axios设置超时时间不生效是什么原因?
设置超时时间是50毫秒,接口还能正常请求,超时时间不生效
axios({ method: 'get',
url: '',
params: {},
timeout: 50
}).then(res => {
console.log('res---', res)
}).catch(error => {
if (error.config.timeout == 50) {
Message.error('请求超时,请检查网络')
} else {
console.log(error)
}
})
全局设置axios.defaults.timeout = 50 也不生效
回答:
你可以尝试一下把timeout这样写
const service = axios.create({ ......,相关配置
// 超时时间 单位是ms,这里设置了3s的超时时间
timeout: 3 * 1000
})
回答:
if (error.config.timeout == 50) {
Message.error('请求超时,请检查网络')
} else {
console.log(error)
}
这一部分写法有问题,error.config.timeout就等于你设置的timeout,所以catch里会一直进入if,提示请求超时,请检查网络。另外建议timeout写成60*1000的形式,这就是60s。
回答:
if (error.config.timeout == 50)
改为
if (error.code === 'ECONNABORTED' || error.message.includes('timeout'))回答:
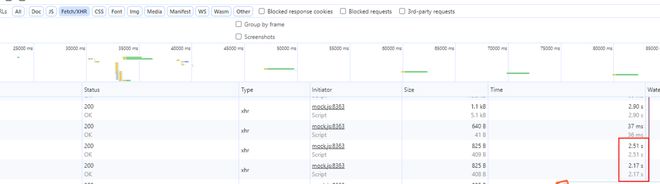
我猜 Axios 的 timeout 是用于请求的,请求时间长会起作用,但是如果请求已经发出去了,timeout 就不起作用了。只是猜测,没证实。
回答:
看看是不是有多个axios设置。
我碰到过,一个项目多个人开发,各写了axios,各自用各自的,导致我以为改了axios设置,结果没用。
你先看看那几个请求,正常情况会不会进入你要改的axios
以上是 axios设置超时时间不生效是什么原因? 的全部内容, 来源链接: utcz.com/p/935315.html