
婚礼音乐推荐
《因你而在》;《好日子》;《恋爱ing》;《不再让你孤单》;《微风曲》;《有个人》;《尚好的青春》;《三更请诗》;《第一次》;《小情歌》。1、《因你而在》林俊杰我为你心跳 我为你祈祷因为爱让我们能遇到因为你开始燃烧 痛才慢慢治疗我要和你拥抱牵你的手一起去奔跑你存在的这一秒 会不会是我依靠2、《好日子》宋祖英啊今天是个好日子心想的事儿都能成今天是个好日子打开了家门咱迎春风3、《恋爱ing》五月天陪你...
2024-02-21
电饭煲图片,kolin电饭煲
IH电饭煲推荐型号:SR-AE101,SR-PE401,SR-PE501,SR-AC071传统电饭煲推荐型号:SR-G18C1-K,SR-G15C1-KNo.4Midea美的/广东美的在国内电饭煲市场上可谓是一家独大,超过40%的占有率在业内遥遥领先。电饭煲哪个牌子好?好吃的米饭是美食永远的主题之一,很多美食也需要一碗美味的米饭来搭配。所以每个家庭都值得拥有...
2024-01-10
麦当劳英文logo文本,麦当劳标志图片,麦当劳标志
麦当劳英文logo文本,麦当劳标志图片,麦当劳标志麦当劳的英文名字是Haagen Dazs,而Häagen-Dazs乃是鲁本马特斯用北欧风语系开创的词句。该logo设计的简约显眼,外场是一个椭圆形的花瓣儿线框,与Häagen-Dazs这几个字母配搭在一起,促使全部标示既简单又与众不同。这些标志的背景色是...
2024-01-10
opporeno2(opporeno2图片)
一.手机opporeno2?这是因为你的opporeno2手机关闭了通知打开功能 二.opporeno2怎么样,玩游戏感觉怎么样,玩游戏还是买reno10倍变焦版好,reno2玩游戏中上水平 三.oppoReno2是安卓手机吗?1.OPPO Reno2是采用基于Android 0开发的Color OS 1系统,您可以进入设置--关于手机,查看手机型号、ColorOS版本、Andriod版本...
2024-01-10
《雷恩菲尔德》片名logo曝光,尼古拉斯·霍尔特主演
尼古拉斯·霍尔特主演的新片《雷恩菲尔德》片名logo曝光,与此同时,主角雷恩菲尔德亮相,该片将于4月14日在北美上映。 《雷恩菲尔德》是一部由尼古拉斯·霍尔特、尼古拉斯·凯奇、奥卡菲娜主演的环球新怪物片,该片剧情信息尚未曝光,霍尔特透露讲的是:“我(雷恩菲尔德)给著名吸血鬼(德...
2024-01-10
oppok10pro手机图片
一款手机的外观对于购买手机的影响也是很大的,所以当我们考虑哪一款的时候,就想看看它的真实图片,下面我们就带来了oppok10pro手机图片,快来欣赏下吧。 oppok10pro手机图片: 1、从曝光的手机图片来看手机的外观。 2、它的机身将使用传统的金属机身,背面使用玻璃盖板。 3、相机模...
2024-01-10
oppoa203(oppoa203图片)
一.oppo a203怎么样1.OPPOA203是合适15--25岁,多为女性,主要是在校学生以及打工妹一族,衣着朴素,色彩简约,性格单纯、阳光、感性,不喜欢技术过于复杂的电子产品。2.“lucky star”幸运星手机,外观璀璨星纹设计,键盘里激光透明的五角星,结合《一起又看流星雨》的“七色花”讲幸运星的故事...
2024-01-10
在Google电子表格中复制图片
我有一个用户在Google电子表格中创建了约50张图片。每页有一些信息和一些图片。 用户没有意识到他们不能单独共享这些纸张,现在需要将他们分成50张不同的纸张。数据很简单,我使用下面的代码作为证明(我还没有构建循环,我会照顾这一点,一旦我知道这将起作用)。 但我不知道如何将图像移动...
2024-01-10
oppox907(oppox907手机图片)
一.oppox907怎样硬件配置除907的前置摄像头不如905外,其他的都一样,但907的外形绝对甩905几条街 你好!907是最新机型,相对比较有优势,是最薄的正式上市智能手机,二.oppox907怎么样1.6月低在官网上预定了台x907。当时还傻不拉几的兴奋不已,殊不知这是噩梦的开始!手机用了一个多月就开始出问...
2024-01-10
iphone20(iphone20图片)
一.苹果手机低电量提示为什么是201.您好,因为用户通常使用时都存在误区。理论上当电池电2113荷量小于总负荷量526120%时,电压将开始趋向不稳定。2.所以正确的充电习惯是:当电4102池电量低于20%就开始充电且充电时尽量不要高CPU负荷使用手机。当电池电荷量达到90%以上即可以停止充1653电。 二.i...
2024-01-10
nokia8250(nokia8250图片)
一.诺基亚8250怎么样?1.,诺基亚诺基亚8250是诺基亚公司于2009年推出的采用Symbian 4 S60 0操作系统的3G智能手机。2.诺基亚N97在外形方面使用了全触屏+侧滑QWERTY全键盘的设计,112×53×19毫米的机身三围使该机拥有了大块头的称号,同时机身重量支持GSP/A-GPS导航功能及电子罗盘功能,支持最新版本的诺基...
2024-01-10
s10e(s10e图片)
一.联想s10e报价,它的配置是怎么样的?还算可以吧 不过要看具体机器的成色:比如是否坏过 修过 换过配件 机器表面磨损情况 保修还有多久 各功能是否都OK等等 还有一点主观的就是LZ自己认为这个钱花的值不值 当然 上网本的性能是很一般的 这点LZ应该明白 二.请问联想S10e的各项性能怎么样?1....
2024-01-10
长安cs95中配中配价格是多少(长安cs95报价及图片及配置)
一.长安CS95多少钱一辆1.您好,很高兴回答您的问题,长安cs95SUV目前还没有上市销售,应该在2016年底正式上市销售,价格预计在十八万到二十万左右,是哈佛H9的之间竞争对手。 二.长安-长安CS95 - 长安CS95报价预计15万到18万之间顶配20左右! 三.长安suv cs95报价这款还是部概念车 估计新车出来的时...
2024-01-10
ios16桌面搜索在哪关 ios16桌面搜索关闭方法
ios16是苹果官方为你带来的全新系统,有的小伙伴喜欢这里的 桌面 搜索 功能,有的小伙伴就不太需要这项功能,以下就是小编为你带来的桌面搜索功能,你需要的话就跟着下文学习一下吧。 ios16桌面搜索在哪关 1、选择手机设置,找到【主屏幕】。 2、确认下方的【在主屏幕上显示】搜...
2024-01-10
ios16搜索建议在哪关 ios16搜索建议关闭方法
iOS16是一款非常实用的应用系统,我们在这里可以设置一下 搜索 建议,然后就能看到一系列的信息。有的用户向小编提问,该如何关闭这些搜索建议,需要的话可以跟着小编学习一下哦。 ios16搜索建议在哪关 1、在手机设置中找到【Siri与搜索】。 2、点击进入下方的【显示建议】,关闭...
2024-01-10
红米note7pro怎么设置sos紧急求助 红米note7pro设置sos紧急求助的教程
在红米note7pro中怎么设置sos紧急求助呢?下面就为大家分享在红米note7pro中设置sos紧急求助的图文教程,我们不妨一起去看看哦。 在红米note7pro中设置sos紧急求助的图文教程 1.首先在手机桌面找到【设置】选项,点击打开 2.进入设置之后,点击打开【SOS紧急求助】功能选项 3.最后【启...
2024-01-10
宅在家的最经典说说,宅在家的最经典说说图片,
呆在家里最经典的说法是:1。我不听窗外的事。我只读圣贤的书和花草。我很自在。2.我可以把床从坑里睡出来。3.画了两个小时的妆,然后自拍并卸下。4.周末下雨天,呆在家里做戏。吃完后你不能停下来的美味鸡爪真的很酷。5.见面基本靠偶遇,能预约的都是生死之交。6.今天洗头,自信心超过全国9...
2024-01-10
乔家大院在哪 乔家大院图片
乔家大院是咱们都听说过的地方,但是其实真正地理位置上没有这个位置,拍摄乔家大院的地方在常家大院,所以说大家想看到的乔家大院就是常家大院,今天小编就把常家大院的信息以及美图发布上来给大家欣赏!寻常冬日,阳光昏黄,万物萧瑟,满目荒凉。在常家大院里走一走,看城墙高筑,灯笼...
2024-01-10
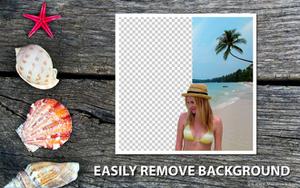
还在用ps抠图?Mac上的抠图神器,个个完爆ps!
ps抠图一直是让人头疼的一项工作,尤其是抠头发丝是个技术活,但一旦操作不好,就是脑仁火了,说到抠图,大家想到的一般都是头脑爆炸的事情,难道就没有什么软件能够代替ps来完成这样复杂的工作吗?今天小编就给大家推荐几款Mac上的抠图神器,个个完爆ps,抠图再也不会脑瓜疼了!PhotoScissors想去除头发周围的背景?想从透明对象中删除背景?想创建拼贴画?不用担心,PhotoScissors 6都可以...
2024-03-05
圆形电磁炉图片欣赏(选购指南+使用方法)
圆形电磁炉的外观设计非常时尚,一般采用玻璃面板和不锈钢外壳,看起来非常漂亮。同时,圆形电磁炉的尺寸也非常紧凑,占用空间小,非常适合小户型家庭使用。圆形电磁炉的加热功率一般在1000W左右,这个功率对于一般家庭来说完全足够了。不过,如果你需要烹饪大量的食物,那么可以选择功率更高的圆形电磁炉。圆形电磁炉的加热方式一般有两种电磁加热和红外线加热。电磁加热的圆形电磁炉加热速度较快,而红外线加热的圆形...
2024-03-12
圆盘杯和半球杯区别图片详解(让你一目了然)
圆盘杯和半球杯是常用的实验室玻璃器皿,它们在形状和用途上有很大的区别。下面我们详细介绍一下它们的区别。圆盘杯的形状是类似于扁平的圆盘,它的高度相对于直径来说很小。而半球杯的形状则是类似于半个球形,它的高度相对于直径来说很大。圆盘杯主要用于储存小量的液体或化学试剂,例如用于混合试剂、加热试剂、盛放反应产物等。它们通常用于量少的实验中,因为它们的容积较小。半球杯则用途更加广泛,它可以用于储存大...
2024-03-04
怎么把方形图片变成圆形
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:PPT2016 把方形图片变成圆形需要在PPT图片格式界面中,点击棱台型椭圆设置即可。以联想拯救者Y9000P电脑为例,把方形图片变成圆形的步骤为2步,具体操作如下: ...
2024-01-27

