
门票icon
门票icon是各大旅游景点打造品牌形象和推广旅游特色的重要工具之一,因为它能够通过简洁易懂的图形像素,向游客传达重要的信息和各种特色体验。本文从门票icon的多个方面,向读者介绍其功能和魅力。门票icon的起源门票icon的起源可以追溯到上个世纪90年代,当时各大景区需要用图片代表本身作为...
2024-01-10
ico是什么格式的文件
品牌型号:联想拯救者Y9000P系统:Windows11ico是一种图标格式的文件。图标文件可以存储单个图案、多尺寸、多色板的图标文件。一个图标实际上是多张不同格式的图片的集合体,并且还包含了一定的透明区域。它是图标文件格式的一种,可以存储单个图案、多尺寸、多色板的图标文件。图标是具有明确指代含义的计算机图形。其中桌面图标是软件标识,界面中的图标是功能标识。图标有一套标准的大小和属性格式,...
2024-01-27
x3vivo(吉利x3)
一.vivo x3怎么样1.vivo x3采用联发科的四核只能算是性能一般,一般的娱乐游戏活动还是能满足的,不是游戏发烧友就够用了。 二.vivo x3手机怎么样?1.您好 具体的您可以到中关村参考一下相关评论了解,也可以在我们官网论坛看看网友分享的使用心得喔! X3是搭载了vivo和美国ESS公司合作研发的定...
2024-01-10
MySQL:查询unicode实体
我需要从数据库中找到单词 。只是,在数据库中,它位于字段中,其值一直是一个PHP数组,并使用json_encode()转换为JSON,因此特殊字符被乱写为十六进制unicode。所以我的查询是SELECT * FROM table WHERE (services LIKE '%Lämmönmyyntipalvelut%')没有结果。没有惊喜。接下来,查询转换为特殊字符:SELECT * FROM tabl...
2024-01-10
带有HTML标题的Unicode问题,问号?65533;
我正在尝试从以下网页解析标题:http ://kid37.blogger.de/stories/1670573/当我在title元素上使用apache.commons.lang StringEscapeUtils.escapeHTML方法时,我得到以下信息Das hermetische Caf�: Rock & Wrestling 2010但是,当我在我的网页中以utf-8编码显示它时,它只会显示一个问号。使用以下代码:String title = StringEscapeUti...
2024-01-10
如何在MySQL中存储unicode?
如何在免费版本的MySQL中存储Unicode?nvarchar在SQL Server中似乎没有类型。MySQL不支持Unicode吗?我尝试使用,text但是那也不起作用。回答:您需要utf8_*为表选择一个 字符集。然后,文本和备注字段将自动存储在UTF-8中。MySQL 6中提供了对UTF-16的支持。...
2024-01-10
Scilab图显示不正确的ode值
我试图在scilab中创建一个异步电动机模型,并显示转速,电流和扭矩如何随时间变化的图形。它看起来很长,但你不需要全部阅读。Scilab图显示不正确的ode值fHz = 50; Um = 230; p = 3; we = 2*%pi*fHz/p; wb = 2*%pi*50; Rs = 0.435; Rr = 0.64; Ls = 0.0477; Xls = wb*Ls; // [Ohm] Lr = 0.0577; Xlr = wb*Lr; // [Ohm] Lm = 0.012; Xm = wb*Lm; ...
2024-01-10
ListSelectionDialog中的图标
我想使用ListSelectionDialog.class创建弹出式对话框,使用户可以选择多个项目。我希望可以使用右上角的另一个图标装饰的项目图标进行显示。我使用的是如下代码,ListSelectionDialog中的图标ListSelectionDialog dialog = new ListSelectionDialog(PlatformUI.getWorkbench().getActiveWorkbenchWindow().getShell(), projects.keySet(), ArrayCon...
2024-01-10
【WPS教程】如何自定义文档多级编号?
使用WPS Office打开文档,依次点击“开始”--->“编号”--->“自定义编号。在“项目符号和编号”的弹出框,点击“多级编号”,选择一个样式,点击“自定义”。根据需要设置“编号格式”、“编号位置”、“文字位置”等,点击“确定”即可完成设置。...
2024-01-10

原神1.6版青蛙与螃蟹收集线路图示
青蛙与螃蟹是《原神》中重要的炼金与料理素材,那么怎样才能高效的收集它们呢?下面请看原神1.6版青蛙与螃蟹收集线路图示,希望能帮到各位玩家。青蛙路线螃蟹路线...
2024-01-10
枪火重生彩虹武器配置心得 彩虹崛起流玩法介绍
枪火重生中彩虹这把武器可能选的人很少,但其实配置得当,这把武器也很强力。下面给大家介绍一篇彩虹崛起流的玩法,希望能对各位玩家有所帮助。枪火重生彩虹武器配置推荐众所周知,枪火重生中有一类枪叫发射器,射击次数按开火键的按下和抬起判断,注意是射击次数(而不是弹药消耗“六发夺...
2024-01-10
原神枫原万叶技能分析及装备搭配推荐
《原神》1.6版本新增角色枫原万叶已经上线,不少玩家想要了解这个角色的培养方法,这里小编带来了一份详细攻略,希望可以帮助到大家!玩法定位简析万叶的核心在于 [元素增伤][脱手风伤]培养的方向为:辅C、副C,当命之座解锁6命后开启主C玩法推荐培养方向:辅C 需要培养出较高的元素精通面板...
2024-01-10
战国无双5全秘武获取条件汇总
《战国无双5》中秘武获取条件非常苛刻并且没有明确提示,不少玩家想要了解秘武的获取方法,这里小编带来了一份详细攻略,希望可以帮助到大家!全秘武获取需要同模角色刷取无双演武自身事件关卡(只需2个,光秀除外)困难难度以上4S,1万连击+2000斩,鉴于有说如果是非4S但是刷第二次把未S的小...
2024-01-10
双人成行遥远的频率成就完成心得介绍
双人成行之中有很多成就,游戏需要操纵双人来进行游戏,遥远的频率成就就是其中就是一个成就,这里小编带来了一份详细攻略,希望可以帮助到大家!遥远的频率成就完成心得分享遥远的频率章节:罗斯的房间小节:太空之旅在传送门的第二层,进入金色传送门后(与飞天科迪同一传送门),一路...
2024-01-10
绝地求生实验室变异者防御模式玩法分享
变异者防御模式即将在绝地求生的实验室推出,还不了解这个模式的玩家可以参考这篇绝地求生实验室变异者防御模式玩法分享,一起来看看参考一下吧。绝地求生实验室变异者防御模式玩法各位玩家们大家好!欢迎收看本期的PUBG实验室公告。在本期PUBG实验室中,我们为大家带来了一个与变异者展开激...
2024-01-10
神佑释放联盟系统机制全解
神佑释放联盟是非常重要的机制,很多小伙伴还不了解这个联盟的重要性,这里小编带来了一份详细攻略,希望可以帮助到大家!神佑释放联盟系统机制全解每个联盟都有自己的雕像,每天都会给联盟特有的增益一次。每个联盟也会有自己的天赋。防御卫队天赋 : PVE。安提桑天赋 : 制作和采集。布拉霍...
2024-01-10
赛博朋克20771.23更新内容详解
号称2077年才能玩到的赛博朋克2077发售也有一点时间了,最近其也是更新到1.23最新版本,它究竟更新了什么呢?让我们一起来看看吧!更新大小不大,只有600MB。600MB套用更新又回到很慢的状态了。变0.1%都需要很久。但后半段很快。本次更新依然是修复BUG。可能唯一的改动是:亚当·重锤在改变攻击阶段...
2024-01-10
魔兽世界怀旧服德鲁伊单刷DK马坐骑攻略
怀旧服中的DK马坐骑可以通过刷斯坦索姆副本获得,但是掉落非常的低,很多玩家为了节省排本等时间选择不断的单刷;很多小伙伴不知道刷法,这里小编带来了一份详细攻略,希望可以帮助到大家!作为车头的熊,现阶段的声望很容易就肝完了,5H也毕业了,除了每天水库潜行领工资,还能干什么?刷...
2024-01-10
光遇合服可以加好友吗
光遇中,合服跟加好友是不冲突的,加好友的方式没有改变。 1、最简单便利的方法,就是找到想要加为好友的角色,点击对方角色,再点击右下角的加好友再点击确认即可,只是这个加好友方式需要一根白蜡烛。 2、比较省蜡烛的加好友的方式,就是在遇境找到邀请的二维码,点击二维码就可以生成...
2024-01-10
地下城堡2副本位置在哪里
地下城堡2墓葬副本在图11(45,22)的位置,而开启这个副本还需要满足一定的条件,首先要获得仿制龙纹硬币蓝图,然后到副本位置使用仿制龙纹硬币就可以开启副本啦,挑战失败还可以重新再来的哦,感兴趣的朋友快来看看吧 副本位置 图11(45,22) 开启方法 1.【市场】买【龙纹银币】5000金币,到图4正右...
2024-01-10
赛博朋克2077启动不了
游戏对于电脑的配置要求不低,如果配置过低那么就没法启动游戏,更新最新的显卡的驱动,防止游戏无法进入,也可能是游戏的资源包损坏、电脑内存不够、电脑配置不够这些问题,玩家在遇到无法打开游戏时可以先检查一遍配置来看看是否是这个问题。 赛博朋克2077无法启动怎么办: 1、游戏对于...
2024-01-10
剑网三白日梦奇遇攻略
剑网3中白日梦奇遇流程是第一步,去瓜州集市,标滑稽的那个地方找npc裴草,他会让你回稻香村,然后扬州再来镇敬师堂,对话回稻香村,任务二在扬州马厩,旋返书神行落地往茶馆那边走走,马商旁边使用枕头就可以啦,任务三在成都木桩区,贴着木桩睡就可以啦。 详细答案: 任务...
2024-01-10
剑网3指尖江湖枫华谷之战版本上线
剑网3:指尖江湖枫华谷之战版本即将上线,这次不仅有全新的玩法还有全新的秘境,小伙伴们是不是很期待呢?接下来就和小编一起看看活动的详细介绍吧! 【全新玩法】 1、野外对抗 争夺资源 全新野外玩法开启,破除地图限制,当遇见敌对势力,少侠即刻开启激爽畅快自由竞技,更有野外精英,护...
2024-01-10
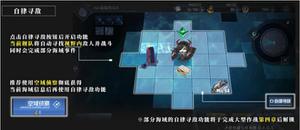
《碧蓝航线》自律寻敌功能
碧蓝航线中可以在大世界开启自律模式,那么碧蓝航线大世界怎么自律,很多玩家都不知道,今天就带大家看看吧。 大世界中可以开启69自律模式,碧蓝航线官方出这个模式就是为玩家尽量减负。 碧蓝航线周回系统中有一项自律寻敌功能 1.自律寻敌功能是为了让指挥官更加便携地海域探索。 2.周回模式...
2024-01-10
《七日杀》开局怎么玩
七日杀开局怎么玩?目前七日杀已经更新到了A18版本,该游戏难度较大,生存体验真实,许多小伙伴在第一次上手时觉得生存困难,接下来小编就为大家带来七日杀A18版本开局玩法推荐。 新手流程 玩家在初次进入游戏后屏幕右侧会出现新手流程,按照新手流程的指示来进行游戏将会得到一些前期必须...
2024-01-10
《幻书启世录》查理曼获得方法
幻书启世录当中有很多的契印可以帮助幻书增加战斗力,查理曼的欢悦更是直接提高输出的契约,那么幻书启世录查理曼的欢悦怎么刷呢?今天就带大家了解一下如何刷查理曼的欢悦。 查理曼的欢悦契印是一个攻击增强契印,是非常强大的契印,只要场上有一个队友就可以获得攻击额外10%的增高,最多...
2024-01-10
《王者荣耀》装备改动详细分析
本次为大家带来王者荣耀S25装备改动汇总,希望各位看了之后,能对这个游戏的装备有更多的认识,感兴趣的小伙伴一起来看看吧。 1.魔道之石 该装备在前期的时候,就能用很少的金币购买。并且魔法伤害也高,还能增加蓝量。所以对于其他装备来说,这件装备的性价比太高了。这次将它的伤害降低...
2024-01-10

