javascript+vue3 + Ant Design Vue, 为什么无法获取输入框中的数据?
<template> <div>
<a-input v-model="state.keyword" placeholder="请输入关键词" />
<a-button @click="search">搜索</a-button>
<div>{{ state.keyword }}</div>
<!-- <a-list
bordered
v-if="state.results.length"
:dataSource="state.results"
renderItem="item => (
<a-list-item>
{{ item.clip_title }}
</a-list-item>
)"
/> -->
</div>
</template>
<script>
import { reactive } from "vue";
import axios from "axios";
export default {
setup() {
const state = reactive({
keyword: "",
results: [],
});
const search = async () => {
console.log(state.keyword);
const response = await axios.get(
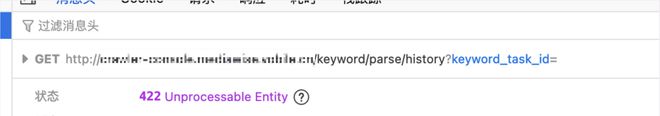
"http://xxxx.cn/keyword/parse/history",
{ params: { keyword_task_id: state.keyword } }
);
state.results = response.data;
};
return { state, search };
},
};
</script>
上面有一段 vue 代码,为什么我点击了搜索之后,这个 state.keyword 确实空字符呢?

没有获取 state.keyword
控制台打印出来也是空字符
我的 package.json 内容如下:
{ "name": "tracking-king",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"ant-design-vue": "^3.2.20",
"axios": "^1.4.0",
"core-js": "^3.8.3",
"element-plus": "^2.3.4",
"vue": "^3.2.13",
"vue-router": "^4.1.6"
},
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "@babel/eslint-parser"
},
"rules": {
"vue/multi-word-component-names": 0,
"vue/no-unused-components": "off",
"no-unused-vars": "off"
}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead",
"not ie 11"
]
}
但是我把 Ant Design Vue 换成 ElementPlus 就一切正常,为什么?
main.js
import { createApp } from "vue";import App from "./App.vue";
import router from "./router";
import Antd from "ant-design-vue";
import "ant-design-vue/dist/antd.css";
// import ElementPlus from 'element-plus'
// import 'element-plus/lib/theme-chalk/index.css'
const app = createApp(App).use(router).use(Antd);
// const app = createApp(App).use(router).use(ElementPlus);
app.mount("#app");
回答:
两者的作用是相同的,都是实现输入框的双向数据绑定。
v-model:value="value" 可以指定绑定的属性名,更加灵活,
而 v-model="value" 更加简洁,适合于绑定默认的 value 属性。
回答:
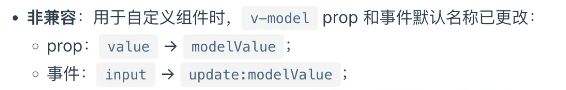
vue3 修改了v-model 的默认绑定属性名称
所以需要使用 v-model:value="value"
以上是 javascript+vue3 + Ant Design Vue, 为什么无法获取输入框中的数据? 的全部内容, 来源链接: utcz.com/p/934254.html









