
Sklearn - predict_proba等效
因此Sci-kit学习的一些模型如Logistic回归支持我大量使用的predict_proba方法。对于像Lasso这样的模型,是否有其他方式输出类似的概率数组,因为它们不支持predict_proba?Sklearn - predict_proba等效另外:我正在处理三个结果数据集,其中结果之间的概率可能相对均匀 - 任何有关模型/调谐以尝试提高概率精度的...
2024-01-10
Sklearn LogisticRegression predict_proba结果看起来很奇怪
我对SKlearn,机器学习及其相关领域颇为陌生。我搜索了一天,但仍然无法找出答案。Sklearn LogisticRegression predict_proba结果看起来很奇怪model = LogisticRegression(C=1) model.fit(X, y) print(model.predict_proba(X_test)) // output [[ 1.01555532e-08 2.61926230e-01 7.37740949e-01 3.32810963e-04]] 我很困惑输出是否...
2024-01-10

【WPS教程】如何删除思维导图中的概要?
使用WPS Office打开思维导图。 选中思维导图中已有的概要,将鼠标右键选择“删除”即可。 或在选中概要后,直接点击“Delete”键删除即可。...
2024-01-10
Word背景颜色怎么设置永久的护眼颜色?
Word背景颜色怎么设置永久的护眼颜色?在word文档中,软件默认的背景颜色是白色,这颜色看久了容易眼睛疲劳,如果我们想把背景颜色设置成护眼颜色要怎么操作呢?简单的方法分享给大家。 Word背景颜色怎么设置永久的护眼颜色? 1、打开或者新建一个Word文档 2、找到“页面...
2024-01-10
沙石镇时光试玩版流程攻略 材料合成,宝箱和彩蛋
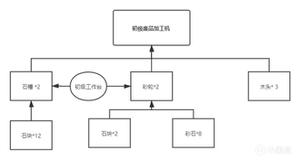
沙石镇时光试玩版已经正式发出了,那么试玩该怎么游玩呢?下面给大家分享一下沙石镇时光试玩版流程攻略,感兴趣的玩家一起来看看吧。沙石镇时光试玩版流程攻略前期七个主线任务里有四个任务是与游历沙石镇了解当地情况有关,剩下三个任务“初来乍到”、“紧急吊车订单”和“修补火车窗”...
2024-01-10
星际战甲信条莉薇娅、集议配卡推荐
星际战甲在近日新增了信条莉薇娅和信条集议两把近战武器,那么该如何配卡呢?下面为大家推荐星际战甲信条莉薇娅、集议配卡,一起来看看吧。信条莉薇娅、集议配卡信条 莉薇娅双手侍刃。格挡以后有概率增加格挡角度。相比剑盾这种基础格挡角度就90的武器,我个人感觉不是很适合主格挡叠连击...
2024-01-10
永劫无间阴间捏脸数据合集
永劫无间之中漂亮的外观不一定能让人记住,但是奇怪丑陋的样子绝对可以让人记忆犹新;这里小编盘点了一些阴间捏脸合集,希望对大家的捏脸道路有所帮助!以上就是本次的合集啦,希望可以对小伙伴们有所帮助!...
2024-01-10
CFHD突击步枪GALL使用技巧分享
CFHD中的突击步枪GALL是一把十分强力的武器,可能部分新手玩家无法使用好这把武器,那么本次带来CFHD突击步枪GALL使用技巧分享,希望能对各位玩家有所帮助。突击步枪GALL使用技巧GALI射击方式推荐GALI的点射准度非常高,快速单点打出来的子弹基本能保持在一个较小的范围内。读过上期GALI基础篇的小...
2024-01-10
人类一败涂地Cosmos宇宙地图关卡通关教程
《人类:一败涂地》创意工坊中的Cosmos宇宙地图可玩性很高,那么这个地图该怎么过呢?相信部分玩家还没有通关,下面一起来看人类一败涂地Cosmos宇宙地图关卡通关教程吧。开篇将左边墙角石堆内的零件送至右边集成室安装,出门旋转地面圆形管盘确保接通所有铺设管道,进入左边遥测实验室,直走到...
2024-01-10
看门狗军团TU50艾登皮尔斯与扳手技能代码一览
看门狗军团技能是决定角色强度的关键要素,那么艾登皮尔斯和扳手都有哪些技能?下面给大家分享看门狗军团TU50艾登皮尔斯与扳手技能代码一览,一起来看看吧。系统当机9223372241600493127艾登 枪3579223372281548254230艾登 银甩棍9223372287065786769艾登蜘蛛无人机9223372273427577421扳手无人机9223372275936729284扳手 粉...
2024-01-10
狙击手幽灵战士契约2消音狙击枪推荐
狙击手幽灵战士契约2之中的武器种类各种各样,狙击枪之中的消音狙击枪很多人都会选择使用,大范围声音还小,那么那一把枪好用呢,这里小编带来了一份详细攻略,希望可以帮助到大家!狙击手幽灵战士契约2消音狙击枪推荐武器推荐defender 888这把枪支持的配件众多,有高倍镜,消音器等,完全满...
2024-01-10
《原神》宵宫各武器伤害期望对比详解
原神自上线以来就保持着居高不下的热度,1.7即将上线火系弓箭手宵宫,这里小编带来了一份详细的武器选择对比攻略,希望可以帮助到大家!套装尽量上追忆,逆飞的副词条要估计整体高30-40左右攻击力才能追上。专武的话,有阿莫斯可以不抽,天空可以考虑抽(毕竟毕业难度低),满精4星和天空基本...
2024-01-10
战国无双5设施强化必要资源及解锁内容一览
玩家在《战国无双5》中提交特定资源后可以提升各个设施的等级,从而解锁更多的功能。那么不同的设施每升一级都需要消耗哪些资源呢?这里小编带来了一份详细攻略,希望可以帮助到大家!道场强化道场需要消耗最多的资源为「木材」。必要资源Lv.1→2Lv.2→3Lv.3→4Lv.4→5所持金5000100002000040000木材450...
2024-01-10
米德加德部落符文属性与实用性汇总
游戏中的符文有很多类的效果,可能有些玩家不清楚具体有哪些,那么下面带来米德加德部落符文属性与实用性汇总,一起来看看了解一下吧。米德加德部落符文属性与实用性先从功能性的开始说【速度之夜】夜间移动速度提高20%(前期探路很有用,后面的血月安全天也是)【不可修理】装备修理成本降...
2024-01-10
绝地求生13.1卡拉金枪选择心得分享
卡拉金枪在绝地求生13..1版本重新加入了地图池,下面请看绝地求生13.1卡拉金枪选择心得分享,想了解卡拉金枪怎么选的玩家可以参考,希望能帮到大家。绝地求生13.1卡拉金枪选择随着13.1版本的更新,卡拉金也重新加入地图池!因为地图元素的不同,本文主要带大家梳理一下在卡拉金的哪些武器强势。...
2024-01-10
《口袋妖怪究极绿宝石5.3》四大天王打法攻略分享
口袋妖怪究极绿宝石5.3游戏中的四大天王是里面最强大的敌人了,要是没有一点实力和正确的打法,是很难过关的,不少玩家就是因为没有掌握到正确的打法技巧而通关不了,那么下面,小编初一十五会为大家详细的介绍一下挑战模式里面四大天王的打法攻略,快来看看吧。 《口袋妖怪究极...
2024-01-10
崽崽怎样获得无限钻石
崽崽获得无限钻石需要玩家去网络山寻找那种无限版金币钻石的版本进行下载,也可以在不同的平台上寻找各种兑换码,还可以在应用商店进行下载,玩家可使用任何一种方式就可以获得无限钻石。崽崽获得无限钻石的方法有很多种,其中: 1.可以下载那种无限版金币钻石的版本,有很多可以下载无限...
2024-01-10
穿越火线玩家常见的4种习惯详解
在穿越火线中每个玩家都会有自己的一些小习惯,有些是无关痛痒的,有些则是会直接导致你阵亡,其中有一些是很多玩家都有的习惯,我们来一起看一下吧。 第一个就是切枪了,相信每一位玩家都知道切枪是不好的习惯,因为很容易暴露位置,当自己玩的时候却发现这个习惯已经改不了了,不管是...
2024-01-10
DOTA2选技兔羊战折磨流打法攻略
DOTA2选技兔羊战折磨流怎么玩?选技兔羊战这款游戏中的折磨流该怎么玩呢?想必大家还不太了解这个流派的具体玩法,下面一起来看选技兔羊战折磨流技能及模型选择指南。 DOTA2选技兔羊战折磨流 折磨流:以折磨烟斗上的技能为输出核心的流派,高容错率,不需要胡牌也能玩,吃鸡率高。 核心输出技...
2024-01-10
提灯与地下城勇者噩梦1快速过关技巧
提灯与地下城勇者噩梦1怎么快速过关?提灯与地下城勇者噩梦1需要什么配置才能过?游戏中一些玩家呢都在过关勇者噩梦1的呢,但是难度超级高的哦,一直闯关不了的呢,今天就为大家分析下难点,这样就可以容易很多了呢,下面由小编为大家带来详细介绍吧~ 勇者噩梦1快速过关技巧 勇者噩梦1的话...
2024-01-10
剑网3藏剑秘籍选择攻略
九溪弥烟,两距离一会心一伤害,平湖断月 一距离两剑气一伤害,黄龙吐翠 两剑气一会心一伤害,梦泉虎跑 两距离一减伤一会心,云栖松 两调息一外防一持续,啸日 两持续一点穴一剑气,风吹荷 两调息一距离一持续。 详细答案: 【九溪弥烟】:3%会心、2%会心、4%伤害、5%伤害 【平湖断月】:2%会...
2024-01-10

