
打击感卓越 《剑魂榜》震撼战斗视频集锦
哥们网《剑魂榜》是一款具有三国风的动作手游,全新的三国故事将通过侠客的视角带玩家体验。目前游戏已经上线,还没体验过游戏的玩家可以通过以下视频来了解下该作,相信超爽的打击感绝对能够让你喜欢。 腾讯视频:http://v.youku.com/v_show/id_XMzM2ODQzMDc4MA==.html 优酷视频:https://v.qq.com/x/page/u05...
2024-01-10
f85(f850)
一.富士f85家用怎么样1.家用很不错,但是不太适合新手,需要一定拍摄经验,性价比极高。推荐给有一定摄影经验,动手能力强的人使用! 二.富士f85怎么样?我今天买的F85~~~也是卖场推荐的,之前我听说这款相机的性价比比较高但是没有特别关注这一款于是就买了,后来回来看见网上说 优点: 1 ...
2024-01-10
dnf剑帝护石符文完美推荐?
dnf剑帝护石符文完美推荐2021极限爆发,完美形态护石:花舞千魂杀,莲花剑舞,樱花劫符文:誓卫者[樱花劫/莲花剑舞]*3,塔拉库沓[樱花劫/莲花剑舞]*3,第二个约定[樱花劫/莲花剑舞]*3特点:极限爆发,同时所选的3护石均优化了剑帝的技能形态,超高的爆发+优秀的技能形态,前景极佳。dnf剑帝护石符...
2024-01-10
dnf夜神值得玩么?
dnf2021夜神剥不值得玩,个人认为dnf撑不了几年了。如今的dnf越来越多的商业化内容,版本一拖再拖,游戏体验非常之差。都2021了还要担心游戏掉线的问题。游戏更新速度越来越快,游戏内风气也越来越差。喇叭上天天在骂深渊爆率低,然后莫名其妙的互喷。神器天空的背刺也寒了不少老玩家的心。一...
2024-01-10
dnf佣兵能力强化加点?
dnf佣兵技能加点攻略二觉前SP很充足,缺少二觉后技能,为了增加点爆发把大技能都点满。剩下的SP加到自己喜欢的小技能上面。基本没什么争议。点决斗场任务的TP没有做,拿到后加到一个喜欢的技能上即可。职业简介:使用重剑、霰弹枪击溃敌人的枪剑士。是几个枪剑士中的“真男人”(自称的。) 防...
2024-01-10
dnf剑帝军神遴选最佳属性?
dnf剑帝军神遴选最佳是金属性在地下城与勇士这款游戏中,剑帝遴选属性的选择是根据自身的伤害面板来决定的。玩家到修炼场或地下城中触发所有buff后,再打开伤害面板进行查看,其中数值最低的伤害词条就是玩家需遴选的属性。遴选属性选择数值最低的伤害词条的原因是不会造成伤害稀释。武器部...
2024-01-10
dnf鬼剑推荐?
鬼剑推荐鬼泣职业鬼泣最强搭配:搭配模式:1+3+3+3+2武器:太极天帝剑神话:逆转结局(坎坷命运套)装备:坎坷命运3+黑魔法探求者3+次元旅行者3+龙血玄黄2黑鸦遴选:最大值遴选希洛克装备:卢克西三件套奥兹玛装备:泰玛特五件套护石推荐:(四选三)光芒圣痕:亡灵的进击、光芒圣痕:灵魂呼啸、光...
2024-01-10
DNF手游鬼剑士怎样加点?
DNF手游鬼剑士怎样加点?有很多小伙伴们都不知道鬼斩是鬼剑士的主要输出技能,那么下面就由小编来为大家带来关于DNF手游鬼剑士加点推荐,希望能够帮助到大家。技能推荐:鬼斩、上挑、裂波斩、崩山击、地裂波动剑、银光落刃、三段斩鬼斩:这是鬼剑士的主要输出技能,CD较短并且可以对目标造...
2024-01-10
HAML:表格的宽度不起作用
没有从这不起作用。当我输入大文本表格时,会出现右侧横向导航。HAML:表格的宽度不起作用index.haml%table{:border => 1, :width => "100%"} %tr %th{:width => "200"} Name %th.edit Edit - @wallpapers.each do |wallpaper| %tr %td.name= wallpaper.name %td= link_to (image_tag wa...
2024-01-10
【WPS教程】如何在WPS演示文件中增加项目个数?
以WPS 2019版为例,打开文档,依次点击“插入”--->“关系图”,在弹出的界面选择所需图形。 点击“项目个数”,在右侧的“智能创作”界面选择所需“项目个数”。...
2024-01-10


【WPS教程】如何在思维导图中使用格式刷?
使用WPS Office打开思维导图。 选中要复制格式的节点,点击页面左上角的“格式刷”图标。 再点击要粘贴格式的节点,即可进行应用格式刷样式。 注:ESC或点击空白区域可退出格式刷。...
2024-01-10
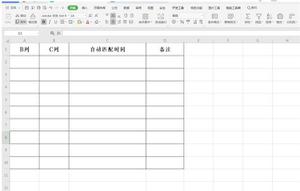
Excel中如何设置自动匹配时间
Excel是Microsoft为使用Windows和Apple Macintosh操作系统的电脑编写的一款电子表格软件。我们在编辑Excel表格办公时,经常会使用到一下特殊的功能。下面给大家分享一个比较实用的小技巧,是关于Excel中自动匹配时间的。 Excel中自动匹配时间步骤: 首先打开一个Excel表格,我们想无论在A列...
2024-01-10
原神1.5版刻晴培养指南 刻晴出装与输出手法教程
《原神》的刻晴在培养方面比较吃资源,想要打出较高伤害的话,除了出装还有有合理输出手法。下面带来的是原神1.5版刻晴培养指南,一起来看看吧。刻晴作为雷系角色,即便大招倍率很高,可打出来的伤害却不尽人意,而且雷系还不能打打反应,导致想拉刻晴的人不是太多,此攻略仅献给想练刻师...
2024-01-10
《云顶之弈》11.24版本九五名流阵容运营思路
云顶之弈11.24版本中的九五名流阵容该怎么玩?这套阵容是大后期CIA会考虑到的,完全就靠棋子去碾压,不过许多玩家玩这套阵容的时候都不清楚在前期该怎么去渡过,那么今天小编就来为大家分享介绍一下该阵容的过渡玩法吧。 《云顶之弈》11.24版本九五名流阵容运营思路 阵容详情 ...
2024-01-10
使命召唤16圆环之旅成就达成心得
使命召唤1">使命召唤16">使命召唤16是一款第一人称射击游戏,是使命召唤“现代战争”系列的重启之作,圆环之旅这个成就也很难达成,很多小伙伴都想知道这个成就怎么达成,这里小编带来了一份详细攻略,希望可以帮助到大家!使命召唤16圆环之旅成就达成心得这个成就需要你在第二关的一个大型...
2024-01-10
巫师之昆特牌仙尼德之变扩展包全卡前瞻
仙尼德之变是巫师之昆特牌新推出的扩展包,那么其中有哪些新增的卡牌?现在为大家分享巫师之昆特牌仙尼德之变扩展包全卡前瞻,一起来看看吧。“权力的代价”系列扩展包由3个关联的扩展包组成,它们围绕“魔法”这一共同主题,讲述了不同势力之间在探索、争斗与利用魔法的故事。现在第二批...
2024-01-10
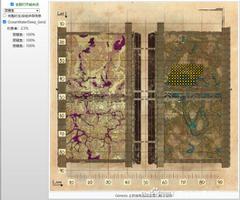
方舟生存进化创世纪2鮟鱇鱼、绵羊、巨蟹怪分布图示
《方舟:生存进化》创世纪2的地图中除了新生物外,还有鮟鱇鱼、绵羊、巨蟹怪等原有生物,可能有玩家不知道它们在哪,那么小编为大家带来的方舟生存进化创世纪2鮟鱇鱼、绵羊、巨蟹怪分布图示或许能对大家有所帮助。鮟鱇鱼、绵羊、巨蟹怪分布图示首先创二除了恐爪龙、脊颌翼龙支线DLC特有龙...
2024-01-10
《部落与弯刀》无名剑主技能最佳搭配思路分享
部落与弯刀游戏中的无名剑主职业该怎么去搭配技能?这是蛮力战士职业的一种分支,还是比较厉害的,不过也需要大家去好好搭配技能才能够发挥出更强大的威力,不清楚该怎么搭配技能的玩家不妨来看看小编为大家带来的详细攻略吧。 《部落与弯刀》无名剑主技能最佳搭配思路分享 ...
2024-01-10
《黑暗之魂3》全部主要BOSS剧情汇总介绍
黑暗之魂3作为魂类游戏的经典之作,是很多玩家心目中的神作,该游戏以极高的难度而著称,如果是新人玩家,别说是打BOSS了,就连俩个小怪你可以都打不过,虽然话是这么说,但里面的BOSS一个比一个帅气,就算在他们的手下死个几百次也是心甘情愿的,并且每个BOSS都有一段剧情故事也是十分...
2024-01-10
原神鸣神岛解谜及神瞳位置一览
《原神》2.0版本开放了稻妻地区的地图,其中稻妻的鸣神岛上有很多的解谜和神瞳,很多小伙伴不知道怎么解谜以及神瞳在哪里,这里小编带来了一份详细攻略,希望可以帮助到大家!下面是第一个,影向山下面的狐狸神庙解谜当初我在这里解谜的时候完全迷了所以我觉得这个地方很有必要拿出来给大...
2024-01-10
星际战甲堕落全息密钥获得方式说明
星际战甲堕落全息密钥是游戏中的一种兑换材料,可以使用堕落全息密钥来兑换指定的系列武器,那么堕落全息密钥如何获取?下面请看星际战甲堕落全息密钥获得方式说明,希望能帮到各位玩家。一种堕落解密钥匙,起源可以追溯到Corposium之城建立的时期。当帕尔沃斯·格拉努的旗舰被炸毁时,数以...
2024-01-10
原神2.0隐藏成就框架外收获解锁指南
原神框架外收获是2.0版本新增的一个成就">隐藏成就,那么框架外收获成就如何解锁?下面带来原神2.0隐藏成就框架外收获解锁指南,供各位玩家参考。这成就要先做,不然把地图清完,就没得做了。用炮炸开岩石包裹的藏宝地就行,不知道怎么打就每个角度都炸一次!触发地点1触发地点2瞄准借景之馆...
2024-01-10
火影忍者冬日祭玖辛奈怎么获得
火影忍者冬日祭玖辛奈获得方法:冬日祭限定忍者漩涡玖辛奈需要通过参加冬日奇缘活动并且充值50元金币或者点卷才能够获得购买资格,该忍者限购一次,售价1980金币。...
2024-01-10
零之战线骑士币怎么获得
可以通过一些任务、举办的一些活动、还有一些限时活动、或者说自己花钱氪金购买;游戏中的角色提升或是宠物提升等级或者技能升级都是需要这个骑士币的,根据需求去收集需要用到的地方也是很多的,感兴趣的玩家可以一起来看看。 1、【资源获取】 任务、活动、限时活动、氪金购买,大致就是...
2024-01-10
《王者荣耀》李信加强玩法
王者荣耀S25体验服李信加强后怎么玩呢?新的赛季里面李信变得更强之后,更适合大家去使用,下面带来玩法介绍,一起来看看吧。 1.加强内容 这次加强主要是修改一下李信的bug,之前大家在用光信的时候,每释放完一次技能,就会不知不觉的丢失掉下一次普通攻击,只有花里胡哨的特效,却没有实...
2024-01-10
《荣耀大天使》套装:永恒之锤攻略
跨服战场远征,《荣耀大天使》罗兰战场上演激情BOSS对决。无畏勇者集结,与深渊魔王展开一场生死对抗。汹涌澎湃,唤醒神器“永恒之锤”,更有各大系列套装重磅登场。强大的属性增幅,震撼的战斗效果,马上随小编先睹为快。 唤醒“神器”,执掌大陆的终极力量。在《荣耀大天使》跨服罗兰战...
2024-01-10

