
python 用邮箱服务器IP'10.188.128.188'发送邮件报错SMTPServerDisconnected
python 发送邮件,报错 raise SMTPServerDisconnected('please run connect() first')SMTPServerDisconnected: please run connect() first用邮箱服务器地址报错。由于邮箱服务器发送文件没有设置账号密码 所以没写,请问哪里有问题呢? msg = MIMEMultipart() ...
2024-03-06
如果nginx中配置了location规则,在vue页面中路由跳转的时候会将location的前缀刷掉怎么解决?
如果nginx中配置了location,在vue页面中路由跳转的时候会将location的前缀刷掉怎么处理?例如在nginx的配置里:server{ listen xxxx:xxxx; # 这里匹配的规则是 /mydisk/ location /mydisk/ { root /var/www/mydisk/web; index index.html; }}vue...
2024-03-06
通过pandas怎么筛选出同时满足多个不同条件的数据
level gender math type0 a man 120 B1 b woman 130 B2 a man 110 S对于这样的数据:怎样筛选出对于level和gender分组后,同时满足type有B和S的行也就是,最后筛选出这些数据 level gender...
2024-03-06
使用注解定义切点,怎么将多个切点注解组合为一个切点注解?
题目描述使用注解定义切点,怎么将多个切点注解组合为一个切点注解?相关代码切点注解@Target({ElementType.METHOD, ElementType.TYPE})@Retention(RetentionPolicy.RUNTIME)@Documentedpublic @interface A {}======================================...
2024-03-06
java如何跳出switch?
public Object test(){ int i = 2; switch(i){ case 0: //todo break; case 1: //todu break; case 2: test01(); if(满足条件){ ...
2024-03-06
js 数组处理问题
往一个数组中push对象,对象的唯一标识为name,当push到某个对象时,发现数组中存在 name相等的对象,此时如何更新数组中name相同的对象为当前要push的对象回答:const objArray = [{name: 1, other: 2}, {name: 2, other: 2}];const addObj = {name: 2, other: 4}const index = o...
2024-03-06
python怎么编程实现?
题目描述请生成包含n行和每行m个随机数的列表(n,m为键盘输入)。只要一个元素在每个列表中出现两次,该列表就是重复的列表。请编写代码来判断输出中有多少行是重复列表,多少行是非重复列表。题目来源及自己的思路相关代码粘贴代码文本(请勿用截图)你期待的结果是什么?实际看到的错误信息又是什么?回答:这道题不难啊,此外还有取巧的地方,如果m<=1,则有n个非重复列表。在n>0,m>1后,就需要依次遍历列表...
2024-03-06
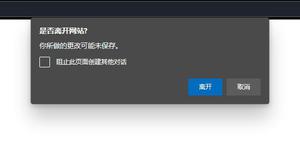
vue2 监听关闭浏览器弹窗功能不生效?
需求是在关闭浏览器的时候,保存页面输入的内容。我把方法写在了app.vue里,beforeunload的方法每个都试了,都不能让浏览器关闭的时候做出提示,请问我还是哪块没写对吗<template> <div id="app"> <router-view /> </div></template><script>export default { name: "App", ...
2024-03-06
批量处理请求内容,Java使用多线程处理业务,仍然很慢,CPU使用率很低,问题在哪呢?
问题描述批量处理请求内容。程序接收一个请求,请求中的list中有1000个Map,要用这1000个Map的数据去调用同一个方法进行处理,处理完成后,把这1000个处理结果响应回去。问题出现的环境背景及自己尝试过哪些方法调用的处理业务的方法执行时间为1~2秒。业务处理内容:{1.字段校验2.查询数据库,根据返回结果进行校验(耗时)3.查询数据库,根据返回结果进行校验(耗时)4.将请求数据部分字...
2024-03-06
js如何实现反调试?
我在代码中写while(true){ debugger;}页面在没调试的情况下就卡死了。我加了条件const handleResize = () => { if (window.innerWidth - window.outerWidth !== 0) { while (true) { debugger; } }};addEventListene...
2024-03-06

