
如何删除babel添加的全局“严格使用”
我正在使用“使用严格”的函数形式,并且不希望Babel在转换后添加全局形式。问题是我正在使用一些未使用“严格使用”模式的库,并且在连接脚本后可能会引发错误回答:Babel5你会列入黑名单"useStrict"。例如,这是Gruntfile中的一个示例:babel: { options: { blacklist: ["useStrict"], // ... },...
2024-01-10
Babel:ES6中的函数参数类型
如果我编写以下代码并通过 则它可以正常工作。function foo (first: string, second: number) { // code here}: string并且: number只是从转译的ES5代码中删除。如果我使用错误的参数类型调用该函数,则不会导致任何错误/警告。即使没有任何功能,它们也可提供信息。我在互联网上找不到有关ES6参数键入的正确...
2024-01-10
未定义Babel 6 regeneratorRuntime
我正在尝试使用异步,在Babel 6上从头开始等待,但是我得到的regeneratorRuntime尚未定义。.babelrc文件{ "presets": [ "es2015", "stage-0" ]}package.json文件"devDependencies": { "babel-core": "^6.0.20", "babel-preset-es2015": "^6.0.15", "babel-preset-stage-0": "^6.0.15"}.js文件"use stri...
2024-01-10
如何在命令行中直接运行node / babel脚本?
我的package.json看起来像:{ "name": "99-nodetest", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start": "babel-node --presets env app.js" }, "keywords": [], "author":...
2024-01-10
Browserify,Babel和文件扩展名
我正在使用Browserify,Babel,吞咽并注意到一种奇怪的行为。Browserify,Babel和文件扩展名比方说,我有一个名为'./lib.js'的文件。是ES6,我应该能够使用两种语法:import lib from "./lib.js" import lib from "./lib" 但是第一种语法总是工作,但对于一些模块第二个没有。而不是通过我的出口获取对象,我得到一个...
2024-01-10
为什么我们在reactjs中使用node.js和babel
我是ReactJS的新手,并安装了node.js和babel。我不清楚为什么我们在react中使用node.js和babel。回答:有多种方法可以开始使用React.js库。虽然,最方便的方法是使用Babel+ Webpack。React使用JSX语法。Babel是一个编译器,即它将JSX转换为原始JavaScript。您可以将babel视为代码和“可执行”代码之间的中间步骤。Rea...
2024-01-10
使用babel从node_modules导入模块但失败
我用es6编写了一个模块,然后发布到npm,我想在另一个项目中使用它,所以我这样输入:import {ActionButton} from 'rcomponents'但这没有用:D:\github\blog\node_modules\rcomponents\src\actionButton.jsx:1(function (exports, require, module, __filename, __dirname) { import React fro ...
2024-01-10
如何在Jest中使用babel-preset-env
我们正在更新我们的API,Babel的Henry Zhu提醒我注意此预设,babel-preset-env以替换babel-preset-es2015and的需要babel-preset-es2018。现在,我在理解最简单的方式来处理所有事情时遇到了困难。我们的API使用节点v8.x和async / await,本机承诺我要传播算子我要管道操作员我想要导入/导出语法我想支持杰斯特我喜...
2024-01-10
如何在Flask-Login中实现user_loader回调
我正在尝试使用Flask和Flask-Login扩展在Flask应用中实现用户身份验证。目的是从数据库中提取用户帐户信息,然后登录用户,但我陷入了困境。但是,我将其范围缩小到Flask-Login行为的特定部分。根据Flask-Login文档,我需要创建一个user_loader“回调”函数。此功能的实际目的和实现让我困惑了几天:你将...
2024-01-10
WCF单例服务:单实例每个?每个主机实例?
我的理解是,对于具有Single实例模式的WCF服务,“single”仅对每个主机实例都是true,即很可能有多个主机实例(在同一个进程中?)具有不同的端点URL和不同的服务实例在每一个,他们的状态将保持分开。它是否正确?WCF单例服务:单实例每个?每个主机实例?回答:是的,每个进程可以有多个服...
2024-01-10

【WPS教程】如何将流程图中多个图形的高度和宽度匹配为一致?
使用 WPS Office 打开流程图,选中要匹配的图形(2个及以上)。 依次点击“排列”--->“匹配大小”,选择“宽度和高度”即可。...
2024-01-10
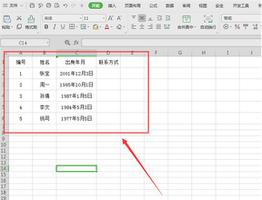
WPS Excel设置表格只能填写不能修改方法!
办公过程中,我们常常需要运用各式各样的数据表格进行统计,但是我们希望别人填写数据时只填写我们需要的部分信息就足够了,其他的不允许修改。该如何操作呢?接下来给大家分享一下如何设置Excel表格只能填写不能修改。 Excel设置表格只能填写不能修改方法: 首先我们打开我...
2024-01-10
怎么汇总连续多表相同单元格的销售额?
我们在使用office的Excel表格处理数据的时候,有些时候会遇到需要多找表格部分单元格求和计算,那么我们应该如何计算使用呢?下面小编就给大家带来具体教程吧! 具体步骤: 1、在E2单元格输入等号及求和函数SUM和左括号”=SUM(“,进入公式编辑状态; 2、按住键,鼠标单...
2024-01-10
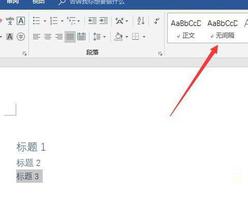
Word文档怎么设置目录格式?Word文档目录格式设置方法教程
Word文档怎么设置目录格式?许多用户在制作一些办公文档或者是毕业论文的时候,都需要设置一个文章的目录。那么我们要怎么改变目录的样式呢?下面小编就为大家讲解一下吧! 操作方法: 01、在word文档中输入标题,可以将标题1到3书写出来,然后选中标题,接着点击标题的样式...
2024-01-10
终结者莉莉骑士的救赎位移技巧分享
终结者莉莉骑士的救赎位移怎么使用?游戏玩家不是很了解,这里给大家带来了终结者莉莉骑士的救赎位移技巧分享,一起来了解下吧。终结者莉莉骑士的救赎位移技巧分享1.攀附在墙上时,你的滞空状态获得重置。2.当你攀附在墙上时,离开墙面的时候使用普通跳跃后续可以接二段跳、一次滑翔以及各...
2024-01-10
《部落与弯刀》正式版更新内容汇总分享
熟悉部落与弯刀这款游戏的玩家们应该都知道该游戏是很优秀的吧,就在近日,部落与弯刀这款的正式版终于上线了steam平台,并且还有更新了超多的内容和玩法机制,不少玩家目前对于这方面应该还不太清楚吧,那么下面就让小编初一十五来为大家分享介绍一下吧。 《部落与弯刀》正式版更...
2024-01-10
永劫无间天人城金绿色物资点图示
《永劫无间》中很多小伙伴对于天人城的构造及物资点的位置有点不清楚,那么现在为大家带来永劫无间天人城金绿色物资点图示,希望对各位玩家游玩有所帮助。不朽祠二楼背光处,一定会刷个金堆或者绿堆...
2024-01-10
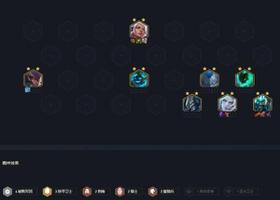
《云顶之弈》11.24版本帝国挑战者玩法思路分享
云顶之弈11.24版本中的帝国挑战者阵容又可以玩了,强度依旧还是那么的超标,除了少数的几个大成的阵容不是很好打之外,打其他的阵容都十分的容易,下面就让小编来为大家分享一下该阵容的具体的玩法思路吧。 《云顶之弈》11.24版本帝国挑战者玩法思路分享 一、阵容搭配 阵容组...
2024-01-10
鬼谷八荒7月16日0.8.3012版本更新内容分享
鬼谷八荒这款游戏在今天7月16日12时进行了0.8.3012版本的更新,那么本次更新加入了哪些内容呢?下面带来鬼谷八荒7月16日0.8.3012版本更新内容分享,供各位玩家参考。鬼谷八荒0.8.3012版本更新日志新增玩家投稿奇遇2条,新增器灵小事件以及BUG修复1.新增了以下奇遇。君愿知天玄论道2.新增了器灵的特殊小...
2024-01-10
云顶之弈11.15版本破败铁甲刺运营教程
云顶之弈11.15版本更新以来出现了很多强势的阵容,很多小伙伴不知道该如何选择适合自己的阵容,这里小编带来了一份详细破败铁甲刺攻略,希望可以帮助到大家!破败铁甲刺阵容棋子构成:芮尔、黛安娜(皎月)、赫卡里姆(人马)、诺提勒斯(泰坦)、锤石、贾克斯(武器)/瑟庄妮(猪妹)、佛...
2024-01-10
原神异乡的遇难船任务过法详解 宝箱获取方式
不少玩家可能还不太清楚原神异乡的遇难船任务怎么过,下面为大家带来的是具体的过法详解与宝箱获取方式,供各位玩家们查阅参考。异乡的遇难船首先我们到达下图所示地在山顶上发现一半船只残骸(海螺别忘了拿)然后搜索一下船只,就能发现木板线索,开启任务然后我在另一座岛屿发现另一半(就...
2024-01-10
《云顶之弈》11.24版本通用运营思路分享
云顶之弈11.24版本想要合理去运营过渡的话该怎么玩呢?游戏中只分俩种玩法,赌狗和运营,运营虽然在前中期可能作战能力没有赌狗强,但是却胜在后期,不过很多玩家对于各阶段该做的事情都不了解,自然很多时候就会运营失败导致节奏崩盘,呢么今天小编就来为大家分享介绍一下合理的运营...
2024-01-10
魔兽世界刽子手瓦卢斯技能机制与打法说明
魔兽世界刽子手瓦卢斯是9.1折磨词缀中的怪,本次就为大家带来了魔兽世界刽子手瓦卢斯技能机制与打法,感兴趣的玩家一起来看看了解一下吧。刽子手瓦卢斯光环-畏惧死亡:使所有玩家受到的治疗效果降低50%。本体机制斩首1.6秒引导施放,打坦技能,单发中额尖刺物理伤害+后续7秒流血dot。破坏2秒引...
2024-01-10
《消逝的光芒2》全保险箱密码汇总分享
消逝的光芒2游戏中新增加了很多的补给品,有空投,保险箱,还有许多的野外物资等等,不过东西越好,获取的难度也就越大,游戏中分布的保险箱都需要用密码来打开,不少玩家找到了箱子但是却不知道密码是多少,不用担心,下面就让小编来为大家分享介绍一下游戏中全部保险箱的开启密码...
2024-01-10
江湖悠悠五加皮酒配方
江湖悠悠》五加皮酒配方介绍配方:五加皮*2、水、青稞 喜好门派:天信门、莫思楼 提升事件:山林狩猎、上山采药、秘境探宝 材料获取: 1、青稞:播种种植;出行遇到饮酒事件概率得;侠道事件概率得;【杜仲璞】好感度奖励。 2、水:右边【水井】中打水;【赶集】-【集市】-【材料】购买;村落商店...
2024-01-10
王牌御史钻石用法攻略
王牌御史钻石用法攻略。钻石比较珍贵,所以在用的时候还是要花在有用的地方,那么我们怎么使用钻石比较好呢?一起来分析一下吧。 王牌御史钻石用法攻略 钻石商城里的东西还是很多的,毕竟比起直购礼包,玩家还是会更倾向于钻石礼包。如果是低氪玩家,首先要购买的就是提升材料,只有角色...
2024-01-10
《雪鹰领主手游》职业实力详细介绍
在雪鹰领主这个游戏里,选择好职业对玩家来说,这是非常重要的。很多玩家都比较关心,雪鹰领主哪个职业伤害最高?为了使玩家更好地了解这些职业,接下来就对三位比较受欢迎的职业,做一个比较详细的介绍吧! 雪鹰领主职业介绍: 一、战士。传说中拿盾牌抗着大剑的职业,是玄幻小说和大部...
2024-01-10
《光遇》霞光城上层冥想位置
本次给大家带来的是《光遇》霞光城上层冥想位置">霞光城上层冥想位置,感兴趣的小伙伴一起来看看吧。 1.玩家直接来到霞谷天文地图,官方名称就叫做霞光城,是一个有天文仪器一样的东西场景,还是很有辨识度的。 2.玩家直接往左边飞行,可以在这里看到一个长长的阶梯。 3.随后顺着这个阶梯一...
2024-01-10

