
在html页面之间共享数据
我想将一些数据从一个HTML页面发送到另一HTML页面。我通过类似的查询参数发送数据http://localhost/project/index.html?status=exist。这种方法的问题在于数据保留在URL中。是否有其他方法可以使用JavaScript或jquery在HTML页面之间发送数据。回答:为什么不将值存储在HTML5存储对象(例如sessionStorage或)中localStorage...
2024-01-10
在html页面上链接UNC /网络驱动器
只是一个基本的html链接问题。我有一个Intranet设置,我需要链接到一些网络驱动器。它们位于\ server_drive \ blahblah \ doc.docx等驱动器上在IE8或Firefox上都无法使用file://。如何链接到这些文件?回答:要从HTML文档链接到UNC路径,请使用file://///(是,这是五个斜杠)。文件://////服务器/路径/到/file.txt...
2024-01-10
将JSON数据添加到html选项选择器后,如何在选择时引用其他数据?
我不知道正确的术语这里,所以让我告诉我的代码:将JSON数据添加到html选项选择器后,如何在选择时引用其他数据?var json = "https://example.com/"; $.getJSON(json,function(data) { for (var x = 0; x < data.length; x++) { $('#select').append( '<option value="' + data[x].name + '">' + data[x].name + ...
2024-01-10
负荷的html媒体像机器人
IM开发Android应用程序从服务器的负载不同的媒体类型的视频,音频和PDF格式的URL,媒体来以HTML格式是这样的:负荷的html媒体像机器人 { "messages_PK_ID": 390, "messages_Name": "المنهج التأسيسي1/ الفصل الثاني عشر/ منعطفات الوعي", "messages_ToSendDateDiff": 330, "message_URL": " <div>\r\n <tabl...
2024-01-10
我应该在html的正文还是标题中编写脚本?
我已经看到了两种方式,两种实现工作都只是结构略有不同。根据您的经验,哪个效果更好,为什么?回答:我实际上会用多个选项来回答这个问题,其中一些实际上是在体内渲染的。将库脚本(例如jQuery库)放在头部。将普通脚本放在头部,除非它成为性能/页面加载问题。与包含相关联的放置脚...
2024-01-10
带子项的XPath文本
鉴于此html:<ul> <li>This is <a href="#">a link</a></li> <li>This is <a href="#">another link</a>.</li></ul>如何使用XPath获得以下结果:[ 'This is a link', 'This is another link.']我尝试过的//ul/li/text()但是,这给了我['This is ', 'This is .'](withoug的文本a标签也:string(//ul/l...
2024-01-10
在php中显示SQL查询结果
我正在尝试从sql数据库中的php中显示结果,MySQL语句是正确的,并且可以在phpMyAdmin中执行我想要的操作,但是由于某种原因,我的代码在网页中中断了这是代码require_once('db.php'); $sql="SELECT * FROM modul1open WHERE idM1O>=(SELECT FLOOR( MAX( idM1O ) * RAND( ) ) FROM modul1open) ORDER BY idM1O LIMIT 1"$result = mysql_quer...
2024-01-10
在Python中编辑文本文件中的特定行
假设我有一个包含以下内容的文本文件:DanWarrior50010有什么办法可以编辑该文本文件中的特定行?现在我有这个:#!/usr/bin/env pythonimport iomyfile = open('stats.txt', 'r')dan = myfile.readline()print danprint "Your name: " + dan.split('\n')[0]try: myfile = open('stats.txt', 'a') myfile.writelines('M...
2024-01-10
CTFontDrawGlyphs绘制编辑时间不正确的位置
:我代替我的原代码存根与自足版本CTFontDrawGlyphs绘制编辑时间不正确的位置我使用Quartz2D画音乐符号的CGContext上。我正在使用Swift 4在Playground中做这件事。音符由用于音符的单个CGGlyph和用于茎的线原语组成。字形取自音乐字体“bravura”。 书写笔字形的x位置正好位于其左边缘。茎必须完全对齐这个原...
2024-01-10
使用Python编辑CSV文件时跳过标题
我正在使用以下引用的代码使用Python编辑CSV。代码中调用的函数构成了代码的上部。问题:我希望下面引用的代码从第二行开始编辑csv,我希望它排除包含标题的第一行。现在,它仅在第一行上应用函数,并且我的标题行正在更改。in_file = open("tmob_notcleaned.csv", "rb")reader = csv.reader(in_file)out_file = open("tm...
2024-01-10
4的最佳照片编辑器在Mac上简单的照片编辑
对于智能手机相机的进步,每个人和他们的祖母每天都要拍照片。你可以打赌,大多数这些拍子都远非完美。这就是为什么我们需要在一段时间内每隔一段时间编辑一张照片。没有什么花哨或复杂的 - 只是为了使图像变暗一点点,裁剪和调整大小以适应您的博客,或者可能更改图片格式。使用Photoshop...
2024-01-10
图形编辑神器有哪些 图片编辑器推荐
图形编辑神器有哪些? 图片编辑器能够提供众多惊人的照片效果。利用它,你能够对你的图片进行各种花样翻新的编辑操作。下面,我们就来看看有哪些图片编辑器。 1、Pixlr Pixlr 拥有600+ 的效果,运行平台是IOS和Android,免费。 Pixlr 号称是最流行的在线图片编辑器,有不止600种效果、...
2024-01-10
135编辑器可上传多大图片详情
很多用户们在使用135编辑器的时候,经常会有图片超过大小,无法进行上传等,那么135编辑器到底能上传多大的照片呢,有需要的用户们快来看看吧~ 135编辑器可上传多大图片:答:上传图片大小的上线是:5M。 最好尽量选择宽度为600的图片。 这是公众号兼容的大小。 135编辑器相关介绍...
2024-01-10
135编辑器图片怎么旋转
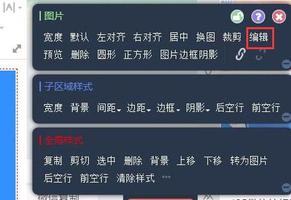
很多用户们在使用135编辑器的时候,不是很清楚怎么才能够将图片进行旋转等,那么如何将图片进行旋转呢,系统家园为你提供详细的教程吧~ 135编辑器图片旋转: 1、点击图片,点击右上方的“编辑”。 2、然后点击左方的“旋转”,就能够调整了。 3、可以随意的调整角度。 ...
2024-01-10

