
为什么使用 python 的进程池处理并发的 TCP 请求,会导致客户端并发卡住?
服务端代码:import osimport socketimport sysimport timeimport threadingfrom loguru import loggerfrom concurrent.futures import ThreadPoolExecutorfrom concurrent.futures._base import Futureimport mul...
2024-03-02
python 多进程 阻塞任务怎么同时启动
python 多进程中 运行的任务为不会中断的,会阻塞后面代码运行 怎么同时让这些进程启动且存活如果能用一个文件实现就不要使用多个文件http-server 为 node 包 已是全局包 p0 = Process(target=os.system("http-server D:/1")) p1 = Process(target=os.system("http-server D:/2"...
2024-03-02
为什么打印不出结果
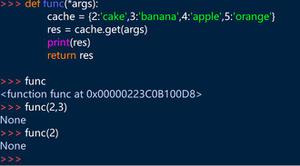
def func(*args): cache = {2:'cake',3:'banana',4:'apple',5:'orange'} res = cache.get(args) print(res) return res为什么不管我怎么调用这个函数,都不会从字典里面取出对应的值呢?谢谢补充一下,是在看课程时候老师说的,老师在定义一个装饰器,可以接收一个或者...
2024-03-02
JS 表格或者列表 联动滚动 如何解决延迟?
vue 例子如下<template> <div class="page-bg"> <div class="content" style="display:flex;position:relative;"> <div class="left" style="flex:1;height:100vh;overflow:auto;position:f...
2024-03-02
javascript+vue3 + Ant Design Vue, 为什么无法获取输入框中的数据?
<template> <div> <a-input v-model="state.keyword" placeholder="请输入关键词" /> <a-button @click="search">搜索</a-button> <div>{{ state.keyword }}</div> <!-- <a-list bordered v-i...
2024-03-02
Synchronized 问题求助
Synchronized的锁升级过程分为 偏向锁,轻量级,重量级偏向锁是进行cas threadid轻量级锁在线程栈之中创建一个lock Record 然后进行cas问题:轻量级锁在线程栈创建lockRecord的作用是什么?不创建行不行(网上见到有的说法是 需要维护到底有哪些线程竞争过这个锁,等重量级锁释放时进行唤醒,但是在没有锁升级的时候Synchronizd是怎么做的?而且重量级锁的对象头重...
2024-03-02
关于vue3 ref数据被公用的问题?
现在在一个地方点击更改loading状态,然后所有的组件的loading状态都被改变了,这个好像有点像是vue2 的 data 没有返回函数。在vue2中可以data() { return { loading: false } }请问在vue3中应该怎么解决?谢谢解答,文件信息如下父页面<template> <loading-box class="box1" /> <loading...
2024-03-02
电商平台中,商品在编辑的时候,原skuId什么情况下会删除?
电商平台中,商品在编辑的时候,原skuId什么情况下会删除?请教大家一个关于商品和商品sku的问题,这个问题涉及到技术层面和业务层面,如果有电商开发和开网店的同学,请教一下经验。我们都知道商品里面有spu和sku这两个概念,比如华为mate60 是一个商品item,有颜色(红,黑)和内存(8G,12G)这两个销售属性。那么就会生成4个sku,同样,也会生成对应的4个skuId。我的问题是,商品在编...
2024-03-02
请问在Vue2中,如果你在data函数中声明了一个对象属性,那么初始值是赋{}还是null?
如题所示,现在很纠结一个对象类型的属性,初始化赋值应该选哪种?应该选{},还是null?选择的理由是什么?有什么区别?求大神能解答下,谢谢下面是选null<template> <div> <p>{{ myObject.name }}</p> <button @click="updateObject">更新对象</button> </div></template><sc...
2024-03-02
关于VUE3.0的响应式更新问题
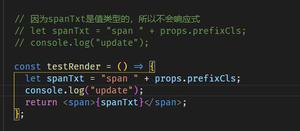
如图,我在 setup 中有一个 spanTxt 变量的声明。下面,我又在一个返回JSX的函数中有这个变量的声明。都依赖了 props.prefixCls 。但是为什么我在 testRender 中的 spanTxt 是响应式的, prefixCls 一改 spanTxt 就得到更新,并且还会打印update。而外面那个不是。这是不是就说明不是 spanTxt 是响应式的,而是 testRend...
2024-03-02

