
ant design vue select 组件 漂浮 下拉框闪烁 回车事件冲突
整体需求:select位于查询条件卡中,选中某些选项,按enter或者点击search可以进行搜索,同时要把查询条件卡折叠收起,下次查询再打开问题1:如图,多选框,下拉框选择某个条件,此时下拉框还没有收起来,点击search,之后整个搜索条件框折叠,出现下拉框短暂的漂浮到左上角后消失,每个浏览器都有类似情况搜索前:搜索后:问题2:为解决问题1,使用了官方的方法将下拉弹层渲染节点固定在触发器的父元素...
2024-02-27
如何理解"Python最好的品质之一是一致性",一致性是什么意思;与事务、分布式中的一致性有什么区别?
一致性的概念:从一个一致性状态变到另一个一致性状态这个概念又该如何理解,什么又叫一致性状态?一致性还没有说清楚,又整个一致性状态?就不能好好说话吗?!!!回答:和事务、分布式的一致性一毛线关系都没有...主要是针对特殊方法来说的,比如所有定义了__len__()方法的类,都能用len(obj)来输出结果...我也不知道为什么要叫一致性回答:概念不重要...至少以我曾经python开发...
2024-02-27
python tkinter 无法自动关闭
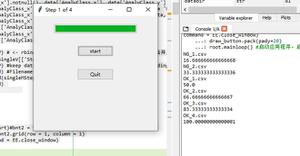
tkinter root.withdraw()之后中间做了其他事情,下面重新要用tkinter 显示processbar, 用了root.wm_deiconify点击start 完成4 个file 合并之后, 不能自动退出。后面的程序也被打断不能执行到底。 root = tkinter.Tk() root.title('Step 1 of 4') root.geometry...
2024-02-27
vue项目想实现新老首页的切换但是路由不能变,请问有什么方案可以参考吗?
有新老两个首页,切换入口在两个首页上,想实现新老切换但是浏览器的路由要保持不能变化想问有什么方案参考吗?项目使用vue-cli搭建,vue2.x回答:request header 做点标记咯回答:可以将新旧首页写成单独的组件;然后改造一下原来的首页<template> <component :is="crrentIndexComponent" @on-change="onChangeI...
2024-02-27
如何查看自己的 macbook pro Apple Silicon有几个 GPU 核心?
最新的 pytorch 支持 Apple Silicon 的 GPU 了PyTorch 官宣适配 Apple M1,支持 GPU 加速,训练速度提升 7 倍所以我在使用 mps 测试这个 GPU 的性能但是我发现,我手上的 macbook pro m1 是有两个 GPU 规格的,7core or 8core有什么办法可以知道,我的 macbook 是 7core or 8core GPU?我用的是...
2024-02-27
正则表达式匹配小括号时出现的问题?
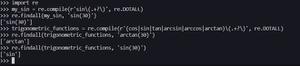
import remy_sin = re.compile(r'sin\(.+?\)', re.DOTALL)print(re.findall(my_sin, 'sin(30)'))trigonometric_functions = re.compile(r'(cos|sin|tan|arcsin|arccos|arctan)\(.+?\)', re.DOTALL)print(re.fin...
2024-02-27
Vue为何打包后的样式不一致?
有两个组件<Layout>和<HelloWorld>,代码如下:<!-- layout --><template> <div> <div class="header"> <slot></slot> </div> </div></template><script>export default { name: '...
2024-02-27
在某些情况下,Vue 的插槽会导致组件强制更新
前几天在给公司优化代码性能的时候发现 vue 插槽会导致组件强制更新,从而导致不必要的渲染,降低页面性能。以下是我做的示例重现问题(只展示主要代码,省略样式等不必要的代码)。首先我创建一个简单的组件 title-slot.vue,其中使用到了 <slot>,并添加的 updated 来监听组件是否更新,如果更新就会弹出对话框:<template> <h2> <slot>this is ...
2024-02-27
[vue,elementUI]多选循环执行,如果是异常就要提示用户,是否继续执行其它选中的,这个该怎么处理啊?
页面有一个可以多选的列表,如图所示:选中的数据,要循环调用后台的方法,每调用一次后端, 就对结果进行判断,这个该怎么catch异常啊,被迫写前端的后端程序员在线求助。。。这是调用地方的代码:// 选中多个凭证 重新生成 this.vouchers.forEach((item, index) => { array.push(this.reCreateVoucher...
2024-02-27
elementUI- MessageBox 如何传入一个变量数组进行渲染?
接口请求成功之后,返回一个数组给用户以弹窗的模式提示代码如下现在写法如下: if (res.result.length) { this.$alert( `<div v-for="${item in res.result}">${item}</div>`, "上传反馈", {...
2024-02-27

