
ab胶有毒吗
ab胶有毒吗AB胶水有毒,但正确使用不会影响身体,固化后毒性基本挥发。A成分为丙烯酸改性环氧树脂或环氧树脂,或含有催化剂等添加剂,B成分是改性胺或其他硬化剂,或含有催化剂和其他添加剂。按一定比例混合。催化剂可控制固化时间,其他添加剂可控制性能(如粘度、钢、柔性、粘度等)。注...
2024-01-10
eva有毒吗
eva原本是无毒的,但是用eva制作的地垫、拖鞋等就有毒了。这是因为制作地垫、拖鞋的发泡剂会与eva中含有的物质产生反应,生成甲酰胺,这是一种低毒类的化合物。eva是什么材质eva树脂与聚乙烯相比,由于在分子链中引入了醋酸乙烯酯单体,因此eva被广泛用于泡沫鞋,从而降低了高结晶度,提高了柔...
2024-01-10
闪亮tab中的选项卡的背景色
我想使用来自定义一个闪亮的应用程序,tabsetPanels以便所选面板显示在带有白色文本的黑色背景中,而未选择的选项卡显示带有黑色文本的白色背景。例如,在下面的应用程序中,当选择“ Hello”选项卡时,我希望“ Hello”在黑色背景上显示为白色文本。但是我仍然希望面板内容(输入字段)的背景保...
2024-01-10
8974ab(ab是什么)
一.高通8974CPUAB和AC的区别B是8974增强版。而AC是8974的官方超频版,就是俗称的鸡血版,结构略有不同,CPU、GPU和RAM的频率都有提升,结构完全继承897频率略高 二.高通骁龙800 8974AB和MSN8974区别是什么1.简单来说,它们俩的关系很像APQ806APQ8064AB,后者以提升频率为主。MSM8974的主频有2GHz、3GHz两个档次(...
2024-01-10
生姜有毒性吗
生姜有毒吗?姜没有毒性,事实上,在生活中,人们无论什么时候吃姜对身体有益,也不会出现中毒,但有些姜因为放置时间特别长,已经变质,一旦姜变质会有毒,如果我们发现姜腐烂,会产生非常有毒的物质,如可诱发肝癌、食管癌等疾病,另外,生姜虽然是中草药之一,但并非所有人都适合吃生...
2024-01-10
如何删除babel添加的全局“严格使用”
我正在使用“使用严格”的函数形式,并且不希望Babel在转换后添加全局形式。问题是我正在使用一些未使用“严格使用”模式的库,并且在连接脚本后可能会引发错误回答:Babel5你会列入黑名单"useStrict"。例如,这是Gruntfile中的一个示例:babel: { options: { blacklist: ["useStrict"], // ... },...
2024-01-10
未定义Babel 6 regeneratorRuntime
我正在尝试使用异步,在Babel 6上从头开始等待,但是我得到的regeneratorRuntime尚未定义。.babelrc文件{ "presets": [ "es2015", "stage-0" ]}package.json文件"devDependencies": { "babel-core": "^6.0.20", "babel-preset-es2015": "^6.0.15", "babel-preset-stage-0": "^6.0.15"}.js文件"use stri...
2024-01-10
Babel:ES6中的函数参数类型
如果我编写以下代码并通过 则它可以正常工作。function foo (first: string, second: number) { // code here}: string并且: number只是从转译的ES5代码中删除。如果我使用错误的参数类型调用该函数,则不会导致任何错误/警告。即使没有任何功能,它们也可提供信息。我在互联网上找不到有关ES6参数键入的正确...
2024-01-10


【WPS教程】如何在文档中插入窗体域?
使用WPS Office打开文档,选择需要插入的位置。在“插入”选项卡选择窗体域类型。有“文字型窗体域”、“复选框型窗体域”、“下拉型窗体域”。选择一个插入即可。...
2024-01-10
【WPS教程】如何使用自己的幻灯片模板设计?
1、使用WPS Office打开幻灯片,依次点击“设计”--->“导入模板”,更换模板。2、点击“新建”--->“我的”--->“我的模板”新建即可。...
2024-01-10


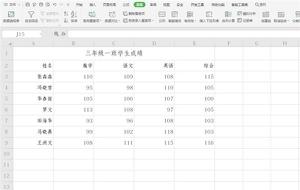
Excel如何添加数据标识圈
Excel是Microsoft为使用Windows和Apple Macintosh操作系统的电脑编写的一款电子表格软件。我们在使用Excel时,有时候需要快速找到满足某个条件的数据。一个个筛选查找的话非常麻烦,下面就给大家介绍一下添加数据标识圈的功能,该功能可以很好的处理这类问题。 添加数据标识圈方法: 首...
2024-01-10
Word字符间距加宽怎么设置?
Word字符间距加宽怎么设置?字符间距就是文字与文字之间的相互间距,在word文档里,正常都是使用默认间距,那如果用户想要自己加宽间距呢?在哪里进行设置?具体的方法分享给大家。 Word字符间距加宽怎么设置? 1、打开word文档,选择我们需要加宽的文字范围。 2、点击右...
2024-01-10
原神2.0版新增武器属性介绍
原神即将推出2.0版本,新版本追加了部分可操作性角色和武器圣遗物,下面一起来看看原神2.0版新增武器属性介绍了解一下吧。新增武器属性介绍弓:飞雷之弦振1级时基础攻击力:4690级时基础攻击力:6081级时词条暴击伤害 14.4%90级时词条暴击伤害66.2%武器技能:攻击力在精1到精5分别提高20%/25%/30%/35%/40%...
2024-01-10
《云顶之弈》S6赛季11.24版本狙神阵容玩法心得分享
云顶之弈S6赛季11.24版本中的狙神阵容相信大家遇到的都不少吧,这套阵容体系在当前可以说是T0阵容的强度,2星烬就能够吃分,三星烬更是有吃鸡的能力,不过虽然阵容强度十分高,但也是需要玩家们去好好运营才行了,那么下面小编会为大家带来该阵容的一些玩法心得,感兴趣的小伙伴们快来...
2024-01-10
原神枫原万叶圣遗物词条选择分析
《原神》中枫原万叶是1.6版本新增有着强力辅助能力的角色,很多小伙伴不知道枫原万叶圣遗物如何选择,这里小编带来了一份详细攻略,希望可以帮助到大家!简单一说,考虑万叶3短e一个q为一个循环。圣遗物共有45个副词条(4+5)*5)。考虑双爆副词条为5,10,15,20,30的情况。精精爆写了一个条件...
2024-01-10
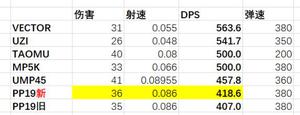
绝地求生13.1版本冲锋枪武器调整一览
作为游戏中常用主武器之一的冲锋枪,在13.1版本把其中的部分武器调整了平衡性,本文带给大家的是绝地求生13.1版本冲锋枪武器调整一览,一起来看看了解一下吧。野牛伤害由35→36,但是其DPS依旧冲锋枪中垫底:并且作为一把落地的打架武器,这一点伤害低提升对无头甲和一级头甲的威胁依旧不明显...
2024-01-10
怪物猎人物语2炎王龙炸弹流因子搭配推荐
怪物猎人物语2:破灭之翼中炎王龙怎么搭配因子厉害?想了解的玩家不妨来看看这篇怪物猎人物语2炎王龙炸弹流因子搭配推荐参考一下吧,希望能帮到大家。炎王龙炸弹流因子搭配炸弹喵镇楼,下面放因子图和思路先上因子图首先喵喵三个专属技能,我直接拿掉了两个既然做爆破流了,那就做到底,另...
2024-01-10
我的世界尖叫山羊获得方法介绍
我的世界中的山羊是1.17版本上线的新生物,在山羊里面最稀有的一个品种是尖叫山羊,现在为大家带来我的世界尖叫山羊获得方法介绍,一起来看看吧。我的世界尖叫山羊获取方法尖叫山羊是游戏中山羊的变种,与山羊一样在1.17版本中上线。这种山羊是一种非常稀有的品种,每繁殖一只山羊都有2%的几...
2024-01-10
《战神4》游戏卡顿优化方法介绍
战神4这款游戏在最近上线pc端了,玩家们能够在Steam商店里面购买到这款游戏,不过许多玩家在玩的时候都遇到想了游戏卡顿的现象,这是非常影响游戏体验感的,那么今天小编就来为大家分享一下减少游戏卡顿的方法,感兴趣的话就快来看看吧。 《战神4》游戏卡顿优化方法介绍 战神4是...
2024-01-10
神佑释放easy anti cheat解决办法详解
神佑释放游戏刚刚上线,很多玩家都已经游玩之后经常会遇到easy anti cheat这个问题,这个问题应当如何解决呢,这里小编带来了一份详细攻略,希望可以帮助到大家!神佑释放easy anti cheat解决办法简而言之就是,解压后一路点左边的文件夹点到底,把BACKUP后缀的3个东西复制进C盘里WINDOWS里的SYSTEM32。然...
2024-01-10
《宝可梦传说阿尔宙斯》坐骑的召唤和切换方法说明
宝可梦传说阿尔宙斯游戏中是有坐骑可以去驾驶的?不过一些玩家是第一次见到坐骑系统,并不清楚该怎么玩,那么坐骑具体的该怎么去召唤呢?大家要是不清楚的话,可以来看看小编为大家带来的详细介绍。 《宝可梦传说阿尔宙斯》坐骑的召唤和切换方法说明 召唤坐骑方法 你拥有...
2024-01-10
《集合啦动物森友会》三月过期鱼虫一览
集合啦动物森友会三月过期鱼虫有哪些?三月份刚开始,月末就要有不少鱼虫过期了,下面小编就带来集合啦动物森友会三月过期鱼虫一览,赶紧行动起来吧。 集合啦动物森友会三月过期鱼虫一览 3月份北半球过期虫类:大蓝闪蝶。 3月份北半球过期鱼类:红目鲫、海蝴蝶、灯笼鱼、黄鲈鱼、远东哲罗...
2024-01-10
《迷你世界》床制作流程详解
让迷你世界的生存模式里面,夜晚会有很多怪物袭击,不过玩家可以通过睡觉去躲避他们。睡觉先得有床,那么迷你世界怎么给宝宝做高级的床?接下来带来了床制作流程详解,一起来看看吧。 一、宝宝床制作材料 在迷你世界游戏里面,不管玩家是制作什么道具,只要不能从自然里直接获得,都需要...
2024-01-10
《侠盗猎车手GTA5》末日豪劫任务
《GTA Ⅴ》中有多个终极挑战,就是末日豪劫系列任务。每一个都奖励一千万游戏币,要求其实对独狼玩家有点难,想要达成成就最好是有一个车队。过程其实挺简单的,就是同一小队按照一定次序挑战几个任务,要求一次不死,挑战完毕一千万到手,这是游戏里合理获得的最大收入。 以前的“抢劫任...
2024-01-10

