
table hooks下的入参类型如何定义ts?
export const useTable = <T = any>( api: (params: any) => Promise<any>, searchParams?: Recordable, isPageable: boolean = true, callback?: (data: any) => any): TableData<T> => { con...
2024-03-09
vue循环中的:key应该怎么写
<div v-for="(item, index) in list" :key="index" class="item"></div>一直都是这么写的,虽然在很多地方看到不要用index作为key。但是应该怎么写呢?用随机数,时间戳表示唯一?回答:尽可能使 key 值与数组元素内容相关,如果元素本身就有唯一 ID,那么用这个 ID 是再好不过的了。不推荐用遍历的 index ,是因为 index...
2024-03-09
请问下,学习了Vue3之后,再学习React快吗?
我简单看了一下React的快速入门代码,和Vue3的组合式API比较像。(<script setup>)写法比较类似。请问下,学习了Vue3之后,再学习React快吗?回答:本人是 Vue2.6时代转React我甚至 Vue3 都没用过,但我用过 Vue2.x + ts修饰器的写法,这个写法已经非常接近Vue3 的组合式API了生态上,Vue是有着一套完整的官方推荐生态的,省去了你选型的烦恼;而...
2024-03-09
vue-element-admin 改用vite构建报错
[plugin:vite:css] Can't find stylesheet to import. ╷25 │ @import "~element-ui/packages/theme-chalk/src/index"; │ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ ╵ src\styles\element-v...
2024-03-09
微信小程序发现的一个Bug,请问各位怎么解决分享朋友圈单页模式下的传参问题?
问题困难点:商城小程序,需要分享到朋友圈,但是目前分享到朋友圈功能官方文档上说打开会先进入一个单页模式,接口不能调用,也不会传递任何参数,单页模式下相当于一个静态页面。我的解决思路既然不能调用接口,我就想到先在商品详情页上点击分享到朋友圈这个操作的时候,把商品图片、标题、价格,先通过小程序文件API的FileSystemManager.writeFile写入到文件里,filePath: ${wx....
2024-03-09
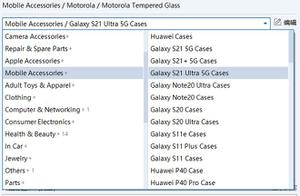
关于解决自动化操作中无法对软件下拉菜单数据获取及点击的问题!
问题遇到的现象和发生背景是一个CS架构的电商软件,有部分工作是重复的,需要不断的点选菜单,分类等等。所以想开发一个软件,自动点选分类,自动保存。目前用autoit结合python的pyautogui联合开发。运行结果及报错内容主要问题是:1.菜单是内嵌动态获取的,用autoit等定位元素没办法获取数据。2.尝试过用图像识别定位,点击,但是每个图像识别准确性有限,而且位置不精确,误差率高。3.无法判...
2024-03-09
JS可以获取某元素当前视口内的数据吗?
拿到一个需求,左右布局,左侧显示服务端返回的数据信息,右侧是接的某个第三方AI的API聊天区域。后端和我对接的时候提的需求是左侧数据后台可能会返回Markdown、base64或者PDF,数据可能很多,高度一屏内显示不下,在右侧聊天窗口向AI提问时需要携带左侧当前视口内的数据。现在的有两个构想,一个是左边定高 overflow-y: scroll 做成 scroll-view 的形式,另一个是左边...
2024-03-09
python 的 subprocess 如何像 shell 一样,和终端可以多次交互操作?
python 的 subprocess 如何像 shell 一样,和终端可以多次交互操作?比如我编写一个这样的 shell 脚本然后在终端执行 我就能获得一个『交互式』的『东西』我想用 python 也实现,但是发现不行import subprocessprocess = subprocess.Popen('/bin/bash', stdin=subprocess.PIPE, stdout=s...
2024-03-09
vue3怎么封装一个显示代码的组件?
vue3怎么封装一个显示代码的组件?回答:可以这样实现丐版的代码显示:<script setup>const props = defineProps({ code: String});</script><template><pre> <code>{{ code }}</code></code></template>这样的组件可以用来显示代码,不过不会自动高亮代码,高亮代码其...
2024-03-09
正则匹配-后面的字符串
带-取中划线后面的,不带取当前dingdan-danhao => danhaodingdan => dingdanlet str = dingdan-danhao回答:str.match(/\w+$/)[0]-刚好是不属于\w的字符。如果单词是空格或者其他不属于\w的字符分隔但仍然要匹配的话那就换成:str.match(/[^-]+$/)[0]回答:大概明白了意思,优先取-后的值,不满足则取...
2024-03-09

