
使用PHP会话检测回头用户
要检测返回网页的用户,可以使用内置的PHP会话管理器。在代码的开头,您可以使用session_start()函数来发起会话,然后可以使用$_SESSION全局数组来存储和检索信息。该session_start()函数使用如下所示的唯一代码将cookie发送给客户端8a9af5644326881594811db6fe96faf8会话变量信息保存在Web服务器上的文件中,session_st...
2024-01-10
CSS3案例——用户头像旋转动画
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="innoRender.css"></head><body><!-- 旋转动画头像 --><!-- .ir-avatar-bg{background: url('xxx.jpg');} --><!-- 小头像 --><div class="ir-avatar-wrapper-s"><div ...
2024-01-10
汉末霸业修改头像之后闪屏解决方法分享
汉末霸业版本更新之后很多玩家们都遇到了一个bug,那就是更换头像之后会出现闪屏的bug,让玩家们不能够继续正常的游戏了,下面小编就为玩家们分享一下解决方法!汉末霸业修改头像之后闪屏解决方法分享1.我最近看到论坛很多人说替换完头像之后闪屏打不开,或者息屏之后屏幕显示不完整,如下...
2024-01-10
vue 个人头像修改
这篇小编要分享给刚踏出校园,进入职场的初级前端开发人员,让你们更快的在公司立足。。下图是用vue 开发的个人资料修改中头像上传部分,希望能帮到你,为了更好地帮助,小编就不放代码了 如需要评论小编 小编将发送给你...
2024-01-10
如何修改子阵到位
我:如何修改子阵到位a = [1,2,4,5] 我想修改这个数组得到:a #=> [1,0,0,0] 这可以用一个each回路来完成,但我想不会在这里使用循环。这里是我的代码:a.values_at(1..3).map! {|i| i = 0} 回答:您可以使用fill:a = [1, 2, 4, 5] #=> [1, 2, 4, 5] a.fill(0, 1) #=> [1, 0, 0, 0] a #=> [1, 0, 0, 0] 上述代码设置在a的元素0...
2024-01-10
如何修改SWIFT_MODULE_NAME?
标题说明了一切。我在 的构建设置中进行了 ,但没有发现任何问题。我也在网上搜索过,并且有对该名称的引用,但没有有关其定义的信息。 此外,我在AppleDocs中找不到任何提及SWIFT_MODULE_NAME的信息。我确实知道这一点:它在“ Objective-C生成的接口头名称”构建设置中使用,并且可以通过双击设置...
2024-01-10
vue实现头像上传并实时预览
工作笔记记录效果图:HTML部分: <div class="head-img"> <input type="file" id="upload" style="display:none;" accept="image/gif,image/jpeg,image/png,image/jpg" @change="freshImg"/> <div class="border" @click="uploadIMg">{{headTip}}<img :src="imgsrc" class="imgDi...
2024-01-10
php实现头像上传预览功能
本文实例为大家分享了php实现头像上传预览功能的具体代码,供大家参考,具体内容如下主页面1.php<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>上传头像</title><style type="text/css"> *{ font-family:"微软雅黑";} #zong{ /*border:1px solid black;*/ position:rela...
2024-01-10
vue头像上传
项目四知识点默认头像选择头像<template> <div class="adatar"> <img :src="adatar?adatar:require('../../assets/images/default-user.png')" alt="" > <input type="file" name="" accept="image/gif,image/jpeg,image/jpg,image/png" @change="fileChange"> <but...
2024-01-10
使用vue上传头像
一 写入input在页面中的显示效果用行内样式把它隐藏 display:none二 触发可以用其他的事件来触发它然后会打开本机的图片在选择一张图片打开之前,要给input设置一个change事件打开之后会触发change事件三 input change事件...
2024-01-10
php头像上传预览实例代码
说道上传图片,大家并不陌生,不过,在以后开发的项目中,可能并不会让你使用提交刷新页面式的上传图片,比如上传头像,按照常理,肯定是在相册选择照片之后,确认上传,而肯定不会通过form表单,点击submit刷新式上传。我为大家介绍两种异步非刷新式上传图片+图片预览:第一种,通过现成的u...
2024-01-10
小浣熊百将传头像框全搜集攻略
小浣熊百将传头像框有皇冠、taptap专属、浣熊时尚耳机、游戏高手、浣熊耳朵、BBQ烤肉、香辣蟹等,那么小浣熊百将传头像框怎么获得?游乐园小编为您带来小浣熊百将传头像框全搜集攻略大全。小浣熊百将传头像框怎么弄?1、头像框获得方法就如上面图示内容,例如巅峰赛事64强头像框获取时间为:2...
2024-01-10
上传后弹簧启动加载图像
我能够上传图像到服务器,我可以找到我的图像路径/static/images/gallery。现在,当我尝试加载上传的图像时,应用程序不显示主题。仅在应用程序重启后。上传后弹簧启动加载图像回答:静态目录在启动时加载。因此,当您上传图像或对静态文件夹下的任何文件或文件夹进行更改时,由于ApplicationContex...
2024-01-10
设置群头像
1.上传到群空间的群图标 首先自己必须是群主(废话= =!) 图片大小不宜超过500K,格式应为JPG/GIF 在群图标设置上传前,应先上传至群空间相册。 例如:我想将“XX”图片设置为群图标,第一步进入群空间相册→上传新图片→浏览→选中“XX”图片→上传成功。 第二步进入群空间管理→群图标设置→...
2024-01-10
企业微信摄像头打开教程
无论是公司开会还是直播的时候,我们都需要在企业微信里打开摄像头,不过有时候会因为手机权限导致无法打开,其实只要开启权限就可以开启摄像头了。 企业微信直播怎么分屏: 1、首先我们打开手机“设置” 2、在列表里找到“应用和服务”设置。 3、接着打开其中“权限管理”...
2024-01-10
各大半导体头部企业股价大幅下滑,pc行业凛冬将至
昨天美股收盘后,Intel、高通、NVIDIA等各大公司的股价都出现了大幅度下跌,并且这些头部企业在此之前都释放了一些信号,那就是立即下调业绩预期,减少生产投入,因为如今pc需求已在不断下滑。在此背景之下,今天亚洲芯片股继续普跌,日本东京电子跌5.3%,韩国SK海力士跌3.5%,三星电子一度...
2024-01-10
Git 创建隐藏
示例将工作目录的当前状态和索引(也称为暂存区)保存在一个堆栈中。git stash要将所有未跟踪的文件包括在存储中,请使用--include-untracked或-u标志。git stash --include-untracked在您的存储中包含一条消息,以便以后更容易识别git stash save "<whatever message>"要在隐藏后使登台区域保持当前状态,请使用--ke...
2024-01-10
大于号抛出错误NG隐藏
我有一个非常简单的angularjs代码:大于号抛出错误NG隐藏<div ng-hide="foo > 0" >xxxxxxxxx</div> 返回错误:Uncaught Error: Syntax error, unrecognized expression: div[ng-hide='foo bc.error @ browserLink:37 bh @ browserLink:37bp ... foo是一个整数的数字,我有检查了这个。同样的错误有:<div ng-hide="1 > 0" >xxxxxx...
2024-01-10
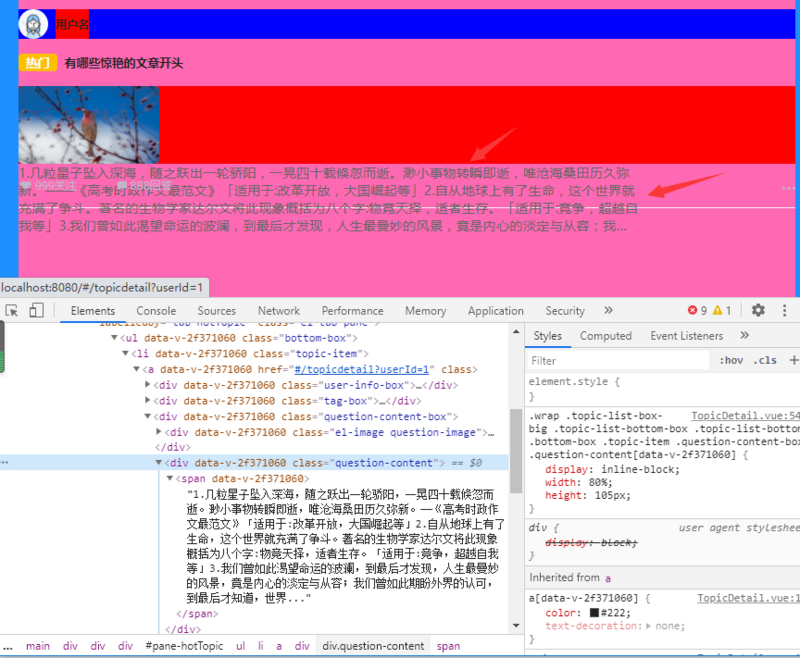
css文本溢出隐藏出错了
我设置的这个文本溢出隐藏。在正常宽度下可以正常显示。为什么窗口缩小后。文本的位置就变了呢?掉下去了我本来不想给文字加宽度的,但是如果不给宽度的话。文字直接就下去了。给了宽度后。至少正常宽度下。文字不会掉下去。但是治标不治本。我该把宽度写死吗?以后还想做响应式呢?如图...
2024-01-10
CSS溢出-x:可见; 和溢出-y:隐藏;导致滚动条问题
假设您有一些样式和标记:ul{ white-space: nowrap; overflow-x: visible; overflow-y: hidden;/* added width so it would work in the snippet */ width: 100px;}li{ display: inline-block;}<div> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li>...
2024-01-10
溢出:隐藏在div和body上,行为不同
鉴于此html:<body> <div id="a"></div> <div id="b"></div></body>我要#b填充其容器块的所有剩余垂直空间,我从这里开始:body { height: 500px; width: 500px; overflow: hidden;}#a { height: 100px; width: 100px;}#b { height: 100%; width: 100%;}#b100%的高度也是如此,这意味着它正在采用其父容器块的高度500px,即问题是...
2024-01-10

