Android中怎么将整个layout放入fragment?
题目描述
fragment结合viewpager实现页面的滑动效果
题目来源及自己的思路
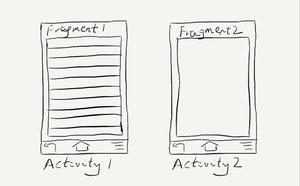
原先自己编写好了一个基于srartActivity()进行跳转的案例a。在后面我又学习了fragment结合viewpager,称为案例b。
现在想把案例a的页面放入案例b,应该如何实现?
相关代码
粘贴代码文本(请勿用截图)
案例b的主要代码:
//MainActivity.classpackage com.example.goout;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.LinearLayout;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.viewpager2.widget.ViewPager2;
import java.util.ArrayList;
public class MainActivity_vf extends AppCompatActivity implements View.OnClickListener{
ViewPager2 viewPager2;
private LinearLayout lltaxi,llprofile;
private ImageView ivtaxi,ivprofile,ivCurrent;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_vf);
initPager();
initTabView();
}
// 初始化导航栏
private void initTabView(){
lltaxi=findViewById(R.id.tab_id_taxi);
lltaxi.setOnClickListener(this);
llprofile=findViewById(R.id.tab_id_profile);
llprofile.setOnClickListener(this);
ivtaxi=findViewById(R.id.tab_iv_taxi);
ivprofile=findViewById(R.id.tab_iv_profile);
//第一次进入,设置显示的效果
ivtaxi.setSelected(true);
ivCurrent=ivtaxi;
}
private void initPager(){
viewPager2=findViewById(R.id.id_viewpager);
ArrayList<Fragment> fragments=new ArrayList<>();
fragments.add(BlankFragment.newInstance("打车"));
fragments.add(BlankFragment.newInstance("个人中心"));
// 设置适配器
MyFragmentPagerAdapter pagerAdapter=new MyFragmentPagerAdapter(getSupportFragmentManager(),getLifecycle(),fragments);
viewPager2.setAdapter(pagerAdapter);
//viewPager2滑动监听器
viewPager2.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
super.onPageScrolled(position, positionOffset, positionOffsetPixels);
}
//滑到页面时
@Override
public void onPageSelected(int position){
super.onPageSelected(position);
changeTab(position);
}
});
}
// 改变选中和图片
private void changeTab(int position){
ivCurrent.setSelected(false);
switch (position){
case R.id.tab_id_taxi:
viewPager2.setCurrentItem(0);
break;
case 0:
ivtaxi.setSelected(true);
ivCurrent=ivtaxi;
break;
case R.id.tab_id_profile:
viewPager2.setCurrentItem(1);
break;
case 1:
ivprofile.setSelected(true);
ivCurrent=ivprofile;
break;
}
}
@Override
public void onClick(View view) {
changeTab(view.getId());
}
}
//BlankFragment.classpackage com.example.goout;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class BlankFragment extends Fragment {
private static final String ARG_TEXT ="param1";
private String mTextString;
View rootView;//防止重复解析,造成资源浪费
public BlankFragment(){}
public static BlankFragment newInstance(String param1){
BlankFragment fragment=new BlankFragment();
Bundle args=new Bundle();
args.putString(ARG_TEXT,param1);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments()!=null)
mTextString=getArguments().getString(ARG_TEXT);
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
if (rootView==null){
rootView=inflater.inflate(R.layout.fragment_blank, container, false);
}
initView();
return rootView;
}
private void initView(){
TextView tv=rootView.findViewById(R.id.text);
tv.setText(mTextString);
}
}
你期待的结果是什么?实际看到的错误信息又是什么?
想把案例a中的layout替换图中fragment的“打车”、“个人中心”
替换处为上述代码"MainActivity.class"的initPager()中
以上是 Android中怎么将整个layout放入fragment? 的全部内容, 来源链接: utcz.com/p/944832.html