
合肥长途汽车站在哪里
寻找合肥长途汽车站在哪里的朋友们,不用担心了。合肥长途汽车站位于合肥市蜀山区合作化路与中山南路交口处,离市区不远,交通便利。1、站点交通便利合肥长途汽车站紧邻合作化路和中山南路交口,周边交通四通八达,非常便利。可以通过公共汽车、出租车、私家车等方式前往。在合肥市各大...
2024-01-10
南昌汽车站在哪里
南昌汽车站是江西省最大的交通枢纽之一,也是南昌市区域内的主要汽车客运站之一。那么南昌汽车站在哪里呢?这篇文章将为您详细介绍南昌汽车站的地址、交通以及周边景点等信息。南昌汽车站地理位置南昌汽车站位于南昌市西湖区北京东路666号,交通便利。该站周边有多个公交车站点,可乘坐公...
2024-01-10
【WPS教程】自动重算功能占用时间很长,如何设置手动重算?
以WPS为例,打开文档,点击“文件”--->”选项”。在弹出的“选项”界面点击“重新计算”,接着选择“手动重算”。...
2024-01-10
【WPS教程】如何打开本机上的文档模板?
使用WPS Office打开文档。点击左上角“文件”后方倒三角按钮。选择“文件”--->“本机上的模板”。选择一个模板,并进行相关设置,点击“确定”即可...
2024-01-10
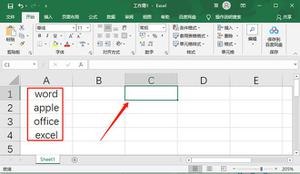
Excel表格怎么设置英文首字母大写?
Excel表格怎么设置英文首字母大写?我们在使用英文输入的时候,每次都要大小写来回切换进行输入,那么在Excel表格中,怎么进行操作呢?其实方法非常简单,下面小编就带着大家一起看看吧! 操作方法 1、以Microsoft Excel为例,打开Excel,点击需要输入首字母大写的单元格(提前将英...
2024-01-10
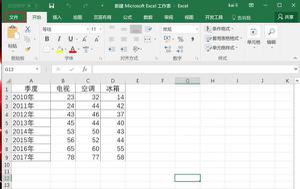
怎么把Excel工资表制作成网页?
怎么把Excel工资表制作成网页?我们在办公的时候,为了保护Excel数据的安全性,在将数据发给别人看的时候,可以转换成网页进行发送,今天小编就带着大家一起看看怎么制作吧! 操作方法 1、首先点击文件。 2、在弹出菜单中选择选项,如图红框所示。 3、在保存类型...
2024-01-10
《英雄联盟》最新英雄Renata故事背景分析
英雄联盟拳头官方在最近发布新英雄Renata的一些消息,不得不说,最近联盟推出英雄的进度越来越快了,上一个新英雄还没正式上线,下一位英雄的信息就来了,不少玩家对于这个新英雄估计还不太清楚吧,那么下面就让小编给大家介绍一下Renata的背景故事吧。 《英雄联盟》最新英雄Renata故...
2024-01-10
异形工厂dlc谜题挑战者内容介绍
在《异形工厂》这款游戏中,有不少的小伙伴对于该游戏中的玩法还是相当喜爱的,目前该游戏推出了一个新的dlc,该dlc中的解谜要素比较浓厚一些,更多有关于该dlc的相关内容可以看看这篇《异形工厂》dlc谜题挑战者内容介绍。dlc谜题挑战者内容介绍《异形工厂》首个DLC“谜题挑战者”将会给大家带...
2024-01-10
《炉石传说》奥特兰克剽窃贼卡组玩法讲解
炉石传说奥特兰克剽窃贼卡组不知道小伙伴们有没有玩过,今天给大家带来了《炉石传说》奥特兰克剽窃贼卡组玩法讲解,小伙伴们可以先和小编了解一下这个卡组玩法再去尝试。炉石传说奥特兰克剽窃贼卡组怎么玩本期第一位粉丝标准的求剽窃贼,还有粉丝求带鱼人宝宝的盗贼,那我放在一起来解答...
2024-01-10
《怪物猎人崛起》pc和switch版本的区别体验介绍
怪物猎人崛起pc和switch这俩个版本不同的地方在哪里?怪物猎人崛起还有2天就要上线Steam平台了,想必大家都已经等不及了吧,那么今天不妨先跟着小编一起来看看pc端和switch端的区别介绍吧。 《怪物猎人崛起》pc和switch版本的区别体验介绍 功能完整转移 怪物猎人崛起一开始是ns平台...
2024-01-10
《云顶之弈》S6赛季图奇鼠王阵容玩法思路分享
云顶之弈S6赛季中又重现了很多的赌低费卡阵容,像什么男刀,卡特,狼人之类,这些阵容只要质量上去了,吃分还是比较简单的,今天小编也要为大家带来一套低费卡的赌狗阵容,那么就是赌图奇,这套阵容也叫鼠王阵容,是围绕着老鼠来打输出的玩法,由于老鼠的技能可以进行穿透,所以强度...
2024-01-10
前往中世纪箭楼怎么盖 箭楼建造教学
不少玩家可能还不太清楚《前往中世纪》中箭楼如何制作,下面为大家带来具体的建造教学,供各位玩家们参考。箭楼制作方法箭楼制作基本:木柱、木梁技术、地板,楼梯,尽量不要互抢资源。盖法是日字,6个转角请用3*3的柱子,每层柱子各留一格空着当走道,柱子间都用木梁连接作地板(10格之内)...
2024-01-10
原神2.0雷主培养思路参考
雷主是原神2.0版新推出的一位角色,那么玩家该如何搭配武器圣遗物?本次为大家带来的是原神2.0雷主培养思路参考,希望能帮到各位玩家。角色强度/定位先讲结论,我对旅行者(雷)的综合评价分为三个方面:大世界探索:B-妹妹的输出强度并不高。加上大世界中基本上都是一波大招一波怪,清完怪物...
2024-01-10
逃离塔科夫疼痛状态怎么触发
目标:收集10支吗啡交给医疗商、提示:海关UN悍马车里可能有,这就是触发条件;玩家如果在逃离塔科夫游戏中受伤,那么吃止痛药就会进入止痛状态,止痛状态是非常重要的,你如果提前吃了止痛药,那么不管你腿黑了骨折了,你可以马上跑进掩体反击或者直接开溜,等安全了再加血而不是原地当靶...
2024-01-10
《万灵启源》圣夜信使皮肤介绍
万灵启源圣夜信使什么样?圣诞节活动中,万灵启源游戏会上线多款圣诞限定皮肤,圣夜信使就是其中一款,部分玩家可能不太了解这款皮肤是什么样子的,那么接下来就给大家看一看这款皮肤什么样,感兴趣的话一起看看吧! 一、皮肤介绍 ◤圣夜信使◢ 雨津·青蛙 叮铃!圣夜的铃声伴着街道喧闹声...
2024-01-10
狐妖小红娘新手玩法攻略介绍
狐妖小红娘手游新手怎么玩?新手有哪些技巧?下面整理了狐妖小红娘手游的新手注意事项。一起来看看吧。 1.平民玩家用绑定灵玉每天必买10次涂山比武, 有一定消费能力的玩家每天在多买10次礼物送客栈 2.前期会很缺多铜币涂山比武积分可以换大量铜币和姻缘豆一周一刷新别忘了哦 3.有个固定队蹲...
2024-01-10
《光遇》晨岛所有小金人位置
本次给大家带来的是《光遇》晨岛所有小金人位置,相信很多玩家还不知道在哪,感兴趣的小伙伴一起来看看以下攻略吧。 1、第一个在洞穴出口下方的的小船上,我们可以飞到小船上找到他。 2、在洞穴的上方,我们可以从侧边飞上去,还是很面就能找的。 3、在右边的洞穴中,有一个小金人,很明显...
2024-01-10
剑网3指尖江湖枫华谷之战版本上线
剑网3:指尖江湖枫华谷之战版本即将上线,这次不仅有全新的玩法还有全新的秘境,小伙伴们是不是很期待呢?接下来就和小编一起看看活动的详细介绍吧! 【全新玩法】 1、野外对抗 争夺资源 全新野外玩法开启,破除地图限制,当遇见敌对势力,少侠即刻开启激爽畅快自由竞技,更有野外精英,护...
2024-01-10
炉石传说贫瘠之地奖励怎么样
对于炉石传说即将上线的贫瘠之地锤炼版本,很多玩家都是相当的期待!那么在这一次的大版本中,究竟更改添加了哪些奖励呢?今天小编在这里,就来为大家好好地讲解一下吧! 炉石传说贫瘠之地奖励路线介绍:贫瘠之地的锤炼奖励路线包含了标准模式扩展包的卡牌包、祖达萨卡背图案、旅店通票...
2024-01-10
《原神》石碑隐藏任务玩法
原神是一款开放世界手游,大世界中有各种隐藏任务及玩法,玩家需要自己摸索才能发现,今天就给大家带来一期原神归离古代石碑的七个位置,石碑隐藏任务玩法一览。 在提瓦特大陆中许多有着丰厚奖励的宝藏都属于隐藏任务,玩家只能通过特殊的媒介触发,但大世界中许多奇怪的物件也会给到提...
2024-01-10
《崩坏3》噬界之蛇连招攻略
崩坏3游戏中推出了全新的S级角色:梅比乌斯-噬界之蛇。很多小伙伴想知道崩坏3噬界之蛇怎么连招,那么今天就为大家带来这个问题的解答,帮助大家了解噬界之蛇的攻击连招顺序,感兴趣的小伙伴一定要看下去哦。 新角色噬界之蛇的存在着多种分支攻击,但是由于她有着独特的起源之种机制,因此...
2024-01-10![[奥日与萤火意志]支线任务全攻略指南](/wp-content/uploads/thumbs/451388_thumbnail.jpg)
[奥日与萤火意志]支线任务全攻略指南
今天给大家带来[奥日与萤火意志] 支线任务指南 全攻略,希望能够帮助到各位。 基本上Npc都进行对话就不会错过任务,大多数是以物换物,相关成就如下: 杰出商人 完成贸易系列任务,指的是手手相传任务。 完美主义者 完成所有支线任务(共14个任务计入),所有传言调查均不计入。圣殿探索建议...
2024-01-10

