
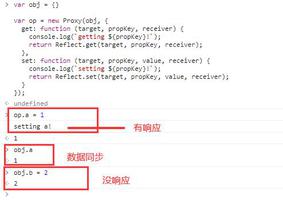
定义的class里面数据改变但是vue视图不更新?
直接上代码:<template> <div class="about"> <h1 v-if="demo">{{ demo.count }}</h1> <button @click="print">console</button> </div></template><script setup lang="ts">import { onMounted, ref } fr...
2024-02-27
vue2项目 把babel6升级到了babel7 后报错,如何正确配置?
不知道为什么会报这个错,下面是我的配置使用babel6的时候是没有这个报错的,请问现在要如何调整回答:https://babeljs.io/docs/babel-plugin-transform-nullish-coales...{ "plugins": ["@babel/plugin-transform-nullish-coalescing-operator"]}...
2024-02-27
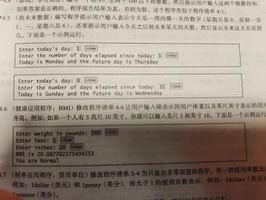
求4.5-寻找未来数据题如何解答
如何使数字和字符串关联起来。例如:电脑计算出1,但程序不是给出数字,而是给出monday.回答:使用list储存下标和星期的对应关系weeks = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六']def feature_day(today: int, days: int) -> str: week_days = days % 7 ...
2024-02-27
现在项目前后端分离用的多吗?
如题,现在主流是什么,前后端分离用的多吗?通常什么情况才会用前后端分离呢?谢谢告知!回答:没有所谓的主流不主流。 用不用前后端分离,和你所在公司的人员配备、项目规模都有关系。 如果小公司,就一两个全栈开发。不分离可能开发更快。 同理,做一个小的项目。可能也没必要做前后端分离。如果公司有合理的分层开发人员。那肯定优先前后端分离开发。现在主流肯定是前后端分离了回答:多,国内、web领域大多都前后分...
2024-02-27
(puppteer)使用爬虫代码去爬取网站数据,需要登录账号,爬到某个数量就被封
问题描述一、这样的,有一个网站,需要注册账号,登陆后才能显示某些数据。二、但是只要你爬虫爬取到某个数量的时候,比如1500条,网站就会把你注册的账号直接封掉,连带用过这个账号的ip也封了,其实是限制了,不给你看数据,还是可以登录的。三、我试过设置延迟,但是无效的,测试了下,只要到了某个数量,大概接近1500条,就会封,或者是限制掉。应该是某个时间段超过多少条就封。而且是封账号。即使是延迟5秒爬一次...
2024-02-27
利用element的布局标签设计的表格,为啥不能在el-row或el-col中直接动态绑定属性以便切换标签样式而只能在span标签中绑定?
<el-row v-for="(item, index) in list " :key="index" class="table-col"> <el-col v-for="( item2, index2 ) in item " :key="index2" :span="24 / item.length" class="table-item"> <span :clas...
2024-02-27
如何用循环的方式提交表单数据
假如我有一个数组arr[1,2,3,4,5],我需要提交一个表单form内容就是 form:{id:1,status:1},以此类推直到循环完数组,但是我想等上一次提交完后再接着提交下一次的表单回答:可以使用for await...of但是有兼容性问题。https://developer.mozilla.org...还可以使用for循环const forLoop = async _ => { ...
2024-02-27
为什么 released_dates = [1982, 1980, 1973, 1992] 表示一个向量?
我在阅读 CSDN 学习numpy 的时候发现 :步骤2.1 对一个向量增加更多的元素你可以使用 append() 函数将更多元素添加到一个向量中:released_dates = [1982, 1980, 1973, 1992]print(released_dates)released_dates.append(1960)print(released_dates)# [1982, 19...
2024-02-27
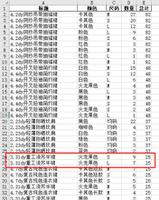
求助,如何将数据类型转换成指定的?
data = [ ('连衣裙', '白色', 'S', 1), ('连衣裙', '白色', 'S', 1), ('连衣裙', '黑色', 'M', 1), ('裤子', '白色', 'S', 1),]result = [ ('连衣裙', '白色', 'S', 2, 3), ('连衣裙', '白色', 'M', 1, 3), ('裤子'...
2024-02-27
如何实现输入框和表格的联动,实现输入框输入内容查询表格数据?
ui:<template> <div> <el-breadcrumb separator-class="el-icon-arrow-right"> <el-breadcrumb-item :to="{ path: '/searchone' }">查询数据</el-breadcrumb-item> <el-breadcrumb-item>查询数据表1</el-br...
2024-02-27

