vite使用alias设置的地址,怎么保证typescript提示依然有效,且vetur在编辑器不报错?
vite项目,配置了路径的别名:
typescript">resolve: { alias: [{ find: '@', replacement: path.resolve(__dirname, '../src') }]
}


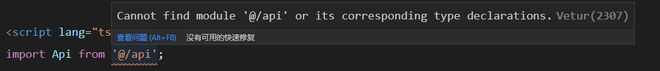
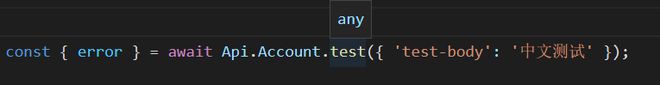
vscode的vetur报错,typescript提示没有了,但是实际项目运行无误。
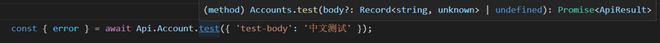
同样的代码在vue-cli里面效果如下:

一切正常!vue-cli应该是默认配置了@符号的alias,而且我觉得这个应该与是vite还是webpack项目无关,有没有知道的大神说说该如何手动在项目里面配置才能达到和vue-cli默认配置alias一样的效果?
回答:
{ "compilerOptions": {
"baseUrl": ".",
"paths": {
"angular2/*": ["../path/to/angular2/*"],
"local/*": ["../path/to/local/modules/*"]
}
}
}
参见 https://stackoverflow.com/a/3...
以上是 vite使用alias设置的地址,怎么保证typescript提示依然有效,且vetur在编辑器不报错? 的全部内容, 来源链接: utcz.com/p/935940.html







