹满头,一生休。5、久久落下人间绝配一双,心中忧愁终于解除盼望。6、交杯酒,红烛焰,含羞带怯君共眠。7、玉为质兮花为...
2024-02-22
可爱女生头像动漫
可爱漂亮的二次元风格一直都很受大家的喜爱,尤其是二次元的少女。今天来分享一组可爱的动漫女生头像。换上它就立马变成小可爱!赶紧来保存吧~ 可爱女生头像动漫二次元风格:Q版风格: ...
2024-01-10
QQ飞车女性ID可爱御姐霸气统统都有!
在QQ飞车手游中,每位游戏玩家刚开始注册游戏账号的时候,都是需要起一个自己喜欢的游戏角色ID的,但是女性角色在选择游戏ID的时候,都是很纠结的,因为选一个非常好听的游戏ID,游戏角色的ID第一次是免费的所以需要自己起一个好听的耐看的,不然后面更改游戏ID的话需要自己充值来勾购买改名...
2024-01-10
可以同时安装Office2019和Office2010吗?
有的小伙伴会有疑问,Office2019和Office2010同个软件不同版本,可不可以同时安装在电脑上呢?小编觉得应该分情况,如果是因为工作临时要求或者什么特殊情况,同时安装是可以,但是小编并不太建议这么做,因为两个不同版本的office安装在同一台电脑上,在使用的时候非常容易互相造成冲突导...
2024-01-10
如何恢复Excel内的文件?Excel重要数据恢复方法
我们日常办公的时候经常会将一些重要的数据保存在Excel文件并储存在电脑中,但是有的时候我们会不小心将Excel文件误删掉,或者因为其他软件导致Excel文件损伤丢失。那么我们应该怎么恢复Excel文件呢?下面小编给大家带来一款可以轻松恢复Excel的软件,并且教给大家如何使用哦! 使用步...
2024-01-10
冰汽时代资源基础知识解析
《冰汽时代》是一款末日背景的经营游戏,需要了解不同资源的不同作用。现在就给大家分享《冰汽时代》资源基础知识解析,希望能对新手玩家有所帮助。 本篇攻略仅面向新手,暂不包含高级操作,仅作为了解该游戏所做。 在进入正题前先介绍一下游戏内的一个重要背景——温度。即一个...
2024-01-10
绝地求生海洋幻想皮肤评析与购买推荐
绝地求生商城在今天上架了海洋幻想系列的皮肤,那么这些皮肤值不值得买呢?下面一起来看看绝地求生海洋幻想皮肤评析与购买推荐来了解一下吧。绝地求生海洋幻想皮肤评析与购买推荐第一套,美人鱼服饰1590G-coin 贵的原因是有两个额外礼品。头发有四个颜色:既然是美人鱼,那我们就湖边测评吧!...
2024-01-10
上行战场全手榴弹介绍
上行战场之中手榴弹可是必不可少的,手榴弹这一范围武器杀伤力极大;很多小伙伴没办法用枪械没办法击败大量的敌人,这里小编带来了一份详细攻略,希望可以帮助到大家!上行战场全手榴弹介绍G4碎片手榴弹G4是一种基础、可靠的碎片手榴弹。按说明书操作,打开保险之后不要随便抛弄。充能:400...
2024-01-10
永劫无间妖刀姬全皮肤一览 新英雄皮肤
《永劫无间》将在正式版中推出新英雄妖刀姬,下面小编就为大家分享一下新英雄妖刀姬的所有皮肤,一起来看一看吧。妖刀姬全皮肤一览热海白珊朝华之刃·霞妖刀姬觉醒樱雨刀舞御神之刃神罚之光...
2024-01-10
战场的赋格曲羁绊事件正确选项介绍 亲密度提升教程
亲密度是游戏中强化角色的重要内容,那么玩家该怎么选择羁绊事件的选项,下面带来战场的赋格曲亲密度提升教程,感兴趣的玩家一起来看看吧。中场休息的时候可以进行聊天(1AP)来增加互相之间的亲密度还会获得经验值提升人物等级亲密度提升后,在组队时被动能力会有额外加成聊天时偶尔会触发ga...
2024-01-10
往日不再这是一把刀成就完成攻略
往日不再这是一把刀成就怎么玩?这是一把刀是游戏内比较难以完成的成就,很多小伙伴不清楚怎么完成,下面小编就为大家带来往日不再这是一把刀成就完成攻略,一起来看看吧。这是一把刀成就成就描述这是一把刀:使用刀刃杀死残暴者、寻击者或残暴种。完成技巧玩家首先得解锁技能“刽子手”...
2024-01-10
极限竞速地平线4第38赛季秋季攻略 马拉松与赛事挑战
在极限竞速:地平线4中,第38赛季的秋季赛已开启,不了解马拉松与赛事挑战使用什么车辆好的玩家一起来看看极限竞速地平线4第38赛季秋季攻略吧,希望能帮到大家。极限竞速地平线4 38赛季秋季攻略赛季总进度达50%,奖励:通行证(可用于兑换后台列表车辆)赛季总进度达80%,奖励:风火轮 - Bone Shaker -...
2024-01-10
怪猎物语2灭尽龙boss打法思路参考
怪物猎人物语2:破灭之翼的boss灭尽龙如何击败?可能部分玩家还不太清楚,那么本次为大家带来的是怪猎物语2灭尽龙boss打法思路参考,一起来看看吧。灭尽龙boss打法boss特征:弱电性,大概8000血,攻击主角时必须回击(不然多动一回合)装备:麻痹弓,电属性大剑,电加强套,体力/回血护石,电属性...
2024-01-10
《暖雪》新手开局攻略
国产单机游戏《暖雪》中,很多时候玩家都会在前期感觉游戏难度过高,这是因为开局的过渡方式走入了误区,下面小编给大家整理了一些关于《暖雪》新手开局的一些攻略和小技巧,相信可以帮助新手玩家顺利度过前期。《暖雪》新手开局攻略 【1】天赋页 绿色系前半页>绿色系后半页...
2024-01-10
神佑释放法师玩法汇总详解
神佑释放之中有很多的职业,法师也是其中人气比较高的职业;很多小伙伴不知道该怎么玩,这里小编带来了一份详细攻略,希望可以帮助到大家!1、先确定好自己的定位:pvp还是pve还是兼顾,这样会决定我们之后的流派选择及发展2、熟悉各个技能的范围,施法动作及作用效果了解以上两点后我们进...
2024-01-10
原神砰砰魔球总动员击球手法推荐
《原神》砰砰魔球总动员活动中,很多小伙伴都在为了打完美回击而苦恼,那么我们该怎样才能更高效率的打出完美回击呢?这里小编带来了一份详细攻略,希望可以帮助到大家!击球判定是羽球运动轨迹稍微向内外各扩展一个羽球的范围。能将球击回的也就是一个圆环的范围。而完美击球点就是几乎...
2024-01-10
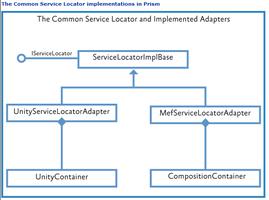
Prism4文档翻译(第三章 全部内容)
本文内容纲要:- 首先说明一下,在下文中看到任何“窗口”都可能是我将“容器”两个字打错了,请各位及时批评指正。另外小小的吐糟一下:用静态页生成的博客你伤不起啊!改一个东西再改一次要5分钟有木有啊!我昨天白改了5回有木有啊!好在我没次都的都不多,5回放一起也没改多少。。。。...
2024-01-10
天涯明月刀神威基础连招介绍
天涯明月刀手游神威基础连招介绍。天涯明月刀手游中神威是比较强势的门派,也比较适合新手去玩,那么刚开始玩这个门派的适合要怎么打出连招呢,下面小编就来为大家推荐一下神威基础连招,希望能帮助到大家。 天涯明月刀手游神威基础连招 1.猛虎破+断龙枪 无视定力压制目标,对破定目标造...
2024-01-10
万国觉醒加速什么时候用?
万国觉醒加速什么时候用?有必要买吗?加速是vip商城里的道具,玩家可以通过氪金购买,下文为您分享道具价值和使用之道。 万国觉醒加速什么时候用? 首先【行动力恢复】必买,无论是萌新还是氪金大佬,行动力都是刚需。【通用加速】也值得购买,买完食物的5分钟加速后,宝石建议优先买最高...
2024-01-10
重装上阵烟雾发生器和全息幻影怎么搭配?
重装上阵烟雾发生器和全息幻影怎么搭配?有很多小伙伴们都不知道,那么下面就由IEfanS小编来为大家带来烟雾发生器和全息幻影搭配方法吧,希望能够帮助到大家。 首先烟雾发生器的效果是在车身周围发出大量的烟雾让敌人看不清自己,而全息幻影的效果是制作出一个和自己一模一样的分身,玩家...
2024-01-10
暗黑破坏神不朽BOSS怪有哪些?
暗黑破坏神不朽有哪些BOSS怪?有什么特点?小伙伴们不是很清楚吧?下面就跟随小编一起看看相关攻略吧! 暗黑破坏神不朽里将出现新的敌人: 屠杀者Purists(这个就是试玩的boss) 近战BOSS,地狱生物,浑身环绕着来自地狱的烈火。仔细看的话无论是它或者它的战马身上,有挂着铁索钩链,联系它的...
2024-01-10
《荒野行动》4周年回忆解锁攻略
荒野行动中解锁4周年回忆需要完成初见、新兵、历练、友情、合影等任务,感兴趣的小伙伴一起来看看吧。 1、跳伞是跳入蓝色光圈,一番时空隧道般的穿越后进入动感周年音乐会场 2、跳跃到图中黑色台子上就可以完成。 3、历练需要把车速提升到100迈以上。 4、站到紫色圆圈上看到四周年标志即可。...
2024-01-10
神都夜行录元神藏获取攻略
神都夜行录元神藏获取攻略。神都夜行录中的元神藏是最新上线的全新道具,很多小伙伴不是很了解,元神藏的获取方法下面将为大家详细介绍。 神都夜行录元神藏获取方法 获取方式: 前往晶核商店进行兑换。 每个月最多可兑换5个「元神藏」,兑换次数将于次月1日刷新。 作用介绍: 可用于「归墟...
2024-01-10

