为什么Controller接收不到前端的请求参数?
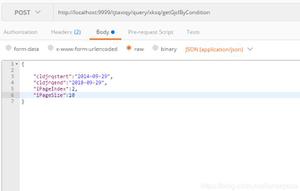
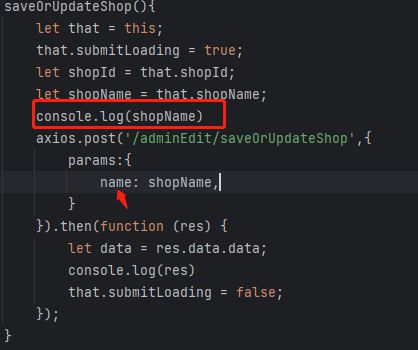
html请求代码是这样的,用post请求,键的名字叫name
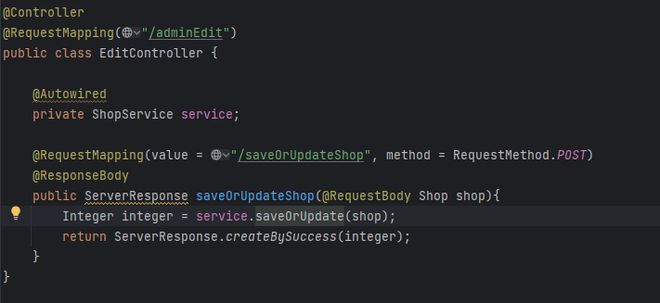
controller的代码是这样的,因为是传json,我有加@RequestBody
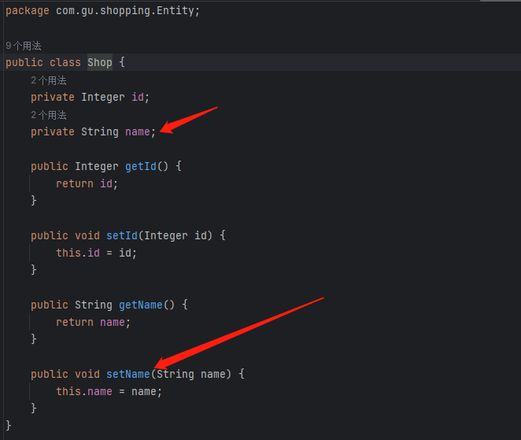
实体类的代码,也是取name,getter setter也有实现
回答:
查看一下 Axios 文档中关于 POST 请求中参数的说明: axios.post(url[, data[, config]])。
所以修改如下:
axios.post('adminEdit/saveOrUpdateShop',{- params: { name: shopName, }
+ name: shopName,
})
当然不排除你项目自己改造封装了 post 方法,需要按照 post(url, { queryParams, bodyData }) 这样的方式来传递参数。
回答:
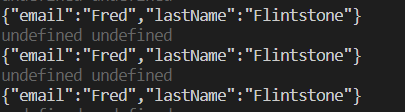
你这个post的内容相当于Shop里还有另一个对象Params,Params里面才有id和name
要么把{params:{name:shopName}} 修改成 {name:shopName}
要么在Shop实体类里再加一个对象属性Params,Params的属性是id和name
另外还可以在RequestMapping里再加上一个属性:
produces = "application/json;charset=UTF-8"来实现报文体校验是不是一个合法的json
以上是 为什么Controller接收不到前端的请求参数? 的全部内容, 来源链接: utcz.com/p/945216.html