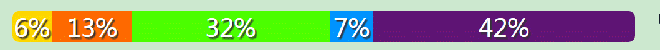
有大佬做过类似这样可拖动式百分比 多点进度条/滑块么

回答:
拖拽的时候,是拖拽的边框线。
百分比是根据当前的宽度与总体宽度来进行对比的。
具体思路:
- 当鼠标处于边框线时,提示可拖拽(CSS)
执行拖拽时,做偏移量判断并做边界值判断
- 判断当前拖拽的动作是往左还是往右
- 判断当前拖拽的块是第一块还是最后一块
- 判断当前拖拽的偏移量是否超出边界值
- 拖拽的时候,对被拖拽的块进行宽度重置和百分比重置
- 当拖拽超出边界时,自动放弃函数计算,不然的话,就GG了。
拖拽的方向跟拖拽的块,是一个行为关联的,往左时,是拖拽的边框线的右侧变宽,左侧变窄,往右拖动时,是边框线的右侧块变窄,左侧变宽。
宽度累加即可
百分比用当前块的宽度除以整体宽度,看精度要求自行处理
废话了一大堆,反正思路是这么滴,几年前做过,代码没了。
以上是 有大佬做过类似这样可拖动式百分比 多点进度条/滑块么 的全部内容, 来源链接: utcz.com/p/935818.html




