
vue3组合式api+ts,props嵌套传递,直接绑定到元素上,是响应式的嘛?
vue3组合式api+ts,props嵌套传递,没有用变量接收,直接绑定到元素上,当祖父级数据更新,父级和子级都会跟随响应式变化嘛?祖父级给父级组件绑定选中行的数据,如下:父级组件直接将props.data绑定给子级组件,如下:当祖父级数据更新,父级和子级都会跟随响应式变化嘛?我知道当后代组件用变量接收props传递数据时,需要侦听props,才能响应式,这种直接props直接绑定到元素上传递的,...
2024-03-07
rtsp流在网页中播放最佳解决方案?
一开始用ffmpeg把rtsp流转成mpegts,通过websocket发送给前端是可行的,但是视频数量一多,服务器巨卡。然后又选用go语言写的RTSPtoWebRTC包,只需配置一个json文件即可性能也不错但是无法播放h265的视频(我们项目刚好就有一个h265的。。)。大佬们有无这方面的最佳实践?回答:根据 RTSPtoWebRTC 作者在 issue 说的:Chromium engine...
2024-03-07
如何比较理想的实现图片延迟加载?
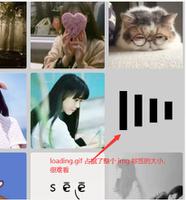
最近需要实现一个图片延迟加载功能,于是网上搜索了一下,发现几乎所有文章的核心都是“图片默认设置loading状态,显示背景loading动画效果,当图片进入浏览器可视区域时,动态设置图片的src属性”,这时候发现一个问题,因为进入可视区域后,给图片src属性赋值,这个过程是本地执行的,非常快就执行完成了,这个过程显示loading动画,往往会很短暂,真真比较消耗时间的过程是,当给图片设置src属性...
2024-03-07
vue 怎么根据传参过来的数据进行搜索??
点击搜索传参到search.vue,为什么没有数据呀??页面显示没点击之前搜索之后回答:看上去你是在 search 跳 search,这样不会触发组件的重新渲染。你需要 watch 一下 $route 的变化,然后执行加载逻辑。...
2024-03-06
nginx间歇性502问题
最近在windows下部署python tornado项目。启动了三个进程负载均衡,一段时间后(这段时间没有操作)再次请求时502.查看了log, no alive upstream node。尝试了不通过nginx访问也是失败,查看进程状态是存活的。为什么进程存在却访问失败呢回答:目前的描述不足以解决问题。no alive upstream node也只是说明后端节点挂掉,通过尝试了不通过ng...
2024-03-06
java 中包和目录是什么关系?
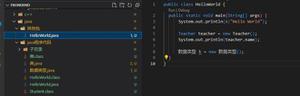
现在其他包中的 HelloWorld.java 可以访问数据类型这个类。如果我在其他包这个目录中创建一个新的目录,并且把 HelloWorld.java 移动到这个目录内。编辑器会提示需要声明这个包,假如这个新的目录的名称是 h,那么需要增加一条 package h;这个时候数据类型这个类就无法被访问了。包和目录层级之间是有什么关系?回答:首先,任何一个java里的类都必须有一个所属的包名,你这...
2024-03-06
python中 列表append方法和"+"在定义函数时为什么表现的不一样,为什么?
题目描述列表append方法和"+"在定义函数时为什么表现的不一样,为什么?题目来源及自己的思路在看入门视频时看到说定义函数关于默认参数最好用不可变对象的问题,然后举例,def zxc(a, b=[]): b.append(a) print(b)zxc(1) # [1]zxc(2) # [1, 2]这个理解就是append方法改变了b然后再调用就会把新的值作为默认参数传...
2024-03-06
为什么使用Lock没有解决线程安全问题
/** * 银行有一个账户。 * 有两个储户分别向同一个账户存3000元,每次存1000,存3次。每次存完打印账户余额。 * */public class AccountTest { public static void main(String[] args) { //账户(锁)只有一个 Account account = new Account...
2024-03-06
mysql15分钟自动断开连接
服务端窗口初始化时连接数据库没问题, 能查到数据, 然后15分钟内没有处理任何请求, 15分钟一过我设定的定时器触发, 更新数据库, 就异常了, 说我的MySQL服务器失去连接2013, 'Lost connection to MySQL server during query ([WinError 10060] 由于连接方在一段时间后没有正确答复但是我查了我的数据库, wait_timeout是...
2024-03-06
vue2.0异步组件?
问题描述:目标是路由页加载前,可根据需求先显示loading或者骨架屏组件。但目前这种写法直接显示路由页。求正解!!!router.jsimport asyncComponent from "@/utils/asyncLoadComponent";const clientRoutes = [ { path:/add", name: 'add', component:...
2024-03-06

