
在vue中把含有html标签转为html渲染页面的实例
在标签内部添加v-html指令即可使用pug的写法:这个content表示的是一个含标签的变量输入content为:<p>我是p标签</p>输出结果是:我是p标签普通用户一样:同上理加v-html就行了以上这篇在vue中把含有html标签转为html渲染页面的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望...
2024-01-10
获取当前按钮或者html的ID名称实例(推荐)
今天做的上传图片,点击图片删除。随机给图片id,获取图片id,然后删除图片。由于图片id是随机的,用点击img或者点击class,获取id都不行,最后用onclick事件获取。js代码如下:$("#pic").append("<img style='width:70px;margin:5px;height:70px;' id='"+num+"' onclick='upimg()' src=\"" + images.localId + "\" />");开始这样获取: ...
2024-01-10
IOS与网页JS交互详解及实例
IOS与网页JS交互随着移动APP的快速迭代开发趋势,越来越多的APP中嵌入了html网页,但在一些大中型APP中,尤其是电商类APP,html页面已经不仅仅满足展示功能,这时html要求能与原生语言进行交互、相互传值。比如携程APP中一个热门景点的网页中,点击某个景点,可以跳转到原生中的该景点详情页控制...
2024-01-10
Yii框架页面渲染操作实例详解
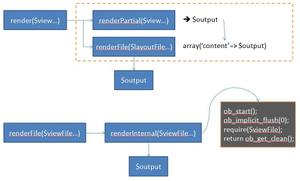
本文实例讲述了Yii框架页面渲染操作。分享给大家供大家参考,具体如下:1、一般页面渲染yii的页面渲染通过在controller的action中调用$this->render($viewname...)进行,流程如下图:在render方法中,yii会先对你的view文件进行渲染,然后如果你使用了某些layouts,则会将view渲染的输出再传入对layouts的渲染方...
2024-01-10
Vue + ElementUI的电商管理系统实例26 项目优化-首页内容定制
项目优化策略7、首页内容定制不同的打包环境下,首页内容可能会有所不同,我们可以通过插件的方式进行定时,插件配置如下:chainWebpack: config => { config.when(process.env.NODE_ENV === 'production', config =>{ config.plugin('html').tap(args => { args[0].isProd = true return args }) }) config.when(pro...
2024-01-10
JS实现的RGB网页颜色在线取色器完整实例
本文实例讲述了JS实现的RGB网页颜色在线取色器。分享给大家供大家参考,具体如下:运行效果图如下:完整实例代码如下:<html><head><meta content="text/html; charset=utf-8" http-equiv="content-type"><meta name="description" content="在线取色器"><meta name="keywords" content="在线取色器"><title>RGB网页颜色在线取色器</title><...
2024-01-10
问一个关于html的问题!
代码: <table id="app"><thead><tr><th>ID</th><th>名称</th><th>出版日期</th><th>价格</th><th>数量</th><th>操作</th></tr></thead><tbody><tr v-for="(item,index) in books"><td>{{item.id}}</td><td>{{item.name}}</td><td>{{item.date}}</td><td>{{item.price | trueprice(item.price...
2024-01-10
发送html邮件?
前端:Vue ELement UI后端:Django就是我们之前写了一个页面,现在需求增加一个按钮,把这个页面可以实现通过邮箱发送,我不做过这个业务,很多都不明白,希望有人帮我详细讲讲 前端和后端个分工职责。目前我查询到的方案是:前端写一个静态页面给后端开发人员,由后端负责填充数据。我自己了解到html email 不能使用html5特性,css也有很多受限,不能使用js,那我这静态页面咋实现啊,...
2024-03-10
JSP注释称为隐藏注释,而html注释称为输出注释
我正在准备面试,因此在阅读一些问题时发现“JSP注释称为隐藏注释,而html注释称为输出注释”。答案是,如果我们尝试在JSP中查看源代码,则不会显示注释,而在HTML中,它将显示出来。但是我可以在“视图源”部分中查看评论。谁能消除这个疑问?提前致谢。回答:JSP允许使用两种类型的注释。...
2024-01-10
在html页面之间共享数据
我想将一些数据从一个HTML页面发送到另一HTML页面。我通过类似的查询参数发送数据http://localhost/project/index.html?status=exist。这种方法的问题在于数据保留在URL中。是否有其他方法可以使用JavaScript或jquery在HTML页面之间发送数据。回答:为什么不将值存储在HTML5存储对象(例如sessionStorage或)中localStorage...
2024-01-10
html元素可以有多个ID吗?
我了解ID在HTML / XHTML页面内必须唯一。我的问题是,对于给定的元素,我可以为其分配多个ID吗?<div id="nested_element_123 task_123"></div>我意识到我只需使用一个类就可以轻松解决问题。我只是好奇以这种方式使用id。回答:否。根据XHTML 1.0规范在XML中,片段标识符的类型为ID,每个元素只能有一个类型...
2024-01-10
将数据添加到html表
我有一个从数据库中获取数据的html表。将数据添加到html表这里是我的sql查询:// 1.Get data // data for final table // format is [username][projectNo] => [process1, process2, ..., processN] $result = []; // map project no to its title $projectNoToTitle = []; $sql = ' SELECT uid, username...
2024-01-10
打印html页面时的边距
我正在使用单独的样式表进行打印。是否可以在设置打印页边距的样式表中设置左右页边距(即纸张上的页边距)。谢谢。回答:指定打印时,应使用cm或mm作为单位。使用像素会导致浏览器将其转换为类似于屏幕上的外观。使用cm或mm将确保纸张尺寸一致。body{ margin: 25mm 25mm 25mm 25mm;}对于字...
2024-01-10
js弹性势能动画之抛物线运动实例详解
抛物线运动就是:当拖拽结束的时候,我们让当前的元素同时水平运动+垂直运动在同样的移动距离下,我们鼠标移动的速度快,move方法触发的次数少,相反移动的速度慢,move方法触发的次数就多->浏览器对于每一次的move行为的触发都是由一个最小时间的。通过观察,我们发现一个事情:水平方向我...
2024-01-10
JS抛物线动画实例制作
在做无人便利小程序的项目中,某一天产品说要像某产商产品学习,给添加购物车增加抛物线小球动画。好吧,产品你最大,做!先给大家看下效果图分析这种不固定起始位置的动画,自然不能用 gif 图,所以只能用原生代码实现那我们有什么工具来实现动画呢?小程序提供了 JS API createAnimation 来...
2024-01-10
vuejs 制作背景淡入淡出切换动画的实例
安装好vuejs之后,在components里添加Background.vue代码如下<template> <div class="Background"> <div class="bg"> <transition v-bind:css="false" v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:leave="leave"> <img v-bind:src="showImg" v-if="show" /> </transition> </...
2024-01-10
Angularjs实现控制器之间通信方式实例总结
本文实例讲述了Angularjs实现控制器之间通信方式。分享给大家供大家参考,具体如下:利用angularjs开发项目中,控制器之间的通信,比如参数的传递,数据的传递,都是比较常见的。控制器之间的通信,显得尤为重要。常见的方式有如下两种:一、angular服务的方式;二、基于事件广播的方式;另外,...
2024-01-10
Flask框架响应、调度方法和蓝图操作实例分析
本文实例讲述了Flask框架响应、调度方法和蓝图操作。分享给大家供大家参考,具体如下:响应像现在大部分的互联网应用用的数据传输格式都是JSON,当用户访问一个URL,我们如何通过Flask返回JSON的响应:普通做法:@app.route("/")def showInfo(): return jsonify({"name":"老王","age":18})当我们的应用有大量的UR...
2024-01-10
iOS利用MJRefresh实现自定义刷新动画效果
本文主要介绍iOS 利用MJRefresh实现自定义动画的上拉刷新下拉加载效果,一般的类型(包括更新时间与loading图案)这里不做介绍.要想实现此功能,首先得有一套load的图片数组.接下来就是实现过程:引入头文件:#import "MJRefresh.h"//自定义一个方法实现- (void)prepareRefresh{ NSMutableArray *headerImages = [NSMutableArray arr...
2024-01-10
将Hashtable元素复制到C#中的数组实例
要将Hashtable元素复制到数组实例,代码如下-示例using System;using System.Collections;public class Demo { public static void Main(){ Hashtable hash = new Hashtable(); hash.Add("1", "AB"); hash.Add("2", "CD"); hash.Add("3", "EF"); hash.Add("4", "GH")...
2024-01-10
Python如何生成xml文件
用python内置的xml.dom可以对xml文件进行解析处理。什么是xml?XML 指可扩展标记语言(EXtensible Markup Language)XML 是一种标记语言,很类似 HTMLXML 的设计宗旨是传输数据,而非显示数据XML 被设计为具有自我描述性。XML 是 W3C 的推荐标准xml.dom具体操作实例:本例通过xml模块对xml文件进行写入操作from xml....
2024-01-10
前端如何生成html文件然后上传到服务器?
如题。需求是要根据用户设计的页面生成html文件,并保存到服务器的对应位置,然后把链接分享出去其他用户就可以直接看到设计的页面。进阶需求:用到了vue,生成的html文件有模板,只是data中的info数据(是个json)不一样。如何根据用户每次保存的数据,生成不同的html文件<!DOCTYPE html><html lang="en"><head> <meta charset="UTF...
2024-02-07
动态生成的html如何再绑定一个VUE事件?
1.在改一个旧的前端,它是vue+jquery写的2.在初始化时候有这种写在vue里的代码str += '<li class="item"> <a href="#goto'+i+'" class="link" >title+'"+i+"'</a></li>'3.我想给a标签绑定个vue事件,为了点击获取拼接成的title+i,这咋整?================补充vue里的某个方法...
2024-03-12
网站html静态页生成办法
一、获取商品列表,设置路径@RequestMapping("/createAllGoodsHtml") public void createAllGoodsHtml() throws Exception{ System.out.print("手动生成全部商品----->>>"); List<Long> goodsInfoIdlist=goodsInfoNServiceImpl.queryAllGoodsInfoId(); if(CollectionUtils....
2024-01-10
利用PHP生成静态html页面的原理
前言如果每次用户点击动态链接的时候都会对服务器发送数据查询的要求,对于一个访问量可能达百万千万级别的网站来说 这无疑是服务器一个大大的负担,所以把动态数据转换成静态html页面就成了节省人力物力的首选因为此前没有相应的经验,所以这篇文章和大家分享利用PHP生成静态html页面的原...
2024-01-10
生成汉明距离t内的所有位序列
给定一个位向量v,计算汉明距离为1 v, 然后 为距离2直至输入参数的位集合t。因此对于011 I should get~~~ 111001010~~~ -> 3 choose 1 in number101000110~~~ -> 3 choose 2100~~~ -> 3 choose 3如何有效地计算呢?向量不一定总是3维,例如可能是6维。这将在我的真实代码中运行很多次,因此也将欢迎一些效率(即使...
2024-01-10
如何将一个html表并排分成两部分?
我想要一个表将显示一半的行,然后环绕并水平包装并显示另一半行,而不是一个长的垂直表。我正在使用角度数据,希望能够将一个数据数组绑定到一张表,但是要像描述的那样将其水平跨两个部分。两个表是一个选项,但是这意味着我必须添加更多逻辑,如果可能的话,我希望避免使用。即,对于...
2024-01-10
怎么通过这段字符串生成html代码
let str = 'TSUM('zibiao','zongjia',T('t1','t2'))'<p> <span class="class1">TSUM</span> <span class="class1">(</span> <span class="class2">'mingcheng'</span> <span class="class2">,</span...
2024-03-10
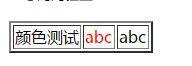
html中用if判断else未生效
python中使用html 想要通过if判断控制不同输出 但是输出结果if和else两种结果都输出了 看不出哪里有问题。。。 b = 'abc' html= """\ <html> <body> <tr> <td>颜色测试</td> <if condition=...
2024-03-02
Python怎么生成xml文件
用python内置的xml.dom可以对xml文件进行解析处理。什么是xml?XML 指可扩展标记语言(EXtensible Markup Language)XML 是一种标记语言,很类似 HTMLXML 的设计宗旨是传输数据,而非显示数据XML 被设计为具有自我描述性。XML 是 W3C 的推荐标准xml.dom具体操作实例:本例通过xml模块对xml文件进行写入操作from xml.dom.minid...
2024-01-10

