
mybatis-plus到底什么时候用baseMapper什么时候用service中的方法?
自己写的service可以调basemapper也可以掉mybatis-plus中的service,有没有统一的规则?回答:建议用到BaseMapper这一层即可。Service根据需求来创建回答:一般是在控制器里调service,service里调mapper。没有要求说你非得在一个地方写service和basemapper,只是说这样降低Controller(视图层)-Service(业务...
2024-03-14
python 错误 & 异常的 准确定义是什么?
教程上给的解释:从软件方面来说,错误是语法或是逻辑上的。语法错误指示软件的结构上有错误,导致不能被解释器解释或编译器无法编译。这些错误必须在程序执行前纠正。对异常的最好描述是: 它是因为程序出现了错误而在正常控制流以外采取的行为。这个行为又分为两个阶段: 首先是引起异常发生的错误,然后是检测(和采取可能的措施)阶段。问题1:第一个"语法错误定义"我理解了,但对“异常定义”很模糊不解,...
2024-03-14
请问js如何递归三级菜单的数据?
{ "364": { "data": { "id": 364, "pid": 0, "level": 0, "path": "-0-", "type": 1, "tit...
2024-03-14
vue-router 代理线上后,刷新页面登陆信息失效
vue-cli项目:使用vue-router配置路由.env.develop配置本地开发相关信息router.js文件:大概结构!app.vue文件nav.vue导航组件点击导航后跳转页面,正常展示;点击浏览器后退按钮,正常条状;但是点击浏览器刷新按钮,页面接口报500,浏览器导航栏地址变成/loginvue.config.js里面配置了publicPath:fbp-xxx在localhost:8...
2024-03-14
axios设置超时时间不生效是什么原因?
设置超时时间是50毫秒,接口还能正常请求,超时时间不生效axios({ method: 'get', url: '', params: {}, timeout: 50 }).then(res => { console.log('res---', res) }).catch(error => {...
2024-03-14
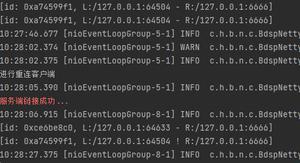
盲猜是因为多线程引起的,公共变量没更新 为什么 求解?
直接上代码 /** * 连接好的容器 使用volatile也不行 */ private volatile ChannelFuture channelFuture; @PostConstruct public void start() { //初始化信息 try { this.init(); ...
2024-03-14
JS中如何获取函数调用者?
// plugins.jsexport default { install(Vue){ Vue.prototype.$util = util }}// util.jsexport default { test(args0,args1){ // 如何将这里的this改为调用者,如this.$util.test()中的this ...
2024-03-14
TypeScript:TS文件中import导入方法报错
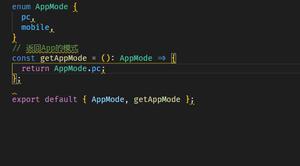
我在一个文件中导出了getAppMode这个方法和AppMode这个枚举但是当我真正在ts文件中使用时,却会报没有导出这个错误。我尝试过不适用解构直接import state from '@/utils/state'然后打印出 state,发现state对象中是有我导出的东西的。怎么办有点惘然回答:export default 改成 export回答:ts 已经提示你了。原因在于你导出的时候是...
2024-03-14
java关于业务数据导入的问题
目前系统有功能如下:导入业务数据上传文件会把本地的数据上传到服务器的某个目录下然后再点击导入,则会读取上传的文件,将其保存到数据库客户提出要求:服务器上存在导入的excel文件,有泄漏信息安全的风险,要求整改.现在这边的leader提出了两个方案(当前假设每次导入的限制是5000条):将上传的数据用当前登录用的session存储到内存中,导入完成后再删除定期清理服务器上的excel文件....大家...
2024-03-14
js 数组金额相加
arr1: [ { money : 100, id:6}, { money : 200, id:9}, { money : 200.02, id:9}]期望得到:把arr1数组的金额money字段相加算出金额 = 500.02回答:arr1.reduce((money, item) => money + Number(item.money), 0)回答:因为你这里有浮点数,如果数...
2024-03-14

