
罗技mx518参数介绍 罗技MX518鼠标怎么样
在这个科技发展的年代,电脑已经是每个人生活中不可或缺的生活必需品了。不出 门 方可知天下事,因为有网络,然而每个电脑都需要鼠标,你的鼠标是什么品牌的你了解吗?罗技MX518鼠标你听说过吗?今天我们来了解一下关于罗技MX518鼠标的具体参数和基本特色,看看罗技MX518鼠标到底是怎么样的...
2024-01-10
罗技m558怎么连接电脑(罗技m590怎么连接电脑)
罗技无线键盘怎么连接电脑操作方法如下:使用设备:DELL笔记本电脑使用工具:罗技k270键盘使用系统:Windows10家庭中文版1、点击进入浏览器搜索栏,输入“罗技k270键盘”进行搜索。2、选择进入罗技k270键盘官方支持网站。3、点击下载罗技k270键盘无线驱动程序。4、之后在设置界面点击“设备”选项...
2024-01-10
罗技m505驱动,罗技M505的鼠标不能按住左键不放
1,罗技M505的鼠标不能按住左键不放 罗技鼠标普遍有这个毛病,重装下驱动试试采纳哦罗技鼠标普遍有这个毛病,重装下驱动试试2,求一个懂罗技502的大神来看看rt 我是小白刚买的鼠标 不懂鼠标怎么把dpi调高一些说试试,话说14寸的本 我dpi设了2500鼠标移速度控制面板面调3,罗技G 502如何使用驱动 ...
2024-01-10
罗技驱动打开一直转圈
罗技驱动是一款非常好用的驱动程序,但是有的用户使用的时候会碰到驱动程序打开一直转圈的问题,这可能是vc库导致的问题,把它修复就行。 罗技驱动打开一直转圈: 1、用户安装罗技驱动程序后,打不开一直在转圈,可能是vc库导致的,可以去微软的网站下载各种版本的visual studio。 2、...
2024-01-10
罗技驱动一直在初始化
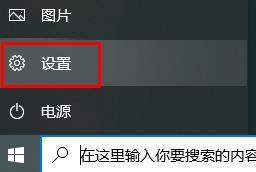
有很多用户在下载安装罗技驱动的时候,会出现界面一直在初始化,不能进行正常的安装,也没有一个比较好的解决办法,其实我们可以修改系统区域来解决这个问题。 罗技驱动一直在初始化: 1、先点开左下角的开始,打开“设置”。 2、打开“时间和语言”。 3、再点击“区域”。...
2024-01-10
罗技驱动界面怎么调中文
用户在使用罗技驱动的时候,它的界面可能会是英文或者是繁体字,可能会对用户的使用造成一些不便,因此用户需要在设置中把语言设置成看的懂的语言。 罗技驱动界面怎么调中文: 1、首先打开罗技HUB,从右上角进入“设置”。 2、然后选择下方的“语言切换”。 3、最后点击切换到...
2024-01-10
蟒蛇正则表达式:匹配字符串只有一个字符
假设的例子有两个字符串:蟒蛇正则表达式:匹配字符串只有一个字符$1 off delicious ham. $1 off delicious $5 ham. 在Python,我可以有一个,只有一个$字符串中匹配时,一个正则表达式?也就是说,我希望RE能够匹配第一个短语,而不是第二个短语。我试过类似的东西:re.search(r"\$[0-9]+.*!(\$)","$1 off delicious $5 ...
2024-01-10
【WPS教程】如何在文档中插入思维导图?
使用WPS Office打开文档,选择需要插入的位置。依次点击“插入”--->“思维导图”。根据需要新建空白图或插入已有的导图即可。...
2024-01-10
Excel打印注释方法
注释这个功能在很多软件里都能见到,在Excel里同样也有这个功能,我们也会经常使用到。但是在我们要打印Excel表格的时候,系统自动是不会打印表格里的注释的。如果想要把注释也一起打印出来,我们该怎么办呢?本篇教程就是教大家如何在Excel中打印注释的。 Excel打印注释方法: ...
2024-01-10
Excel中如何制作多栏画?Excel中制作多栏画方法
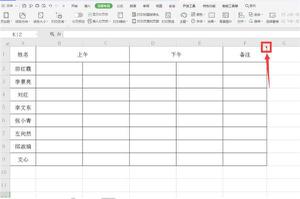
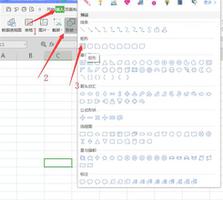
随着Excel的版本不断更新,软件功能在也不断增多。有许多隐藏的小技巧,小伙伴们可能都还没使用过。今天给大家分享一下Excel中如何制作多栏画,学会这个小技巧绝对能够让你的Excel表格看起来瞬间变得高大上。 Excel中制作多栏画步骤: 首先我们点击顶部的插入,插入形状选择一个...
2024-01-10
怎么查看Office是不是永久激活?office激活状态查看方法教程
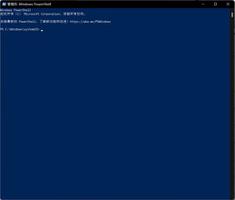
许多用户在购买电脑的时候,厂家都会赠送一些office或者其他硬件赠品,那么当我们电脑到货后,怎么查看电脑中的office是不是永久激活呢?下面小编就带着大家一起来看看吧! 操作方法: 1、用管理员运行 Windows powershell 2、输入 cd “C:\Program Files\Microsoft Office\Office16” --(为...
2024-01-10
Excel怎么只打印选定区域?Excel表格选定区域打印方法
Excel怎么只打印选定区域?我们在使用Excel的时候,有的时候只需要打印部分数据,不需要的数据不想打印,其实就是打印用户选定的区域,下面小编就带着大家一起看看怎么操作吧! 操作方法 1、框选要打印的部分,点击【打印】-【打印预览】,快捷键CTRL+P。 2、在【打印内容...
2024-01-10
炉石传说佣兵之书库尔特鲁斯全关卡通关指南
在炉石传说的游戏中,近日开启了佣兵之书的库尔特鲁斯挑战,很多玩家不清楚该怎么完成通关,下面请看炉石传说佣兵之书库尔特鲁斯全关卡通关指南,希望能帮到大家。炉石传说佣兵之书库尔特鲁斯攻略炉石传说的人手就那么多,近年来又开发了战棋、对决、佣兵等新模式,所以只好拿各种无聊之...
2024-01-10
佣兵烈焰黎明双龙强力装备推荐与装备合成心得
佣兵烈焰:黎明双龙里的装备是游戏中培养角色的关键,本作有哪些好用的装备?如何获取强力装备?那么下面给大家带来佣兵烈焰黎明双龙强力装备推荐与装备合成心得,有需要的玩家可以参考。佣兵烈焰黎明双龙强力装备推荐1、首先这游戏,NS版的我没玩过,直接买的STEAM PC版,所以开始的操作键...
2024-01-10
永劫无间身法教学 身法操作与应用说明
永劫无间中身法是非常重要的技巧,良好的身法可以让自身的操作更上一层,下面请看永劫无间身法教学,希望能对各位玩家有所帮助。身法教学身法操作在很多动作游戏中非常重要,永劫无间也是如此。大家可以简单把身法理解为可以产生位移的操作,除了基础的奔跑外,游戏还可以通过钩锁、跳跃...
2024-01-10
灵魂契约是什么意思
灵魂契约的意思是多用于召唤魔法或亡灵魔法,与魔法生物或亡灵使用灵魂来完成契约(如同协议书一样),多数需要魔法阵来维护,这是一种魔法,又是一种规则。契约条款不一样,作用也不一样,有强制性的,有自愿性的,有平等性的,多数为强制性召唤魔法生物或亡灵来协助战斗。 宝石分为四大种...
2024-01-10
逃离塔科夫新手舔包攻略
储备站D2撤离点有一部分灯是感应灯人过去就会亮,可以通过灯来判断撤离点是否有人。 白皇后的1楼货架这个里面有时候会在里面刷一个物品。 二楼这个房间有几率刷游戏机和LEDX。 小知识 新版本可以躲在草里偷袭AI(boss除外),实验室AI是可以的。 实战知识 在打架前提前吃止痛药双击Z把背包甩了...
2024-01-10
最强蜗牛12月21日密令怎么用
相信很多小伙伴都已经知道最强蜗牛中密令是玩家可以快速获得大量奖励的关键,但问题在于密令在哪,我们又该去怎么用呢?不要着急,接下来就由小编来告诉大家这些问题的答案,一起往下看看吧! 最强蜗牛12月21日密令一览: 一、12月21日密令 最强蜗牛并非每日更新密令,正常密令就是周更的,...
2024-01-10
《崩坏3》往世乐土详细解析
往世乐土活动是崩坏3中最近更新的超大型活动,很多玩家已经是期待已久了,今天给大家带来的是崩坏3往世乐土活动攻略。在往世乐土活动这一次更新之后,玩家可以体验到很多全新的玩法,还有更强力的道具等着玩家们去获得,具体玩法应该怎么做,一起来看吧。 在往世乐土的战斗中,最重要的就...
2024-01-10
如何FIFAonline3游戏中提升防守技巧?
"几乎每次防守两个中后卫都会被我有意无意地从站位调走去防守持球队员,而大部分结果是冲过头了被很简单的过掉,这样我就只能让后卫掉头去追击对方前锋“ 1.不到万不得已的情况下千万不要随意动用你的后卫 中后卫和边后卫组成的后卫线是球门的最后一道防线,本来门将也可以作为一道防线...
2024-01-10
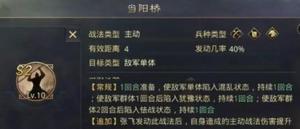
率土之滨典藏战法当阳桥值得换吗
率土之滨之中有着各种各样的典藏战法,其中以张飞作为兑换条件的当阳桥就是一个非常不错的控制类战法。那么当阳桥有着什么样的优缺点呢?它值不值得我们优先兑换呢?接下来就让我们一起来看一看吧。 典藏战法当阳桥优缺点分析 一、战法解读 典藏战法【当阳桥】,1级时发动率为25%,满级时...
2024-01-10
《超级精灵球》狩猎地带玩法介绍
《超级精灵球》精灵的获取途径多种多样,不同于其他传统卡牌游戏,只能通过抽卡获得,游戏里面可以通过狩猎地带玩法来获得极品精灵,究竟狩猎地带的玩法是怎么样的呢?一起来看看吧! 狩猎地带玩法介绍: 1.每次搜索可以吸引到不同稀有度的精灵,换一批操作无任何消耗。 2、精灵球每日会...
2024-01-10
最强蜗牛贵重品攻略 伙伴系统怎么玩
最强蜗牛是一款非常好玩的养成类游戏,在游戏里玩家将通过自己的努力拯救世界。游戏里还有很多贵重物品,今天小编就给大家带来最强蜗牛贵重品攻略,帮助大家找到这些可以让自己变的更强的贵重物品。 在游戏里想要变强只靠自己单打独斗是不太现实的,必须要依靠伙伴的帮助。在最强蜗牛里...
2024-01-10
真三国无双7猛将传许褚的战斗技巧介绍
真三国无双7是一款角色扮演类的游戏,真三国无双7猛将传许褚有什么战斗技巧_真三国无双7猛将传许褚的战斗技巧怎么样?下面跟着小编一起看看下面的内容吧。 真三国无双7猛将传许褚有什么战斗技巧: 1. 一般来说对可用C3,C4,C5,C6,6方都不错。推荐是用C3和C6,有武将的时候可以选择用C5对武将...
2024-01-10
鸿图之下最强武将排行榜
鸿图之下最强武将是谁?开局能够获得最强武将无疑会给开荒降低很大的难度,为了让玩家进一步了解强势武将,下面为您整理了最强武将排名,敬请参考。 鸿图之下最强武将排行榜 不管是什么品质或者说是什么类型的武将,既然能够存在就一定有他的意义。觉得“三军之中无废将”,只要合理的搭...
2024-01-10
《三国志14》易京之战超难公孙瓒玩法攻略
三国志14易京之战公孙瓒怎么打?对于超难难度的更新,不少体验了的玩家都有自己的一些感受,这里给大家带来了三国志14超难易京之战公孙瓒打法心得,一起来看下吧。 三国志14超难易京之战公孙瓒打法心得 游戏模式:超级难度、府加成大,战法伤害小。 触发易京之战前,把子龙身上的马给拿过来...
2024-01-10

