关于VUE3.0的响应式更新问题

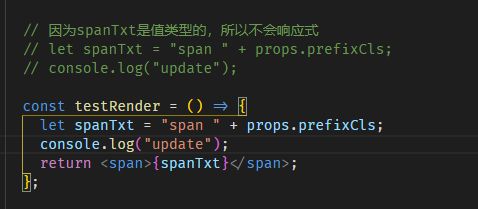
如图,我在 setup 中有一个 spanTxt 变量的声明。
下面,我又在一个返回JSX的函数中有这个变量的声明。
都依赖了 props.prefixCls 。
但是为什么我在 testRender 中的 spanTxt 是响应式的, prefixCls 一改 spanTxt 就得到更新,并且还会打印update。而外面那个不是。
这是不是就说明不是 spanTxt 是响应式的,而是 testRender 是响应式的呢(或者说是触发了vue的更新策略)。
为什么那个 testRender 能触发更新
vue的响应式 | vue的更新策略是按照什么来进行的呢
以上是 关于VUE3.0的响应式更新问题 的全部内容, 来源链接: utcz.com/p/936356.html