
想请教大家,一个关于vue3写法的问题?谢谢大家?
<template> <div> <!-- 右边菜单 --> <div class="right-window" :class="{ hide: !showMenu }"> <!-- 头部 --> <div class="site" @click="click_index"> <...
2024-03-04
python多进程程序一直在运行却不出结果,求大佬改进
各位大佬好,我用如下的代码进行文本之间的相似度计算(其中相似度计算的代码未附),由于文本量非常大,要进行一一对比计算相似度,非常耗时,用如下多进程方式改进,程序如图界面报错!应该是我在``rl =pool.map(deal_many_data,'tt',data_all)`这句代码上传参有问题,请问该如何修改?其中data_all的格式如图`待匹配文本列表data3的格式如图所示,` ...
2024-03-04
怎么理解一段和any功能相同的函数
怎么理解下面这段和any()功能相同的函数,最后一段return False起什么作用?def anyx(iterable): for element in iterable: if element: return True return False回答:问题中anyx函数并不是用来判断是否是一个非空的迭代类型的,首先我们要看什么样的对...
2024-03-04
可视化大屏的地球特效怎么做?
类似于这样的一个地球,周围有飞线,这个要怎么实现?回答:搜一下 其实不少,大部分都是 three.js 的https://cloud.tencent.com/developer/article/1953188回答:一般来说是借助 ThreeJS ,当然如果已经引入了ECharts 也可以用。案例是这样的,然后结合 Flights GL 这个Demo 改一改就行。回答:DEMO用three.j...
2024-03-04
多线程的输出顺序[JAVA]
package com.example.test;import java.util.concurrent.locks.Condition;import java.util.concurrent.locks.Lock;import java.util.concurrent.locks.ReentrantLock;/** * @ author ZHANG * @ create 2022...
2024-03-04
Vue-treeselect 父子关系不强关联设置?
vue-treeselect 树形选择组件,如何让父子关系不强关联,比如:选中父节点,子节点不选中,选中子节点,父节点补选中?如何设置不强关联回答:官网就有一个:<div> <treeselect :multiple="true" :options="options" :flat="true" :sort-value-by="sortValueBy" ...
2024-03-04
vue3中对'@vue/runtime-core'模块扩展属性, 为什么会影响vue文件导入?
开发环境vscode+vertur或者volar都单独实验过, 都提示一样的错误.env.d.ts/// <reference types="vite/client" />declare module '*.vue' { import { DefineComponent } from 'vue' // eslint-disable-next-line @typescript-eslint...
2024-03-04
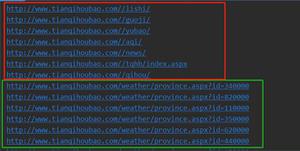
用lxml爬取一个网页的指定区域,为什么提取的信息还是整个网页的呢?
import requestsfrom lxml import etreeparser = etree.HTMLParser(encoding='utf-8')html = etree.parse("http://www.tianqihoubao.com/",parser=parser)print(html)html=html.xpath('//*[@id="content"]/tab...
2024-03-04
vue项目中iframe中嵌套展示pdf文件 兼容性问题
在移动端的页面中,我们使用了一个iframe用来显示pdf文件,代码如下 <iframe v-if="pdfUrl" :src="pdfUrl" class="contract-iframe-pdf" frameborder="0" :height="iframeHeight" ></iframe> ifram...
2024-03-04
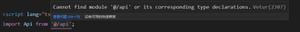
vite使用alias设置的地址,怎么保证typescript提示依然有效,且vetur在编辑器不报错?
vite项目,配置了路径的别名:resolve: { alias: [{ find: '@', replacement: path.resolve(__dirname, '../src') }]}vscode的vetur报错,typescript提示没有了,但是实际项目运行无误。同样的代码在vue-cli里面效果如下:一切正常!vue-cli应该是默认配置了@符号的alias,而且我觉得...
2024-03-04

