
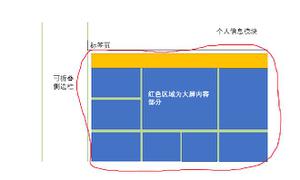
公司要求后台管理系统首页做成大屏怎么合理布局呀?
大致布局如上所示,既要保证浏览器窗口变化时布局不受影响,也要保证在不同设备上看到的效果大体一致。分辨率未知。?我之前有考虑过使用vw、vh这样的相对视窗单位,但子模块高度用vh的话,不同设备显示的效果不一样,在电脑上可能刚好合适但放到笔记本上位置就错乱了。如果子模块用百分比的话,对于echarts图像,不太好确定容器的宽度和高度,这也导致图像在容器中的位置不对。大佬们有啥好的布局意见吗?我都可以尝...
2024-03-09
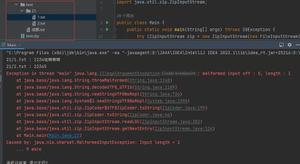
ZipInputStream 指定字符集?
new ZipInputStream(new FileInputStream("test.zip"), StandardCharsets.UTF_8)没有用呢,中文的文件、文件夹仍会报错(malformed input off : 1, length : 1)。这里都有注释的嘛,为什么会这样?回答:你把编码换成GBK就可以了:FileInputStream input = new FileInp...
2024-03-09
webpack 打包图片的问题
webpack配置文件const path=require("path");module.exports={ entry:"./src/main.js", output:{ path:path.resolve(__dirname,"./build"), filename:"bundle.js" }, module:{ ...
2024-03-09
请问vue+jsonp适用于什么情况的跨域?
第一种情况:这个开源接口用起来没有问题第二种情况:报错:408第三种情况:接口最终获得的数据是jsonp格式请赐教如何处理,不胜感激。<template><div id="hello"></div></template><script>export default { name: 'HelloWorld', mounted: function () { //...
2024-03-09
请问大家,如果我有两个这样的数组,我怎么进行判断,这样的逻辑是否正确?
var arr1 = [{field: 'order_date', title: '单据日期'},{field: 'order_sn', title: '单据编号'},{field: 'date', title: '时间'},{field: 'username', title: '客户名称'},{field: 'goods_sn', title: '商品编码'}var arr2 = [{field...
2024-03-09
vite vue 使用()=>import()动态导入vue组件,怎么使用'@'符号导入?
在vite下,要动态导入vue组件,想通过项目内的绝对路径的形式,也就是使用@符号,而不是使用相对路径以下测试和测试结果描述vue事件代码内执行动态导入:() => import("../test/test1.vue");不报错,导入成功。静态导入:import xx from "@/test/test1.vue",也不会报错,可以使用vue事件代码内执行动态导入:() => import("...
2024-03-09
Mysql中通过Limit分页、获取页码、索引不一致问题
Mysql对Limit使用问题这是mysql中limit分页的语法SELECT 字段列表 FROM 表名 LIMIT 起始索引 , 查询条目数;每页显示3条数据,查询第一页select * from limit 3,3;每页显示3条数据,查询第1页数据select * from stu limit 0 , 3;每页显示3条数据,查询第2页数据select * from stu limit 3 ...
2024-03-09
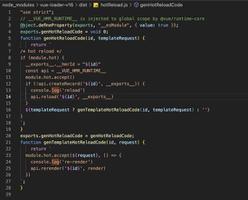
vue3开发环境中控制台打印的reload如何不显示?
vue3项目中,控制台会打印一些reload、re-render消息,请问如何能不显示这些消息?回答:生产环境应该不会打印吧建议针对每个提示去修改一下代码,而不是简单的一关了事不想修改源码就当没看见好了回答:node_modules => vue-loader-v16 => dist => hotReload.js大概13行 console.log('reload')大概24行 console...
2024-03-08
element-ui 的表单,怎么样能在校验不通过时,展示a链接
请教大家个问题,element-ui 的表单校验,怎么样能在校验不通过时,不展示纯字符串,而是展示一个a链接呢?回答:这么写: <div slot="error" slot-scope="{ error }"> <a href="https://baidu.com">{{ error }}</a> </div>给你举个例子:<el-form :mo...
2024-03-08
el-form 表单组件, el-form-item 里存在其他的表单,如何验证外层表单的时候不要联动?
element-ui,el-form 表单组件,某一项 el-form-item 里为自定义组件,自定义组件里存在其他的表单,如何验证外层表单的时候不要联动? <el-form > <el-form-item label="名称" prop="formName" style="width: 500px;"> <el-input v-model="form.formName"/...
2024-03-08

