
如何在Bootstrap中更改btn颜色
有没有办法更改.btnBootstrap中的所有属性?我试过下面的方法,但有时它仍显示默认的蓝色(例如单击并删除鼠标后等)。如何完全更改整个主题?.btn-primary, .btn-primary:hover, .btn-primary:active, .btn-primary:visited { background-color: #8064A2;}回答:查看需要覆盖哪些属性的最简单方法是查看Bootstrap的源代码,尤...
2024-01-10
Spring Boot如何忽略HttpStatus异常
我正在使用Spring Boot构建一个应用程序。此应用程序是分布式的,这意味着我有多个相互调用的API。我的基础服务之一与数据库进行交互并以请求的数据进行响应。如果请求不存在的ID,我将返回404 HttpStatus:return new ResponseEntity<>(HttpStatus.NOT_FOUND);(与某些操作上的400错误相同,或对于删除条目而言为2...
2024-01-10
使用Spring Boot启动多个Rabbitmq队列
从Spring Boot教程开始:https ://spring.io/guides/gs/messaging-rabbitmq/他们给出了仅创建1个队列和1个队列的示例,但是,如果我希望能够创建多于1个队列,该怎么办?怎么可能呢?显然,我不能两次创建相同的bean:@BeanQueue queue() { return new Queue(queueNameAAA, false);}@BeanQueue queue() { return new Queue(queueNameBBB, ...
2024-01-10
SASS和Bootstrap-mixins与@extend
我正在使用Bootstrap的SASS端口,并且想知道使用预定义的mixins和使用SASS的之间是否有区别@extend。例如,如果我有:<div class="wrapper"> Some content here....</div>两者之间有什么区别吗.wrapper { @include make-row();}和.wrapper { @extend .row;}?如果没有区别,是否还有其他mixin不等同于单个@extend语句?如...
2024-01-10
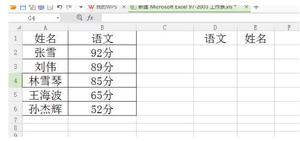
Excel如何逆序查询?Excel逆向查询方法
我们在使用Excel表格工作的时候,当我们收到一份数据已经对应好的Excel文档,需要根据其中的内容所搜其对应的内容,正序的相信大家都会使用,那么本篇文章就给大家分享一下如何从右向左的反向查询,快来一起看看吧。 Excel逆向查询方法: 首先,打开我们的Excel表格,以小编制作...
2024-01-10
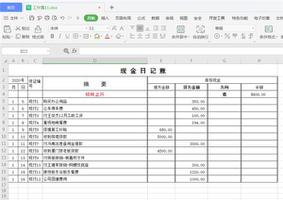
Excel如何制作自动流水账?
虽然现在财务软件数量已经很多,但是有些时候工作中还是需要使用Excel表格制作自动流水账来进行使用,方便报表的整理和查阅,很多小伙伴还不知道如何使用Excel制作自动流水账,下面就给大家分享一下。 Excel制作自动流水账的方法: 第一步,先做好一个流水账表格将相关数据填...
2024-01-10
GTAOL改装车DLC改装铺合约任务攻略
GTAOL dlc改装车之中可以接到新的任务,这次的dlc包括6个合约任务,很多小伙伴想要完成这些任务,这里小编带来了一份详细攻略,希望可以帮助到大家!首先,本次合约任务一共有6个,每次有三个不同的任务给我们选择。做完其中一个版面会刷出新的任务替代,顺序随机,所有任务都包含两个前置,...
2024-01-10
原神尘歌壶迷宫玩法与构筑方法分享
原神尘歌壶不光可以住,还可以根据奇思妙想利用已有摆设来构筑一个迷宫,本次为大家分享原神尘歌壶迷宫玩法与构筑方法,感兴趣的玩家可以参考。原神尘歌壶迷宫玩法这是一个普通的迷宫,可自我添加玩法:里面放有八件展示物品需要在规定时间内找到共同关获得胜利。快去和你的小伙伴一起玩...
2024-01-10
原神伤害最大化详解
原神自上线以来就保持着居高不下的热度,但很多小伙伴都不明白如何将伤害最大化,这里小编带来了一份详细攻略,希望可以帮助到大家!当我们为角色配装时总是碰到这个问题,暴击率、爆伤、攻击、增伤、精通哪个更重要?如何配比才能让伤害最大化?本期将讲解属性配比知识。简易结论:1、无...
2024-01-10
永劫无间宁红夜实战玩法攻略 魂玉符文推荐
《永劫无间》宁红夜是一位技术高超的剑客,很多朋友还不知道怎样玩,今天就来介绍一下宁红夜的玩法及符文推荐,一起来看看吧。技能讲解F1减治疗F2沉默【自费手脚,企图废掉对方手脚,没废到尬住】上限确实很高,封技以达到出其不意快速斩杀,但是我依然觉得下限过于低了。不过打和尚确实是...
2024-01-10
缺氧人物特质有哪些 全人物特质效果汇总一览
缺氧之中每个人物都像有着自己的能力以及特质,很多小伙伴不知道怎么每个角色技能是什么,这里小编带来了一份详细攻略,希望可以帮助到大家!正面特质:【壮士】可携带重量提高;【早鸟】早上所有技能等级加2,晚上消失;【飞毛腿】移动速度快;【油猴子】机械操作+50%;【铁肠子】吃什么...
2024-01-10
喋血复仇配置要求一览 配置要求推荐
《喋血复仇》是一款僵尸题材的游戏,还有很多小伙伴不知道游戏需要的配置,今天小编就带大家看看喋血复仇的配置要求,对游戏由兴趣的小伙伴可以提前做好准备啦。喋血复仇配置要求一览最低配置:需要 64 位处理器和操作系统操作系统: Windows 10 (64-Bit versions)处理器: Intel Core i5-3570 or AMD Ryzen 3 1300X内...
2024-01-10
《DNF》佣兵护石和符文最佳搭配分享2022
马上就要2022年了,那么你知道2022年DNF佣兵护石和符文怎么搭配吗?今天给大家带来了对应的最佳搭配,小伙伴们可以直接抄作业,一起看下《DNF》佣兵护石和符文最佳搭配分享2022吧。DNF佣兵护石和符文怎么搭配护石选择:华尔兹、覆灭、击球;符文选择:9保1紫蓝红覆灭;《DNF》佣兵护石和符文最佳搭配...
2024-01-10
原神1.6版锄地路线图示 海岛地图路线分享
原神锄大地是游戏中刷取突破资源的主要方法,1.6版本海岛地图如何锄大地?下面给大家分享一个原神1.6版本锄地路线图示,一起来看一下吧。原神1.6版本锄地路线◆鉴于本次海岛活动长达一个月以上,所以更新海岛路线,用以替换原路线中跑路比较高的路线。并且此次海岛地图新增一600摩拉精英怪,...
2024-01-10
怪物猎人崛起百龙轻弩放散弹配装分享
《怪物猎人崛起》中百龙轻弩是3.0版本更新后的一种比较热门的武器,因为百龙武器较强,那么百龙轻弩放散弹该怎样配装呢?这里小编带来了一份详细攻略,希望可以帮助到大家!以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
绝世情圣dlc第十章详细攻略分享
绝世情圣dlc第十章怎么过?游戏在后续推出了不少dlc内容,其中第十章完成比较困难,很多玩家不清楚怎么完成,下面小编就为大家带来绝世情圣第十章详细攻略分享,一起来看看吧。绝世情圣第十章详细攻略分享详细攻略选项1. A:酒吧,晚上8点。2. B:坐在同一侧。3. C:以此为由捏她的肌肉。4. A:...
2024-01-10
《炉石传说》黄金公开赛报名条件分享
炉石传说2022年黄金公开赛开始了,很多小伙伴还不知道这次活动什么条件,其实所有人都可以报名的,就是要求一条报名的账号和比赛账号需要一致,今天给大家带来了报名条件和比赛赛制,一起看下吧。炉石传说2022年黄金公开赛怎么参与所有人均可报名 要求一条报名的账号和比赛账号需要一致,报...
2024-01-10
口袋妖怪潜水术在哪里获得
玩家进入游戏之后挑战绿岭市超能道馆获胜,触发火炎队剧情接着前往该市右侧的火箭发射中心二楼和大吾组队打败反派团队,最后去往左上方的大吾家,大吾会给你潜水术,就这样玩家就可以获得潜水术啦。 口袋妖怪潜水术获得方法: 1、首先玩家挑战绿岭市超能道馆获胜。从道馆门口直接向下走,...
2024-01-10
全民烧脑3第44关怎么过
全民烧脑是一款休闲益智的小游戏,游戏由各种烧脑的题目组成,各式各样的刁钻题目,其实只要换个角度思考,即可得到问题答案,接下来就一起来看下游戏攻略吧! 点击题目中的蜗牛...
2024-01-10
英雄联盟手游特殊符号大全
本次带来的是英雄联盟手游">英雄联盟手游可复制名字特殊符号汇总,希望大家能够喜欢。 1、计数符号:¼ ½ ¾ ⅐ ⅑ ⅒ ⅓ ⅔ ⅕ ⅖ ⅗ ⅘ ⅙ ⅚ ⅛ ⅜ ⅝ ⅞ ⅟ ↉ ∟ ∬ ∭ ∮ ∵ ∷ ≦ ≧ ╳ ✕ ✖ ✚ ﹢ ﹣ ﹤ ﹥ % + - / = ∧ ∠ ∩ ∪ ° &pide; ≡ ≥ ∞ ∫ ≤ ≠ ∨ ‰ ‱ ⊥ π ± √ ∑ ∴ × 2、单位符号:℃...
2024-01-10
育碧发布会期间免费赠送PC版《看门狗2》
就在今天(7月7日)育碧官方发布消息称为了增加7月13日凌晨的线上发布会,将在发布会期间免费赠送PC版《看门狗2》。想要白嫖,免费玩这款游戏的小伙伴可要熬夜咯~! 《看门狗2》是由育碧开发的一款第三人称射击角色扮演游戏,游戏背景设定在未来的旧金山,玩家需要扮演年轻的聪明黑客马可仕...
2024-01-10
守望先锋万圣节活动攻略
每个游戏基本都有万圣节新活动,守望先锋也不例外,那么守望先锋2020万圣节活动什么时候?下面小编给大家带来万圣节活动时间介绍,一起看看吧。 守望先锋2020万圣节活动什么时候 守望先锋2020万圣节活动将在10月14日开启。 1、活动时间:2020年10月14日-2020年11月3日 2、根据官方预告,可以看到一些...
2024-01-10
封印者新职业哈比技能预览介绍
封印者全新职业哈比马上就要跟广大玩家见面了,那么封印者新职业哈比究竟什么样子呢?还不起床能过户封印者哈比技能详情的小伙伴们黄钻尽世间跟上小编一起来看一下吧! 延续红狼小队“虐心”的剧情,哈比和其他队员一样有着曲折地经历。她曾是劫富济贫的怪盗舞会女王,却在一次行动失败...
2024-01-10
黑潮之上情人节活动内容汇总
情人节已经来临,很多手游都趁着这次的节日上线了超多的活动,作为火热的黑潮之上手游当然也不能放过这次的机会哦!小编今天的这篇攻略就是为大家介绍黑潮之上情人节活动的玩法,感兴趣的别错过了哦! 黑潮之上2021情人节活动内容汇总 一、【情人节】签到活动 活动内容:签到7天就可以直接...
2024-01-10

