
《Inside》剧情细节及推测分析
《Inside》中很多玩家根据细节,推测整个剧情发展。下面玩咖小编带来玩家分享的《Inside》剧情细节及推测分析,一起来看吧。游戏中有不少重要的细节,似乎被大家遗忘,这里分享下,希望能揭开最终的秘密。1. 小男孩出场就有吸引动物的能力(精神控制能力),一开始是吸引小鸡,后来是通过头盔控...
2024-01-10
《Inside》潜水艇如何加速?潜水艇加速方法
《Inside》潜水艇如何加速?潜水艇是可以蓄力后加速冲撞木板的,但是很多玩家不知道怎么操作。下面玩咖小编就带来《Inside》潜水艇加速方法介绍,一起来看看吧。《Inside》潜水艇加速方法在水中按住ctrl蓄力,方向键控制方向,再松开ctrl,松开的瞬间会加速冲撞。手机版的话,左右两个手指一起按...
2024-01-10
oceanhorn攻略鸡血石位置一览
oceanhorn鸡血石怎么收集是很多小伙伴想知道的,今天小编就为大家分享oceanhorn鸡血石全收集攻略,感兴趣的玩家快来和小编一起了解一下吧! oceanhorn攻略鸡血石位置一览 1、收齐所有鸡血石会发生什么?答:获得惙露的力量,习得黑洞法术,这个法术可以把所有可以移动的物体吸过来,小怪也...
2024-01-10
波斯王子4boss攻略大全
波斯王子4的boss设计得很有意思,不少boss的打法都很有特色,今天小编就来带大家一起看看波斯王子4boss攻略大全,废话不多说快来和小编一起看看吧!波斯王子4boss攻略大全 1、那个是石头人,打是打不动的,要用特殊方法才能杀。 2、一开始先移动几下,把BOSS先引到靠悬崖那边,然后就过...
2024-01-10
VSCode调试攻略
在接下来的几篇文章中,我们将研究如何以专业的方式调试 JavaScript 和 TypeScript 代码。我们将学习如何使用 Visual Studio Code 中内置的调试器,而不是让 console.log 到处乱飞。VS Code 调试完全攻略系列目录基础知识步进逐行调试编辑变量并重新执行函数launch.json 和调试控制台基于浏览器的 React 应用调...
2024-01-10
武林志2demo试玩攻略指南
近日《武林志2》demo版已经正式上线了,很多小伙伴纷纷入坑,今天小编就为大家送上武林志2demo试玩攻略指南,助各位玩家们能够快速上手,还在等什么,快来一起看看吧。游戏介绍《武林志2》是一款武侠沙盒动作游戏。本作采用全即时战斗模式,玩家将扮演江湖上最出名的杀手,联合中原各路英雄...
2024-01-10
新西兰皇后镇nzone跳伞攻略
新西兰皇后镇nzone的跳伞运动备受世人的关注,这个对于喜欢极限跳伞运动的朋友来说绝对是个好的选择和去处,面对高空人类从来就不感到畏惧,那么来皇后镇体验一番吧,下面给大家分享新西兰皇后镇nzone跳伞攻略。双人高空跳伞活动始于1990年。这次我选择的是NZONE Skydive高空跳伞。这家公司是新...
2024-01-10
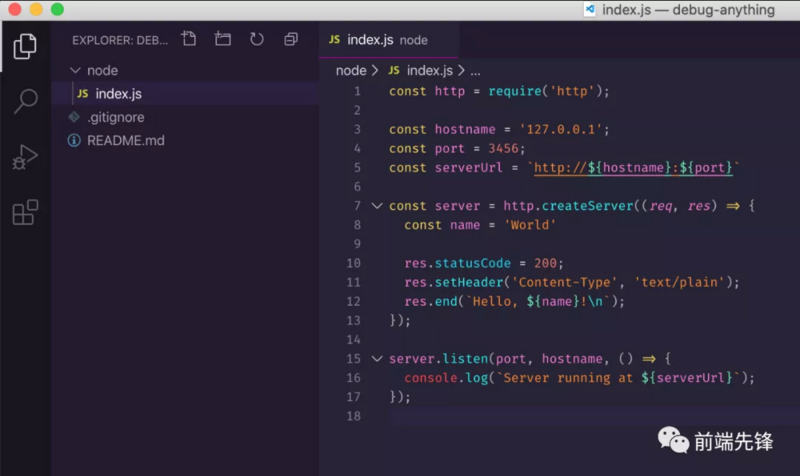
NodeJs——入门必看攻略
关于NPM:npm 是 nodejs 的包管理和分发工具。它可以让 javascript 开发者能够更加轻松的共享代码和共用代码片段,并且通过 npm 管理你分享的代码也很方便快捷和简单。一 NodeJs安装与NPM管理安装前往NodeJs官网,下载安装包直接安装。同时NodeJs默认包含NPM模块。后者需要更新到最新版本。-v 查看版本信...
2024-01-10
光明力量neo攻略奥义洞表
光明力量neo奥义的重要性不言而喻,很多小伙伴想知道奥义洞表怎么玩,下面小编就为大家分享光明力量neo奥义奥义洞表大全,希望对各位玩家有所帮助!光明力量neo攻略奥义洞表 1、苦练冰魔法,坚持到通关。封印洞别拼。 2、霸王之墓的外面最上层拿奥义リーンカーネーション。 3、配和...
2024-01-10
OPUS龙脉常歌试玩版demo游玩攻略
OPUS龙脉常歌这款游戏推出了试玩版demo,那么怎么才能游玩试玩版呢?部分玩家可能还不太清楚,那么下面带来OPUS龙脉常歌试玩版demo游玩攻略,供各位玩家参考。OPUS龙脉常歌试玩版demo游玩教程OPUS龙脉常歌试玩版游玩步骤:1.进入steam。2.steam商店页面搜索OPUS龙脉常歌。3.点击OPUS龙脉常歌下方demo下载。4....
2024-01-10
samsararoom重制版通关攻略
samsararoom是一款非常好玩的剧情闯关类游戏,很多玩家们都想知道samsararoom怎么通关,下面小编为大家带来samsararoom重制版通关攻略,快来一起看看吧! samsararoom重制版攻略第一关攻略: 第1关这关地方是正常的房间,玩家之后会经常来到此处,并且与之互动,这关的谜题设置的也非常简单,玩家如果有...
2024-01-10
无主之地3boss攻略大全
无主之地3boss战依旧让玩家热血沸腾,今天为您介绍游戏中9大boss的攻略要领,更多通关打法和boss战心得为您详解。 无主之地3boss攻略大全 1号boss-Shiv 主线任务:金库儿童 打法:这个boss是一个小教程,没有比普通敌人更多的血条。几下就能打死他。唯一要注意的点就是当他发出地下冲击波时,远离他...
2024-01-10
dnf攻略搬砖?
dnf各种搬砖方法介绍阿拉德的小伙伴们游戏时间长短、游戏角色多少等条件都不相同,所以在搬砖方面也不能一概而论,听别人说哪里是搬砖圣地或摸金圣地,在去之前要考虑自己的情况哦。下面笔者就针对各种不同条件的勇士给推荐一些搬砖摸金的方法。时间少、角色少对于两者都不充裕的小伙伴来...
2024-01-10
dnf新强者之路攻略 强者之路图文通关攻略
dnf2021新强者之路大家怎么通关,相信不少小伙伴都在询问,那么具体的图文攻略是什么,还不知道的玩家一起来看看吧。dnf强者之路图文通关攻略5月6日-6月27日,深受万千勇士喜爱的强者之路试炼模式即将限时上线。这是继魔枪士三觉版本以及“命运的抉择”等精彩活动后,DNF新一轮的玩法内容...
2024-01-10
《异世界转生模拟器》新手玩法攻略
《异世界转生模拟器》游戏中新手玩家需要注意什么呢?相信很多玩家都想知道如何玩,那么今天小编就给大家介绍一下异世界转生模拟器新手玩法攻略,有需要的小伙伴不要错过了。 《异世界转生模拟器》新手玩法攻略 开局天赋选择: 无上仙体:最强天赋,开局全部属性加1,后面也是加全部属性,...
2024-01-10
《DNF》魂异界入门级新手教程攻略分享
DNF游戏中的魂异界地下城该怎么玩?这是最新推出的副本,想要玩好这个副本,需要注意的东西有很多,为了节省大家的时间,下面小编就来为大家详细的介绍说明一下新手玩家的入门级玩法攻略吧。 《DNF》魂异界入门级新手教程攻略分享 本次魂·异界的核心玩法有两点:第一点是通过打...
2024-01-10
异世界当欧皇新手福利开启攻略
异世界当欧皇新手福利是前期获得变异SR英雄的最快途径,下面小编就为大家分享异世界当欧皇新手福利的开启攻略,感兴趣的玩家快来一起看看吧!异世界当欧皇新手福利开启攻略 1、在第31关,会开启新手福利,位置如图 2、通过新手福利活动,可以观看广告后领取一只强力的变异SR英雄!...
2024-01-10
异界之上攻略大全 新手快速上手指南
异界之上这款游戏大家该怎么玩,相信不少小伙伴都不清楚,那么大家前期需要注意什么呢,下面为大家分享具体的攻略内容。异界之上攻略大全进入新的房间都可以选择房间奖励,进入前房间上面的标志可以提前知晓。(橙色的石头是魔物结晶;紫色的双箭头是打造用的魔石;钱袋当然就是金币...
2024-01-10
Unturned未转变者科威特新增成就达成攻略
在2021新地图Kuwait中官方加入了许多全新的成就,下面带来新增成就的达成方法,供各位玩家们参考。科威特成就攻略安全区岛地图1、进入科威特地图,在未转变者创意工坊中搜索Kuwait下载进入地图获得找到去科威特的路2、使用五个废弃金属在制作栏制作铁桶并且前往石油厂采集石油并且饮用(使用桶点...
2024-01-10
springblades新手前期必看攻略
springblades是袜子组sokpop的新作独立游戏,本次他们推出了一个很胡来的小体量RPG,今天小编就来带大家一起看看这游戏新手开荒有哪些需要注意的,感兴趣的玩家快来和小编一起了解一下吧!springblades新手前期必看攻略1、加点推荐 点数全给勋章,不要点血量,前期可以点个1~2级的体力,因...
2024-01-10
黑月Extend异能猎手打法技巧攻略 怎么击打最快?
被二次元诱捕的我告诉你们游戏角色不会让你失望。黑月的操作很简单,上手也很快,连击的特效还是60帧的流畅度,像这样能够简单的就能获取的游戏对手残党是相对比较友好的。 黑月Extend中,一些新手小伙伴们在打异能猎手的时候,可能容易卡住,作为一个使双枪的物理怪,黑月Extend异能...
2024-01-10
我的世界warden模组生成攻略
我的世界warden是新版本中上线的怪物,受到很多玩家们的关注,那么我的世界warden怎么生成?游乐园小编为您带来我的世界warden模组生成代码。我的世界warden模组生成攻略这是新版洞穴的“地下城”,生成于Deep Dark生物群系的一个特殊结构,内部主要有Sculk(潜声)植被、Warden(循声守卫)怪物等,还...
2024-01-10
vue+canvas实现拼图小游戏
利用 vue+canvas 实现拼图小游戏,供大家参考,具体内容如下思路步骤一个拼图拼盘和一个原图参照对原图的切割以及随机排序通过W/A/D/S或上下左右进行移动难度的自主选择对拼图是否完成的判定JS实现部分数据分析row:拼图的总行数;column:拼图的总列数。 (用来设置拼图难度,也是每个拼图...
2024-01-10
原生js实现简单贪吃蛇小游戏
本文实例为大家分享了js实现贪吃蛇小游戏的具体代码,供大家参考,具体内容如下先上图话不多说,代码奉上,喜欢的请留下你的小星星♥(ˆ◡ˆԅ)<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="i...
2024-01-10
javafx实现五子棋游戏
需求描述一个五子棋游戏,能实现双方黑白对决,当一方获胜时给出提示信息,利用GUI界面实现项目结构如下图一、实体FiveChess类提供五子棋实体包含的所有信息判断游戏是否结束play方法改变chess[][]棋盘中的数据package entity;import javafx.scene.control.Alert;public class FiveChess{ public double getWidth() {...
2024-01-10
js实现掷骰子小游戏
本文实例为大家分享了js掷骰子小游戏的具体代码,供大家参考,具体内容如下因为这次作业是第一个实验,比较简单,但是要求面向对象来做,而我这个时候又刚好在学JS,JS来做骰子游戏即有前端了,又省了后台处理,代码量会比用JAVA来做少了非常非常多。考虑到这种实验实在不想浪费时间去用JAVA...
2024-01-10
zunehd(zunehd游戏)
一.zune hd的问题1.ZUNE HD支持中文显示歌曲名称等,但软件片面是英文的。使用上和ITOUCH差不了太多,不过比ITOUCH更有个性。 二.zune hd 怎么下载歌曲和视频啊?先把你要放进ZUNE的音乐从网上下载下来,然后放到一个文件夹里然后从网上下载一个ZUNE SOFTWARE,安装后打开然后右上角会有一个“设置”(...
2024-01-10
vue+canvas实现拼图小游戏
利用 vue+canvas 实现拼图小游戏,供大家参考,具体内容如下思路步骤一个拼图拼盘和一个原图参照对原图的切割以及随机排序通过W/A/D/S或上下左右进行移动难度的自主选择对拼图是否完成的判定JS实现部分数据分析row:拼图的总行数;column:拼图的总列数。 (用来设置拼图难度,也是每个拼图...
2024-01-10
vue猜数字游戏
<!doctype html><html> <head> <meta charset="UTF-8"> <title>vue组件猜数字游戏</title> <script src="js/vue.js"></script> </head> <body> <div id="container"> <p>{{msg}}</p> <my-game></my-game> </div> <script> /* *创建一个组件,my-game: 猜...
2024-01-10
原生js实现打字动画游戏
这是昨天用原生的js写的打字动画游戏,主要用的间歇定时器,对象,还有Math方法,感觉还行,主要看消除字母的时间快慢,但是也有bug,就是字母都是一次性生成的,所以一开始,看起来感觉会有种爆炸的感觉,如果能够一次性生成一批,然后分批往下掉就好了,求大神帮忙改改,大家也可以参考参...
2024-01-10
vue实现放大缩小拖拽功能
本文实例为大家分享了vue实现放大缩小拖拽功能的具体代码,供大家参考,具体内容如下点击放大至全屏 再次点击缩小至原始 这个弹框是基于element dialog的基础上写的1.再utils文件夹下面新建一个directives.js (封装好了 直接拿去用)import Vue from 'vue';import bigPic from '../assets/images/bigChange.png';// v-dial...
2024-01-10
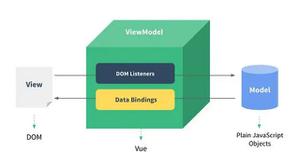
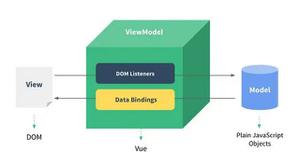
vue.js:利用vue.js做一个抽奖小游戏
MVVM模式是什么:M=Model(模型),V=View(视图),VM= ViewModel(简写成MVVM) .代码如下:运行代码结果: 1.你没有中奖: 2.恭喜你,你中奖了: ...
2024-01-10

