请问js如何递归三级菜单的数据?
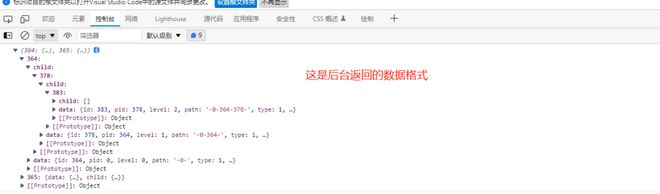
{ "364": {
"data": {
"id": 364,
"pid": 0,
"level": 0,
"path": "-0-",
"type": 1,
"title": "工程技术",
"description": "",
"icon": "",
"sort": 0,
"add_time": "0000-00-00 00:00:00",
"update_time": "2022-02-17 17:38:41",
"is_hid": 0,
"is_del": "0"
},
"child": {
"378": {
"data": {
"id": 378,
"pid": 364,
"level": 1,
"path": "-0-364-",
"type": 1,
"title": "关键设备/部件",
"description": "",
"icon": "",
"sort": 0,
"add_time": "0000-00-00 00:00:00",
"update_time": "2022-02-17 17:38:52",
"is_hid": 0,
"is_del": "0"
},
"child": {
"383": {
"data": {
"id": 383,
"pid": 378,
"level": 2,
"path": "-0-364-378-",
"type": 1,
"title": "反应釜",
"description": "",
"icon": "",
"sort": 0,
"add_time": "0000-00-00 00:00:00",
"update_time": "2022-03-23 11:15:35",
"is_hid": 0,
"is_del": "0"
},
"child": []
}
}
},
}
},
"365": {
"data": {
"id": 365,
"pid": 0,
"level": 0,
"path": "-0-",
"type": 1,
"title": "维护保养",
"description": "",
"icon": "",
"sort": 0,
"add_time": "0000-00-00 00:00:00",
"update_time": "0000-00-00 00:00:00",
"is_hid": 0,
"is_del": "0"
},
"child": {
"376": {
"data": {
"id": 376,
"pid": 365,
"level": 1,
"path": "-0-365-",
"type": 1,
"title": "动设备",
"description": "",
"icon": "",
"sort": 0,
"add_time": "0000-00-00 00:00:00",
"update_time": "0000-00-00 00:00:00",
"is_hid": 0,
"is_del": "0"
},
"child": []
},
"377": {
"data": {
"id": 377,
"pid": 365,
"level": 1,
"path": "-0-365-",
"type": 1,
"title": "静设备",
"description": "",
"icon": "",
"sort": 0,
"add_time": "0000-00-00 00:00:00",
"update_time": "0000-00-00 00:00:00",
"is_hid": 0,
"is_del": "0"
},
"child": []
}
}
}
}


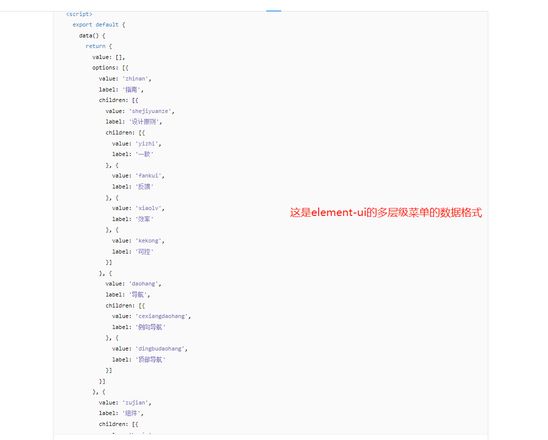
怎么通过js递归实现跟element-UI这种数据格式?
回答:
https://segmentfault.com/q/10...
可以参考下这个简单版本, 原理差不多, 都是递归
回答:
能给出这样源数据结构的真是位神人,楼主请跳起来替我踹Y一脚,以示敬仰!
回答:
这样?
const data = {...};function format(nodes) {
return Object.values(nodes).map(({data: d, child: c}) =>
({value: d.id, label: d.title, ...(c && Object.keys(c).length ? {children: format(c)} : {})})
)
}
const result = format(data);
结果:
[ {
"value": 364,
"label": "工程技术",
"children": [
{
"value": 378,
"label": "关键设备/部件",
"children": [
{
"value": 383,
"label": "反应釜"
}
]
}
]
},
{
"value": 365,
"label": "维护保养",
"children": [
{
"value": 376,
"label": "动设备"
},
{
"value": 377,
"label": "静设备"
}
]
}
]
以上是 请问js如何递归三级菜单的数据? 的全部内容, 来源链接: utcz.com/p/933173.html






