
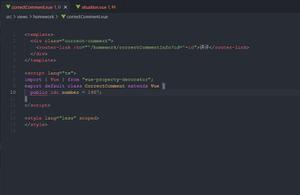
antd vue得项目引入了ts, 然后使用路由报错,麻烦各位大佬指导一下
之前没使用过ts 想再现有得antd vue的项目引入了ts, 然后使用路由报错,麻烦各位大佬指导一下上面是页面代码上面是报错信息{ // 编译选项 "compilerOptions": { // 输出目录 "outDir": "./output", // 是否包含可以用于 debug 的 sourceMap "sourceMap": true, /...
2024-02-27
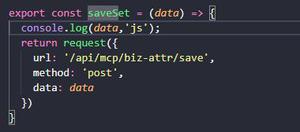
在控制台输出有数据,上传数据的时候载荷没有数据,大佬们可以帮忙看看吗?
只是我在上传数据之前的输出:data然后这是控制台输出的,这之前一切都没问题然后这是接口的载荷,没有这个attrId这个数组的内容,求求大佬帮忙解答一下可以吗?data:[...data]试过了,也不行回答:看上去是个快照。你控制台 console 的时候深拷贝一下,控制台也就没数据了。修改办法就是等等上个异步完成回答:有没有一种可能,控制台上的 data 内部的 attrIds 是请求之后赋...
2024-02-27
npm包 本地调试
使用npm link 进行本地调试,刚开始就报错,根据百度,在本地的npm包中添加.eslintrc.js,文件内容如下module.exports = { "env": { "browser": false, "commonjs": false, "es6": false }, "extends": "eslint:reco...
2024-02-27
webpak打包后请求接口路径可以在源码找到,请问该怎么解决?
被扫出安全漏洞,可以直接在源码中找到接口请求地址,这个可以避免吗?部署服务器后也能直接看到使用 webpack-obfuscator 进行代码混淆,只有主文件进行了混淆项目有点老,没有用vue-cli,直接用的webpack,后面自己升级到了webpack5打包后的目录:只有红框中的文件混淆了以下是我的webpack配置信息// 引入node中的path模块const path = requir...
2024-02-27
opencv、FFmpeg 等工具如何读取 bytes 对象
opencv、FFmpeg 等工具如何读取视频都是,给一个 filename,让他们自己去硬盘上读取视频文件。但是我有如下场景:一个 http 服务,客户端传过来一个视频文件,这个时候收到后已经是一个在内存中的 bytes 对象了,如果要用 opencv、FFmpeg 对视频做处理的话,就需要先把视频 bytes 写到硬盘,再给 filename 给 opencv、FFmpeg。我感觉不如直接把内...
2024-02-27
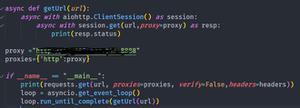
使用aiohttp和proxy为何报错 error. Status: 403?
1.proxy代理是可用的,我使用requests库可以通过代理正常得到响应2.但是在使用aiohttp库和代理会报错Proxy server error. Status: 403,我用了两种方法均报错:首先是按照官方文档构造函数直接使用Proxy,报错,代码如下报错结果如下,其次是构造ProxyConnector,在ClientSession中使用,也报错,代码如下,报错如下我对网络知识并不...
2024-02-27
如何只导出对象的方法?
定义一个文件: tc.js, 代码如下:const tc={}// 存放的数据tc.data={}// 以下是操作数据的方法tc.method1=function(){}tc.method2=function(){}// ...export default tc需要调用者不可以访问tc.data, 可以在export上限制吗? 若是无法限制,该如何将tc.data对外只读,禁止调用者...
2024-02-27
Django的ORM在翻译Between and的时候怎么解决冲突?
from django.db import modelsclass Teacher(models.Model): name = models.CharField(max_length=200) email = models.CharField(max_length=200) age = models.IntegerField() country = models...
2024-02-27
Vue:v-for如何拿到index为0 的id
需要实现的是:默认显示v-for遍历出的列表的第一个。并将第一个的ID传给后端,拿到相应的数据并显示出来。<el-row v-for="(item,index) in List" :key="item.id" > <div :class="{'list-active': activelist ===index }">//选中效果 <div @click="change(item...
2024-02-27
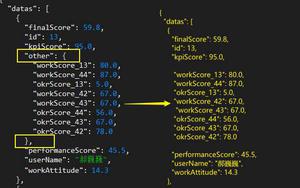
JAVA json去掉外层other保留原始数据 ?
将外层的other去掉 保留原始数据回答:终于解决了回答:把里面的json取出来,赋值给外面的json,再删除里面的json。我稍后写个demo<script> const data = { "id": 1, "other": { "workscore-1": 10, "workscore-2": 20 }, "name": ...
2024-02-27

