


辐射76钢铁统治版本10mm手枪改装件选择心得
辐射76手枪是游戏中的常用武器之一,那么钢铁统治版本10mm手枪如何选择武器改造配件?下面一起来看看辐射76钢铁统治版本10mm手枪改装件选择心得吧。钢铁统治版本10mm手枪改装件选择心得辐射76 有很多特殊的设定, 不知是bug还是官方有意为之.例如特斯拉只有自动和半自动机匣, 霰弹改造吃的是半自动...
2024-01-10
使命召唤17/战区第四赛季6月25日更新日志
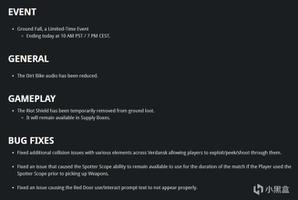
使命召唤17/战区在6月25日推出了第四赛季的一个小版本更新,对部分枪械进行了bug修复改动,接下来带来的是使命召唤17/战区第四赛季6月25日更新日志,供各位玩家参考。使命召唤17/战区第四赛季6月25日更新日志《使命召唤:战区》更新内容今晚,Raven对《使命召唤:战区》中的战利品防爆盾进行了移...
2024-01-10
鬼谷八荒化气选择详解
在鬼谷八荒游戏中,突破化神时总共有5种神魂技能可供选择,要注意的是选择注入的4种神魂技能都会消失,没有注入的才会留下来成为你的领域技能,很多小伙伴不知道选什么,这里小编带来了一份详细攻略,希望可以帮助到大家!推荐蛟龙和勾陈,毕竟比较帅。鬼谷八荒化神化气选择推荐突破化神...
2024-01-10
原神自外而来任务攻略 自外而来怎么做
有很多玩家不知道原神自外而来任务怎么做,下面就和小编一起来看看原神自外而来任务全流程攻略,绝对详细,相信一定会对你有所帮助的。原神自外而来任务流程攻略在无名岛屿中,所在的高山的山顶处有一处残缺的船体,在船体周围存在交互选项,此任务分为2处残缺船体。第1处残缺船体:无名...
2024-01-10
《拳皇15》国行版价格是多少
这个游戏目前已经公布了国行版的价格,很多玩家还不知道,接下来小编给大家介绍一下详细情况,方便大家的后续购买。拳皇15国行版价格是多少 PS4国行标准数字版和实体版售价均为299元人民币,PS5国行标准数字版售价为299元人民币,标准实体版售价为349元人民币。 标准版内容 1.在包含游戏本体外 2...
2024-01-10
《英雄联盟》2022年无限火力开启时间介绍
英雄联盟中要说大家最喜欢玩什么模式的话,小编相信百分之90的玩家都会去选择无限火力吧,没办法,能够无限放技能的模式实在是太爽了,而2022年即将到来,新的无限火力模式也快要上线了,下面小编就来为大家介绍一下2022年无限火力模式的的上线时间。 《英雄联盟》2022年无限火力开启...
2024-01-10
CFHD汤姆逊冲锋枪与维克托对比讲解
CFHD汤姆逊与维克托是游戏中的两把常用冲锋枪,汤姆逊和维克托哪个好用?什么冲锋枪厉害?本次为大家分享CFHD汤姆逊冲锋枪与维克托对比讲解,一起来看看吧。CFHD冲锋枪推荐汤普森冲锋枪汤普森冲锋枪(英文:Thompson Submachinegun,又称:汤姆逊冲锋枪,绰号:Tommy Gun,译文:汤米冲锋枪,)是美国二战...
2024-01-10
《真三国无双8帝国》地位功能的作用介绍说明
真三国无双8帝国游戏中的地位功能有什么用?在这部作品中,地位是一个很意思的功能,最明显的作用就是地位不断的升高之后,武将的各种行为也会更多,这样说的话,大家肯定不了解,那么就让小编在下面为玩家们详细的介绍说明一下吧。 《真三国无双8帝国》地位功能的作用介绍说明 ...
2024-01-10
战地1侦查兵新手武器分享
《战地1》中新手是并不建议玩侦察兵的,因为侦察兵有很多特殊的机制很容易被针对,很多玩家都不太清楚新手侦察兵用什么武器比较好,其实侦察兵的大部分武器属性都差不多,最大的区别就是致死距离和有无瞄准镜上的区别。侦查兵新手武器分享侦察兵的狙击枪 基本数据都差不多没有什么区别的...
2024-01-10
《破晓传说》战斗角色切换教程
在《破晓传说》战斗角色切换方面很多的萌新还不了解,这就是为什么打boss的时候总是不能很娴熟的原因,躲boss技能是一个方面,自己的切换角色合理输出能够最大化是另一个方面,这两个是不是缺一不可呢?破晓传说战斗角色切换教程 因为在游戏中很多时候我们要根据对方的。 首先主要看你玩的...
2024-01-10
原神风来人剑斗绮谭第二章通关思路
《原神》中风来人剑斗绮谭的第二章活动是需要玩家讨伐纯水精灵,那么在第二章中我们该怎么做才能通过呢?这里小编带来了一份详细攻略,希望可以帮助到大家!合理使用增益效果增益角色例如第一天: ◆岩:钟离,诺艾尔(盾本身相当于增益)◆冰:迪奥娜 ◆风:万叶(未发布)使用食材(按...
2024-01-10
剑灵封魔卷轴是什么 重逢新世界封魔录讲解
剑灵将在重逢新世界版本中推出封魔录玩法,那么封魔卷轴是什么?下面带来剑灵重逢新世界封魔录讲解,感兴趣的玩家一起来看看吧。剑灵重逢新世界封魔录介绍封魔录UI封魔等级UI位于侠义团等级的左侧,点击后可开启封魔卷轴。通过封魔卷轴,灵芝们可以确定目前赛季的封魔录的副本名称、层数以...
2024-01-10
秘馆疑踪2攻略 通关攻略教程
秘馆疑踪2应该怎么玩?今天小编就为大家带来了秘馆疑踪2通关攻略,身着实验服的主角突然从实验基地深处的冻眠仓中醒来,他发现自己再次被困在充满机关的凶险环境之中,周遭到处充斥着寻猎的活死人,想要了解全篇攻略的小伙伴快来一起看看吧。游戏背景在一场记者招待会之后,神秘的第一研...
2024-01-10
魔兽世界9.1原型阿奎隆宠物抓取方式分享
魔兽世界9.1中原型阿奎隆宠物该如何抓取?本次就为大家分享一篇魔兽世界9.1原型阿奎隆宠物抓取方式,想了解朋友可以作为参考,希望能帮到大家。原型阿奎隆抓取方式亲测了一个错过就无法在抓获的宠物,模型和格里恩盟约飞行坐骑相同~废话不多说上图。宠物类型:机械 宠物专精:狡诈 技能:主...
2024-01-10
炉石传说乱斗模式异乎寻常的法力风暴玩法参考
炉石传说全新的模式与乱斗模式已经更新,下面为大家分享炉石传说乱斗模式异乎寻常的法力风暴玩法参考,一起来看看了解一下吧。乱斗模式异乎寻常的法力风暴攻略一、模式玩法异乎寻常的法力风暴是老玩法:无需组牌狂野牌池每回合手牌费用随机变化首胜可得1凤凰年包二、乱斗攻略1.费用虽然是...
2024-01-10
圣剑传说玛娜传奇第43关另一个自己完成方法详解
圣剑传说玛娜传奇怎么触发43关?43关是游戏中触发条件比较苛刻的任务,任务名称叫另一个自己,下面小编就为大家带来圣剑传说玛娜传奇另一个自己完成方法,一起来看看吧。圣剑传说玛娜传奇另一个自己完成方法触发条件43号任务:另一个自己。当多米纳镇的暗属性达到3级时(将玛娜圣域放在旁边...
2024-01-10
怪物猎人物语2破灭之翼金狮子高伤害基因搭配详解
《怪物猎人物语2破灭之翼》中60级的金狮子在经过正确的基因搭配后可以打出高额的伤害,那么我们该怎么来搭配基因呢?这里小编带来了一份详细攻略,希望可以帮助到大家!以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
幻塔伐木工成就怎么完成
幻塔伐木工成就完成方法是首先在幻塔游戏中,伐木工成就只是所有成就的概括,玩家完成任何成就都会累积到伐木工成就,在伐木工成就累积到750时,就可以完成了。希望以上的内容可以帮助玩家。 玩家需要获取成就点,成就点达到250即可完成流浪者成就,成就点达到750可完成伐木工成就。 也就是...
2024-01-10

