
lcos是什么 lcos技术原理是什么
1、 LCOS 面板架构 LCOS(Liquid Crystal on Silicon)属于新型的反射式 MICRO LCD投影技术,其结构是在硅片上,利用半导体制程制作驱动面板(又称为CMOS-LCD),然后在电晶体上透过研磨技术磨平,并镀上铝当作反射镜,形成CMOS基板,然后将CMOS基板与含有透明电极之上玻璃基板贴合,再注入液晶,进行封装测...
2024-01-10
创建一个go socks5客户
因此,我正在查看net/proxy文档,并且完全没有使用任何方法的示例。我正在研究使用socks5。该函数的外观如下:func SOCKS5(network, addr string, auth *Auth, forward Dialer) (Dialer, error)现在一切都说得通了,除了我对forward哪个是类型感到困惑Dialer,函数本身返回了一个Dialer。其他一切network, add,auth都有意义,只是...
2024-01-10
6760s(so)
一.诺基亚6760s怎么样?手机昵称Surge 6760手机制式3G(WCDMA)支持频段900/1800/1900/2100 MHz操作系统Symbian S60第三版内存容量120 MB铃声类型可选MPWAV、AAC、WMA等铃声格式标配锂电池,旅行充电器,手机挂绳主屏尺寸4英寸主屏颜色1600万色主屏分辨率240×320(QVGA) 像素主屏材质TFT外观样式侧滑盖机身颜色黑色、红、...
2024-01-10
项目符号清单css
我想修改WordPress的项目符号列表https://www.willgo.fr/。我正在使用下面的CSS,但子弹不对齐。项目符号清单cssul.special_bullet li { list-style: none!important; } ul.special_bullet li:before { color: #00b300; content: "\2022"; float: left; overflow: hidden; position: rel...
2024-01-10
css文件一般叫什么
品牌型号:联想拯救者Y9000P系统:Windows 11css文件一般叫CSS外部样式表,扩展名为css。层叠样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式...
2024-02-29
外部激活只启动一次ssh
这是一个很好的例子,它效果很好。我已经配置了这个例子来使用sbea启动一个ssis包。在测试软件包时,只有一次。我知道它的工作原理是因为我在启动时将包登录到可能的数据库。如果我再次测试,包装不会启动。外部激活只启动一次ssh有趣的是,如果我结束对话并清除队列。然后拆卸激活,重建它...
2024-01-10
私钥/公钥认证的ssh示例
谁能给我sshj中的私钥/公钥身份验证示例?在sshj中,等效的命令行是什么,ssh -i /path/to/mykey.private username@host我试过了(省略了错误处理),final SSHClient ssh = new SSHClient();ssh.loadKnownHosts();ssh.connect("host");ssh.authPublickey("username", "/path/to/mykey.private");final Session session = s...
2024-01-10
933sh(一sh)
一.夏普933sh和夏普v903sh哪个比较好啊?933 1000W CCD 旋转触控 iso暴光12800 其他像面部识别 追踪对焦 微距等等 拍照功能要比903多很多903 320W CCD 卖点是2倍光学变焦 903早停产了 现在买大多都是翻新机 933现在也已经软解了 不过也下线了 但是是去年夏季的机型 应该还有部分新机相比之下 933比较值得入手 ...
2024-01-10
vivos15如何设置抬手亮屏 vivos15设置抬手亮屏方法
vivo推出了一款s15手机,这款手机支持抬手亮屏功能哦。想必大家都不熟悉vivos15如何设置抬手亮屏,感觉比较陌生,现在IT百科小编给各位带来抬手亮屏设置方法说明,大家来收看这篇文章 学习 一下吧。 1、在手机设置菜单中点击【指纹、面部与密码】。 2、点击【面部】并输入 锁屏 密码...
2024-01-10
oppok9s如何设置返回键 oppok9s设置返回键方法
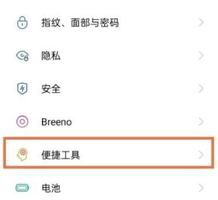
k9s手机是oppo品牌推出的,还有很多网友不太了解oppok9s如何设置返回键,接下来就让IT百科小编为大家讲解返回键设置方法介绍,有需要的就跟随小编了解一下吧。 1、在手机设置菜单中点击【便捷 工具 】。 2、点击【 导航 方式】。 3、勾选【虚拟按键】。 4、选择一种按键布局方式...
2024-01-10
如何设置vivoy52s熄屏显示 设置vivoy52s熄屏显示方法
vivoy52s手机丰富的功能和配置,还有亲民的价格,获得超多用户们的关注哦。估计还有很多朋友都很疑惑vivoy52s熄屏显示如何设置,下文就是小编为大家分享的熄屏显示功能开启方法介绍,想要快速解决这个问题的玩家们快来这里参考一下。 Y52s不支持熄屏显示,所以无法设置熄屏 时钟 等功能...
2024-01-10
在单个JBoss实例上设置多个端口?
问题背景这是情况。我们正在从战争中运行模拟器servlet。我们要模拟的servlet在单台机器上有许多实例,这些实例通过端口号来区分。我们只想部署一次战争,许多港口都可以访问。到目前为止我们所拥有的使用Java Filter(有关web.xml,请参见下文),我们能够根据端口号转发到每个Servlet实现(端口是...
2024-01-10
如何为SOCKS代理设置nonProxyHosts
我想nonProxyHosts为SOCKS5代理设置列表,即应使用直接连接的主机名列表。正如oracle docs所描述的,有一些名为的选项http.nonProxyHosts,ftp.nonProxyHosts可以为HTTP和FTP设置代理排除,但没有针对SOCKS代理的特定设置。我试过了http.nonProxyHosts,但这不会影响SOCKS连接。SOCKS代理是通过以下方式设置的:System.setPrope...
2024-01-10
oppok9s如何设置OTG oppok9s设置OTG方法
k9s手机是大家非常喜欢的oppo品牌推出的,想必大家都不熟悉oppok9s如何设置OTG,感觉比较陌生,现在IT百科小编给各位带来OTG设置方法介绍,大家来收看这篇文章 学习 一下吧。 在手机桌面上找到并点击"设置"图标,打开软件。 在设置中,点击"其他设置"。 在其他设置中,点击开启"OTG连...
2024-01-10
Tomcat和代理设置
在tomcat7上运行着一个servlet,它通过Web服务调用第三方网站。在Windows机器上,该调用工作正常,但从tomcat运行时失败。Tomcat是否会自动使用Windows的代理设置?我加了set JAVA_OPTS=%JAVA_OPTS% "-Dhttp.proxySet=true"set JAVA_OPTS=%JAVA_OPTS% "-Dhttp.proxyHost=IP"set JAVA_OPTS=%JAVA_OPTS% "-Dhttp.proxyPort=8080"到CATALINA.B...
2024-01-10
使用Jackson映射时,将默认值设置为空字段
我正在尝试使用Jackson将一些JSON对象映射到Java对象。JSON对象中的某些字段是必填字段(可以用标记@NotNull),而某些字段是可选字段。用Jackson映射之后,在JSON对象中未设置的所有字段在Java中都将具有空值。是否有类似的注释@NotNull可以告诉Jackson为Java类成员设置默认值(如果为null)?编辑:为了使问...
2024-01-10
oppok9s如何设置动态壁纸 oppok9s设置动态壁纸方法
oppok9s这款手机不管是功能、配置、性能都很不错,而且手机的性价比也非常高。oppok9s如何设置 动态壁纸 困扰着很多同学吧,如何有效的解决这个问题,就来IT百科看小编为大家带来的设置动态壁纸方法讲解,希望可以帮助到各位。 1、打开手机设置,点击【个性化定制】。 2、点击【 壁纸...
2024-01-10
vivos12Pro如何设置5G vivos12Pro设置5G方法
vivos12Pro是一款5G手机,vivos12Pro如何设置5G困扰着很多同学吧,如何有效的解决这个问题,就来IT百科看小编为大家带来的开启5G方法讲解,希望可以帮助到各位。 方法一: 1.打开手机设置进入。 2.选择移动网络的选项 3.将启动5G开关打开 方法二: 1.从手机的左侧向上滑动,调...
2024-01-10

