
vue3中使用ts,import vue文件时,如何可以忽略后缀?
如下在某vue单文件中的代码,加上 // @ts-ignore 是可以运行的,也就是说实际上是支持这个功能的// @ts-ignoreimport chartFaultDetail from './components/chartBusinessDetail';但是只要去掉 // @ts-ignore,就会报错:TS2307: Cannot find module './components/c...
2024-03-06
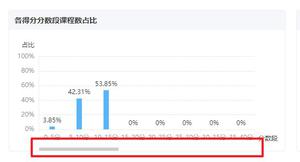
echarts如何给dataZoom的滚动条加border-radius?
样式长这样,需要给滚动条加个圆角边,翻了api文档都没看到。代码如下: dataZoom: [ { type: 'slider', // 滑动条单独显示 show: this.xCoordinateDesc.length > 8, // 是否显示滑动条 startValue: 0, // 展示...
2024-03-06
vue + element 如何实现动态表头?
像图片这种,获取上周和本周作为表头回答:写两个变量作为上周时间范围和本周时间范围,然后写到el-table-column中就行了至于上周时间范围和本周时间范围,可以参考js怎么获取当前上周和当前周的 周一和周日日期let lastweek = '11-14 ~ 11-20'let thisweek = '11-21 ~ 11-22'<el-table-column label="上周">...
2024-03-06
java并发编程,什么时候考虑?
在java编程中,什么时候需要考虑并发编程来保证线程安全性。还没深入了解这块,在编程时一直很犹豫。回答:你要问的是不是怎么在并发编程中保证线程安全性?如果是这个问题,我建议你把java.util.concurrent这个包过一遍大概就懂了,大部分你能想到的java并发编程的情形这个包都有涉及,包括锁、原子操作类、信号量、线程池、线程安全容器等等.....调这个包的方法的时候又会延申出来一些问题,...
2024-03-06
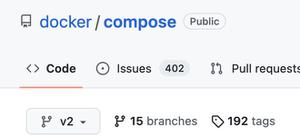
docker-compose 为什么用的是 golang 开发的?
发生了一件很可怕的事情,我记忆中安装 docker-compose 是通过 pip 安装的:pip install docker-compose 但是今天去 github 上看了一下 docker-compose居然变成了 golang 写的了?是我记忆错乱了吗?回答:你并没有记忆混乱最开始的确是python开发的,但那是v1版。v2以后已经用go重构了。python版进这里:https://g...
2024-03-06
java自动装箱和拆箱的问题?
int a = 200;Integer b = 200;System.out.println(a == b);结果输出是true,我是用javap -v反编译了一下看了一下字节码,我发现好像这里是对int a做的装箱处理,这样对于引用类型,==就应该比较的是地址,200也不再缓冲池内,那为什么会返回true呢?回答:因为a是原生类型,所以 ==操作符 会触发一次类型转换操作,即相当于做了一次...
2024-03-06
捉急:vue.cil3.0 打包之后静态资源展示不出来,大佬帮忙看下打包配置
const path = require('path')module.exports = {publicPath: './',outputDir: 'dist',assetsDir:'static',// css配置css: { loaderOptions: { postcss: { plugins: [ //...
2024-03-06
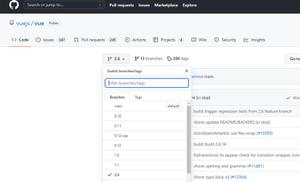
vue源码下载?
2.6版本是这个吧 下载branches和tags这2个啥关系 不明白回答:branches 是分支,指向一个 commit 链。你每次往上面提交 commit,它都会指向最新的 commit。tag 指向一个 commit,一般用来发布后,标记特定版本。下载特定版本的代码,一般看 tag。想贡献代码给 vue,可以 checkout 指定分支。回答:branches 是分支。tags 是标记...
2024-03-06
请问打印如何只显示页眉不显示页脚?
项目是vue的想让在打印的时候只显示页眉不显示页脚的网址链接css设置了@page,但是页眉和页脚都一起不见了请问这样应该怎么去设置呢?回答://设置网页打印的页脚为空function pagesetup_null() { var hkey_root, hkey_path, hkey_key; hkey_root = "HKEY_CURRENT_USER" hkey_path = "\\...
2024-03-06
tab键切换使<span>标签变成<input>?
画面初始化时,为了提升性能,把本来是<input>标签的输入项改成<span>了。这样就导致一个问题,tab键切换之后,焦点没有落到相邻的输入框里。能不能实现一个效果,按下tab键的时候,使相邻的<span>变成<input>并且焦点落在这个输入框里。技术上能够实现吗?<input v-if="inputStatus" :id="'myInput' + Id" ...
2024-03-06

