flutter RotationTransition实现旋转动画
本文实例为大家分享了flutter RotationTransition实现旋转动画的具体代码,供大家参考,具体内容如下
flutter 动画状态监听器
AnimationController
//动画控制器
AnimationController controller;
//AnimationController是一个特殊的Animation对象,在屏幕刷新的每一帧,就会生成一个新的值,
// 默认情况下,AnimationController在给定的时间段内会线性的生成从0.0到1.0的数字
//用来控制动画的开始与结束以及设置动画的监听
//vsync参数,存在vsync时会防止屏幕外动画(动画的UI不在当前屏幕时)消耗不必要的资源
//duration 动画的时长,这里设置的 seconds: 2 为2秒,当然也可以设置毫秒 milliseconds:2000.
controller =
AnimationController(duration: const Duration(seconds: 2), vsync: this);
//动画开始、结束、向前移动或向后移动时会调用StatusListener
controller.addStatusListener((status) {
if (status == AnimationStatus.completed) {
//动画从 controller.reverse() 反向执行 结束时会回调此方法
print("status is completed");
// controller.reset(); 将动画重置到开始前的状态
//开始执行
//controller.forward();
} else if (status == AnimationStatus.dismissed) {
//动画从 controller.forward() 正向执行 结束时会回调此方法
print("status is dismissed");
//controller.forward();
}else if (status == AnimationStatus.forward) {
print("status is forward");
//执行 controller.forward() 会回调此状态
}else if (status == AnimationStatus.reverse) {
//执行 controller.reverse() 会回调此状态
print("status is reverse");
}
});
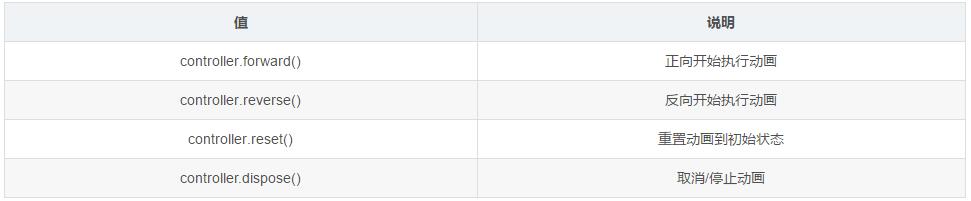
AnimationController 的常用操作说明

flutter AnimationStatus 动画状态说明

1 flutter RotationTransition实现旋转动画

//动画控制器
AnimationController controller;
//AnimationController是一个特殊的Animation对象,在屏幕刷新的每一帧,就会生成一个新的值,
// 默认情况下,AnimationController在给定的时间段内会线性的生成从0.0到1.0的数字
//用来控制动画的开始与结束以及设置动画的监听
//vsync参数,存在vsync时会防止屏幕外动画(动画的UI不在当前屏幕时)消耗不必要的资源
//duration 动画的时长,这里设置的 seconds: 2 为2秒,当然也可以设置毫秒 milliseconds:2000.
controller =
AnimationController(duration: const Duration(seconds: 2), vsync: this);
//动画开始、结束、向前移动或向后移动时会调用StatusListener
controller.addStatusListener((status) {
if (status == AnimationStatus.completed) {
//动画从 controller.forward() 正向执行 结束时会回调此方法
print("status is completed");
} else if (status == AnimationStatus.dismissed) {
//动画从 controller.reverse() 反向执行 结束时会回调此方法
print("status is dismissed");
} else if (status == AnimationStatus.forward) {
print("status is forward");
//执行 controller.forward() 会回调此状态
} else if (status == AnimationStatus.reverse) {
//执行 controller.reverse() 会回调此状态
print("status is reverse");
}
});
执行动画的 widget
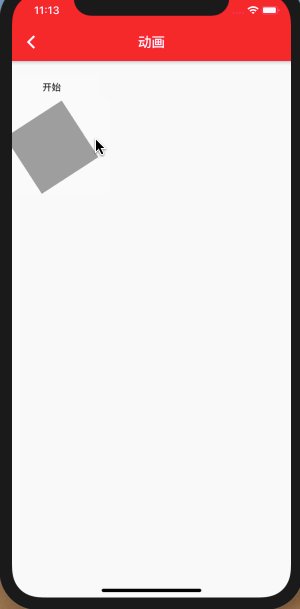
//旋转
Widget buildRotationTransition() {
return Center(
child: RotationTransition(
//设置动画的旋转中心
alignment: Alignment.center,
//动画控制器
turns: controller,
//将要执行动画的子view
child: Container(
width: 100,
height: 100,
color: Colors.grey,
),
),
);
}
}
2 flutter RotationTransition实现无限循环旋转动画

实现方法 就是在动画结束的时候再开启动画
//动画开始、结束、向前移动或向后移动时会调用StatusListener
controller.addStatusListener((status) {
if (status == AnimationStatus.completed) {
//动画从 controller.forward() 正向执行 结束时会回调此方法
print("status is completed");
//重置起点
controller.reset();
//开启
controller.forward();
} else if (status == AnimationStatus.dismissed) {
//动画从 controller.reverse() 反向执行 结束时会回调此方法
print("status is dismissed");
} else if (status == AnimationStatus.forward) {
print("status is forward");
//执行 controller.forward() 会回调此状态
} else if (status == AnimationStatus.reverse) {
//执行 controller.reverse() 会回调此状态
print("status is reverse");
}
});
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 flutter RotationTransition实现旋转动画 的全部内容, 来源链接: utcz.com/p/241988.html