
vue 使用定时器做轮询,查询在线人数
项目开发中需要做一个轮询,需要在登陆页面每隔十秒查询在线人数的功能。在data中定义调用后台接口看控制台打印出来的数据这里显示接口请求成功页面显示在线人数重点:使用定时器轮询在created中调用getOnlineNumber()方法设置定时器,最后在页面销毁之前清除定时器。...
2024-01-10
vue2中设计一个轮询任务进行发请求,大概如何实现呢?
先是给后端下达任务,后端去处理后存储到数据库,中途一直会发请求查询数据是否出现在数据库中,当能查询到数据时,会由后端返回给前端。请问这种情况下用下面的代码合适吗?方便的话能否提供下更好的。setInterval(() => { setTimeout(this.getNewMessage(), 0); }, 3000);回答:差不多就下面这种逻辑// 为了在destroyed中...
2024-02-06
带有DeferredResult的春季长轮询
我有一个Spring MVC 3.2应用程序,我需要向此Web服务添加一个Long Polling进行实时聊天。我关注了这篇文章Spring MVC3.2 Preview:Chat Sample。TopicRestController: private final Map<DeferredResult<String>, Long> chatRequests = new ConcurrentHashMap<DeferredResult<String>, Long>(); @Request...
2024-01-10
vue系列
vue学习(一)ES6常用语法vue学习(二)Vue常用指令vue小练习--音乐播放器vue学习(三)组件传值vue学习(四)插槽vue学习(五)生命周期 的钩子函数vue学习(六)异步组件加载vue学习(七)refs的使用vue学习(八)nextTick[异步更新队列]的使用和应用vue学习(九)对象变更检测注意事项vue学习(十...
2024-01-10
vue简易记事本开发详解
本文实例为大家分享了vue实现易记事本的具体代码,供大家参考,具体内容如下css代码#todoapp { margin: 0 400px; width: 600px; background-color: gray; text-align: center;}.content { margin:0px 100px;}.todo { margin: 10px; text-align: left; background-color:green;}.btn { float: right;...
2024-01-10
vue入门一
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <style type="text/css"> .box{ ...
2024-01-10
vue备用
handleCheck (item) { if (item.isChecked) { this.checkData.push(item.id) this.checkData = _.uniqWith(this.checkData, _.isEqual) } else { this.checkData = _.remove(this.checkData, i => i !== item.id) } },<template slot=...
2024-01-10
vue通信
组件实例的作用域是孤立的。一、父子通信 父组件通过props向下传递数据给子组件,子组件通过events给父组件发送消息。 要让子组件使用父组件的数据,我们需要通过子组件的props选项。prop是单向绑定的,父组件属性变化时,将传递给子组件,但是不会反过来。 子组件想要和父组件通信...
2024-01-10
vue实现手风琴效果
本文实例为大家分享了vue实现手风琴效果的具体代码,供大家参考,具体内容如下利用鼠标移入移出事件实现内容出现隐藏用到的知识点:1.@mouseover 鼠标移入事件2.@mouseout 鼠标移出事件3.v-if 条件渲染<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <!-- 简单样式设置 --> <style type="text/css"...
2024-01-10
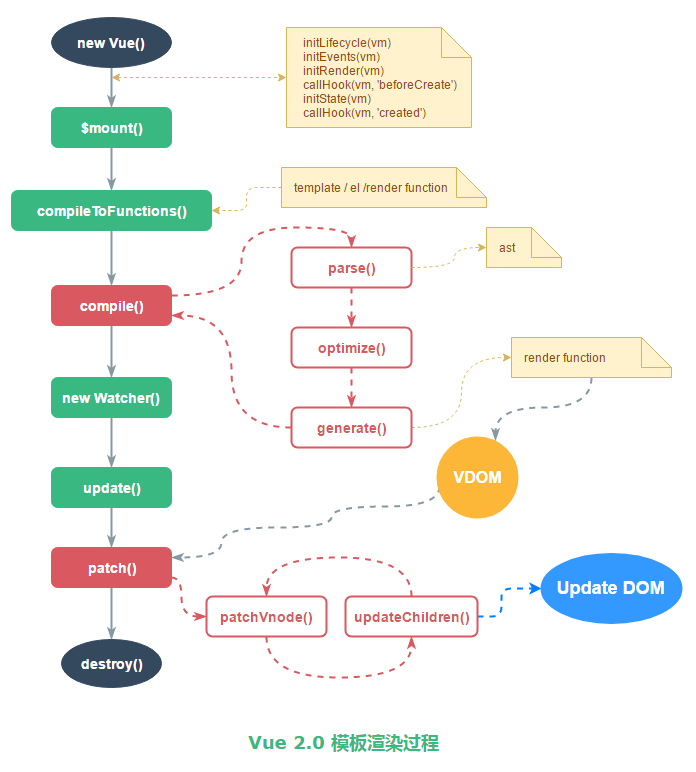
vue的工作机制
Vue工作机制:1、 new Vue()的时候执行了一个init函数2、 $mount,在main.js中3、 Compile含有编译器的话就执行,没有的话就不执行,字符串写的模板需要编译,直接用template标签写的就不用编译器,平时使用的没有编译器,vue.js里边有编译器4、 Render函数,渲染函数,上边的template转换成了render函数,所以...
2024-01-10
vue体验
#################################安装:1,安装node.js :Javascript运行环境,其中的npm就是Node.js下的包管理器。2,命令行安装cnpm :npm install -g cnpm --registry=https://registry.npm.taobao.org3,命令行vue的脚手架vue-cli:npm install -g vue-cli4,vscode软件安装:5,vscode中安装插件:Vetur插件脚手架使用:1,创建vue项...
2024-01-10
vue(三)
组件组件 (Component) 是 Vue.js 最强大的功能之一组件可以扩展 HTML 元素,封装可重用的代组件注册全局注册Vue.component(\'组件名称\', { }) 第1个参数是标签名称,第2个参数是一个选项对象全局组件注册后,任何vue实例都可以用组件基础用<div id="example"> <!-- 2、 组件使用 组件名称 是以HTML标签...
2024-01-10
vue开发
前端架构之路:使用Vue.js开始第一个项目 Vue.js做为目前前端最热门的库之一,为快速构建并开发前端项目多了一种思维模式。本文通过一个简单的实例开始上手Vue.js开发。 一、技术准备 使用传统mvc项目的开发人员,笔者建议在开始项目前,对以下两个技术点进行了解。 1、 Vue.js...
2024-01-10
vuex的数据渲染与修改浅析
1.vuex是什么?用官方的话来说“Vuex 就是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化”。而说的通俗易懂点就是”你想要在不同的组件中使用同一份数据,并且在不同的组件中都可以实时修改它并...
2024-01-10
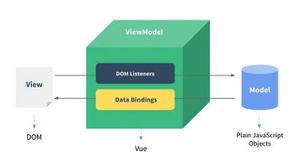
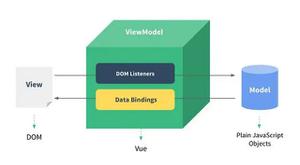
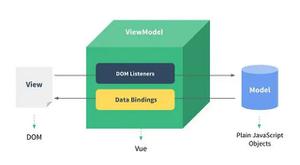
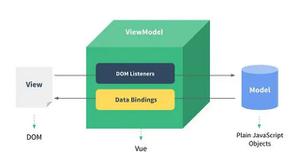
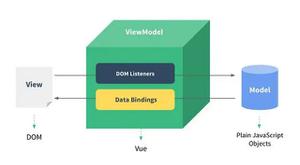
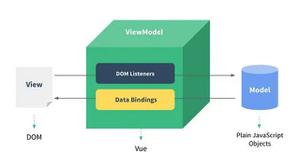
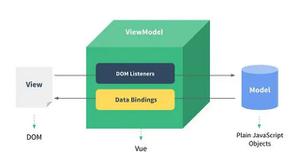
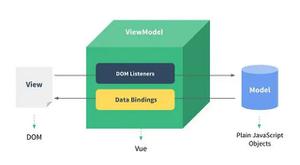
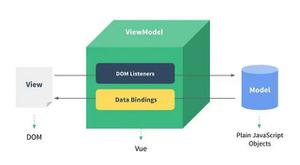
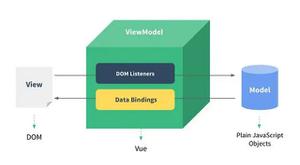
Vue之Vuex
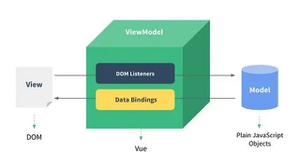
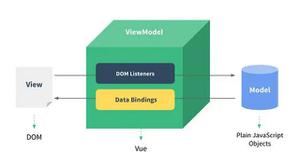
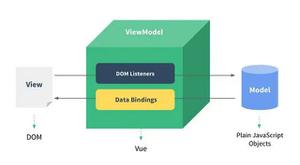
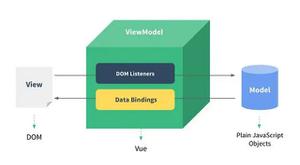
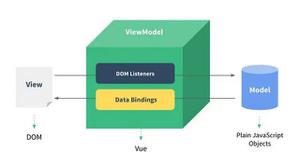
Vue之VuexVue全家桶vue + vue-router + vuex 更能体现vue的mvvm设计模式,其中:vuex相当于mvvm中的View视图vue-router相当于ViewModel控制器vuex相当于Model数据模型vue全家桶,基本上网页上什么都可以实现为什么要使用Vuex解决组件间传值的复杂性,vuex好比一个商店任何组件都可以进去拿东西安装Vuex官网npm instal...
2024-01-10
vuex的数据渲染与修改浅析
1.vuex是什么?用官方的话来说“Vuex 就是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化”。而说的通俗易懂点就是”你想要在不同的组件中使用同一份数据,并且在不同的组件中都可以实时修改它并...
2024-01-10
vue中 Vuex
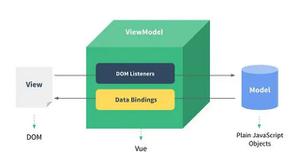
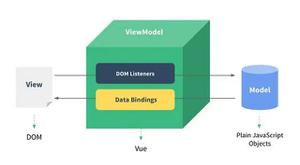
一、什么是VuexVuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。状态,其实指的是实例之间的共享数据,Vuex是管理应用中不同Vue实例之间数据共享的工具。下图是Vuex官方提供的对于状态管理...
2024-01-10
vuex实现简单的购物车功能
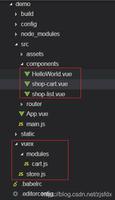
本文实例为大家分享了vuex实现购物车功能的具体代码,供大家参考,具体内容如下文件目录如下:购物车组件<template> <div> <h1>vuex-shopCart</h1> <div class="shop-listbox"> <shop-list /> </div> <h2>已选商品</h2> <div class="shop-cartbox"> <shop-cart /> ...
2024-01-10
vuex修改数据 视图没有更新?
为什么我数据改变了 视图没有更新数据是通过v-bind传递给子组件的组件详细代码回答:你说的视图没更新指的是你的 showAction 和 hideAction 方法没生效么因为你的 this.list 是 computed 的数据,所以我觉得你最好不要直接改 this.list 的数据,而是通过提交 mutation 或者 action 去改vuex store 中的数据,然后再通过 comp...
2024-02-22
vuex简述
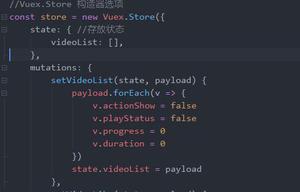
/store/index.jsexport default new Vuex.Store({ state: { //存储和读取数据 num : 0 }, mutations: { //修改num的方法 updateNum(state,value){ state.num = value } }, actions: {//可以包裹mutations方法,使之可以异步操作 }, modules: {//模块化vuex }})在nuxt项目中:/store/i...
2024-01-10
Vuex实现简单购物车
本文实例为大家分享了Vuex实现简单购物车的具体代码,供大家参考,具体内容如下文件结构App.vue<template> <div id="app"> <h3>Shopping Cart Demo</h3> <hr> <h4>Products:</h4> <ProductList /> <hr> <h4>My Cart</h4> <ShoppingCart /> </div></template><script>import ProductList from '@/components/ProductLis...
2024-01-10
vuex购物车收藏实现
原文链接: vuex 购物车 收藏实现使用vuex 存放收藏的商品实现在列表页可以收藏,在收藏也可以查看图标下载,可以选择颜色,大小和格式http://www.iconfont.cn/vuex 管理状态,提供添加和删除操作,以及判断某一商品是否已经被收藏import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)const state = { list: []}...
2024-01-10
Vuex实现简单购物车
本文实例为大家分享了Vuex实现简单购物车的具体代码,供大家参考,具体内容如下文件结构App.vue<template> <div id="app"> <h3>Shopping Cart Demo</h3> <hr> <h4>Products:</h4> <ProductList /> <hr> <h4>My Cart</h4> <ShoppingCart /> </div></template><script>import ProductList from '@/components/ProductLis...
2024-01-10
vue2 代码报错?
前端进入这个页面控制台就报错,请大佬帮帮看下哪里有问题?<!-- 登录注册 --><template> <div id="login-img" style="height: 980px"> <div class="container"> <h1 class="loginTitle"> </h1> <!-- 登录注册 --> <div ...
2024-03-10
vue2.x最全最详细思维导图
作为一个前端萌新,我总是处于学了忘,忘了学的尴尬循环中,明明一个知识点反复学过三四次,可是一到面试或者要动手实操的时候却差强人意甚至忘得一干二净......只能和面试官大眼瞪小眼,非常尴尬。经查阅资料,得知这是由于知识在大脑中是无法以孤立形式存在的,知识点与知识点之间必须...
2024-01-10
vue2记录的一些问题
1>vue双向绑定。数字类型居然为字符串?双向绑定之后。数字变成了字符串。原来是因为没有写 v-model.number=的这种绑定。见https://cn.vuejs.org/v2/guide/forms.html,后面的内容会有问题。就会加。...
2024-01-10
vue2源码浏览分析01
1.构造函数 Vue$3function Vue$3 (options) { if ("development" !== 'production' && !(this instanceof Vue$3)) { warn('Vue is a constructor and should be called with the `new` keyword'); } //执行初始化方法 this._init(options);}initMixin(Vue$3);stateMixin(Vue$3...
2024-01-10
vue2 开发问题整理
vue2 常见坑做了vue2 项目,把遇到的坑整理下:babel 解析报错 未使用eslint SyntaxError: Unexpected token methods: { …mapActions([ ‘increment’, ‘incrementIfOdd’ ]) } 解决方案:可以安装整个stage2的预置器或者安装 Object Rest Operator 的babel插件 babel-plugin-transform-object-rest-spread 。 但是我已近配置了stage2,接着在...
2024-01-10
Vue2事件总线第二个电话
工作后我有一个嵌套的组件和子组件应接收来自主实例的参数,但问题是,我有打电话给事件两次获得参数。Vue2事件总线第二个电话的index.html<div id="app"> <button @click="displayComponent">Display</button><br/><hr/> {{ message }} <mycomponent v-if="showComponent" @hide="hideComponents"></mycomponent> </div> cod...
2024-01-10
关于 vue2.x 的 $attrs 和 $listeners
$attrs$attrs 用于多层次组件传递参数(组件标签的attribute,class和style除外),爷爷辈组件向孙子辈组件传递参数(注:参数不能被父辈prop识别,一旦被父辈prop识别且获取,则孙子辈组件不能获取到该参数)写法如下:(注:v-bind不能用简写 :)<grand-son v-bind="$attrs" />下面举个栗子:爷爷(GrandFather...
2024-01-10
vue2遍历数组形成表格?
这是我写到table的vue<table border="1"> <tr> <th rowspan="2">序号</th> <th rowspan="2">材料题名</th> <th rowspan="3">材料形成时间</th> <th rowspan="2">页数</th> <th rowspan="2...
2024-02-26
vue2源码浏览分析02
1.组件初始化方法 init Vue.prototype._init = function (options) { /* istanbul ignore if */ if ("development" !== 'production' && config.performance && perf) { perf.mark('init'); } var vm = this; //设置组件唯一ID vm._uid = uid++; //设置是vue对象 v...
2024-01-10
Vue(v2.6.11)万行源码生啃,就硬刚!
前言源码阅读可能会迟到,但是一定不会缺席!众所周知,以下代码就是 vue 的一种直接上手方式。通过 cdn 可以在线打开 vue.js。一个文件,一万行源码,是万千开发者赖以生存的利器,它究竟做了什么?让人品味。<html><head></head><body><div id="app">{{ message }}</div></body><script src="https://cdn.jsdelivr.net/npm...
2024-01-10

