cardview 内嵌的 linearlayout 无法实现圆角怎么办?
我的视图代码如下:
<androidx.cardview.widget.CardView android:layout_width="300dp"
android:layout_height="45dp"
app:cardCornerRadius="50dp"
app:cardBackgroundColor="@color/white"
app:cardElevation="10dp"
tools:targetApi="N"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="center"
android:paddingStart="15dp"
android:paddingEnd="15dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+86"
android:textStyle="bold"
android:textSize="14dp"
/>
<View
android:layout_width="2dp"
android:layout_height="20dp"
android:background="?android:attr/listDivider"
android:layout_marginStart="5dp"
android:layout_marginEnd="5dp"
/>
<EditText
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:hint="请输入账号"
android:textSize="14dp"
android:textStyle="bold"
android:inputType="text"
android:text="@={vm.username}"
android:background="@color/color_common"
/>
</LinearLayout>
</androidx.cardview.widget.CardView>
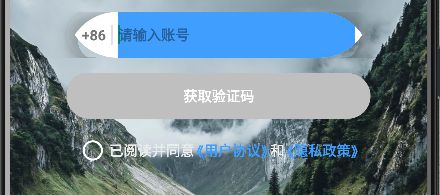
在api level 29 更低的设备上得到的效果是下面这种的:

在api level 29 或以上设备没问题,效果如下

如何保证圆角在api level 24 以上显示效果一致?
回答:
清单文件中禁用硬件加速器就可以了,可以全局禁用或者单个activity禁用。但由于禁用后性能暴降,得不偿失。最终采取的方案是换 com.github.lihangleo2:ShadowLayout 这个组件使用,彻底解决兼容问题。
以上是 cardview 内嵌的 linearlayout 无法实现圆角怎么办? 的全部内容, 来源链接: utcz.com/p/945533.html