
这个后台返回的数据用的什么加密方法?
data内容是如下很长的数据 如何解密出返回的数据??2bd2f2d9669b60607d990c2e531a3ccba5fe4574b9d0ef1617f6fe8535ac593e4fa61f735c4e70890c57cae3f36f00ddf6252d4c35bc368decdf9db67dec175bc28fe68d716969f56526d5a622265623419a2e77bab4...
2024-02-29
Spring Data Jpa添加方法报错
我在jpa接口中增加了通过字段id查询实体类的方法,代码如下:public interface RemarkDao extends JpaRepository<Remark,Integer> { Remark findById(Integer id);}这是实体类的代码:@Entity@Table(name = "remark")public class Remark { ...
2024-02-29
js 在input输入框中输入:3-10,或者3~10,如何获取这中间的整数值?
例如:我在输入框中输入1,2,3-10如何得到:1,2,3,4,5,6,7,8,9,10回答:正则替换// 这里用字符串演示,实际里就是input.value'1,2,3-10'.replace(/(\d+)[-~](\d+)/g,(_,$1,$2) => { const start = +$1; const end = +$2; if(start>end) retur...
2024-02-29
Java,集合中有两条数据来自远端接口,把远端接口中的数据,合并到集合对象中?
最近在写代码的时候出现了一个问题,我自己本地接口中,有一部分数据来自于远程接口,拿到是拿到了,我不知道如何他们收集到本地接口中.代码public class PriceTest{@Autowired private SysResourcesMapper sysResourcesMapper; // private static final String DAILY_RECO...
2024-02-29
python进程池,当target函数中遇见某些情况要立即退出本次任务,跳到加载下一次任务怎么实现?
def run(idx): invl = random.randint(5, 20) if invl > 10: sys_exit(0) else: sleep(invl) pool = Pool(3) for i in range(1, 10): rslt = pool.apply_async(...
2024-02-29
poi设置下拉列表报错?
前端请求文件模板,代码生成excel模板。其中有一列数据要做成下拉的模式。功能也实现了。但是如果下拉列表的下拉项过多。下载出的文件模板,下拉项点击无法展示出来。20多个下拉选项是可以正确下拉的,40多个就不行了。这个如果解决?? //下拉选项 String[] departList = list.subList(0,35).stream().map(v...
2024-02-29
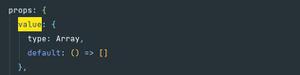
props子组件定义的变量在父组件里没有,定义在哪里了,怎么传值的?
在子组件里定义了一个value变量,watch里可以监听到这个变量的变化。但是在父组件里没有找到定义这个变量,请问有可能定义在哪里了,是如何给子组件传值的?回答:一般来说 就是 <sub-component :value="value" /> 这里绑定的 value。如果说是使用 v-model 双向绑定的,那其实就是等于说 :value="value" @input="value = $eve...
2024-02-29
为什么下面的 vue 搜索框无法输入数据?
使用 javascript+vue3+Ant Design Vue 写了下面的代码:<template> <top-bar></top-bar> <div class="container"> <a-page-header style="border: 1px solid rgb(235, 237, 240)" title="搜索引擎" sub-...
2024-02-29
不通过后端,仅仅前端,vue中如何设置页面的过期时间,比如10分钟无操作就退出?
不用session控制,就纯前端,用vue如何做回答:1、建立个settimeout开始延时十分钟然后监听window的click有必要可以监听鼠标移动,触发就重新计时window.addEventListener("click", function(e){});2、同样是监听然后记录触发时间,与上次触发时间对比,如果超过指定时间退出回答:这比较简单,通过事件、定时器就能搞定。大致思路如下:给...
2024-02-29
(h)=>h(App),如何理解把函数当参数的函数?
关于vue的(h)=>h(App)这行代码,我大概知道箭头函数的语法function(h){h(App)},但是不清楚为什么它可以把我没有定义的形参h变成一个能用的函数,我如何理解它?需要学习一些什么东西呢?谢谢大佬指导回答:javascript中参数怎么用是函数中处理的,这里把形参作为函数对象进行调用,比如对于function A(b){ b()}可以这样理解:我期望你传给我一个函数对...
2024-02-29

