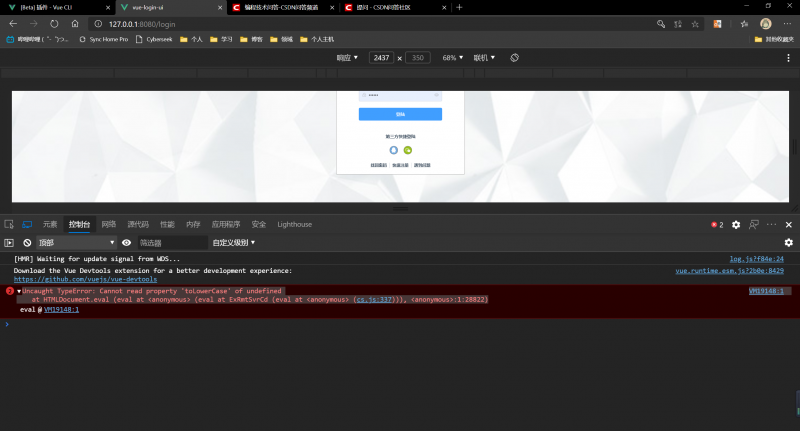
捉急:vue.cil3.0 打包之后静态资源展示不出来,大佬帮忙看下打包配置
const path = require('path')
module.exports = {
publicPath: './',outputDir: 'dist',
assetsDir:'static',
// css配置
css: {
loaderOptions: {
postcss: {
plugins: [
// 把px单位换算成rem单位
require('postcss-pxtorem')({
rootValue: 75, // 换算的基数(设计图750的 根字体为32)
selectorBlackList: ['.van'], // 要忽略的选择器并保留为px。
propList: ['*'], //可以从px更改为rem的属性。
minPixelValue: 2, // 设置要替换的最小像素值。
}),
],
},
},
},
pages: {
app: {
// page 的入口
entry: path.join(__dirname, './src/main.js'),
template: path.join(__dirname, './public/index.html'),
filename: 'index.html',
title: '',
},
},
//关闭eslint检查
devServer: {
open: true, // 自动打开浏览器
overlay: {
warnings: false, //不显示警告
errors: false, //不显示错误
},
},
lintOnSave: false, //关闭eslint检查
}

回答:
打包后你静态资源不出来是因为你assetsDir:'static',路径不对,可以改成assetsDir:'./static',这样试试
以上是 捉急:vue.cil3.0 打包之后静态资源展示不出来,大佬帮忙看下打包配置 的全部内容, 来源链接: utcz.com/p/936383.html