js 如何把内存循环里面的字段提出来拼接外层循环的字段,来个大佬解决哈!求!
原始数据: obj1
obj1: { beginFlag: false,
checkUserCode: "1043",
consumableFiledNum: 0,
id: "",
stockRegisterDetailList: [{
batch: "1",
checkStatus: true,
contractCode: null,
sourceCodeList: [
{
originalCode: 1001,
checkStatus: 1,
rejectionProcessType: 1,
rejectionDescription: '退货理由1111'
},
{
originalCode: 1002,
checkStatus: 0,
rejectionProcessType: 1,
rejectionDescription: '退货理由222'
}, {
originalCode: 1003,
checkStatus: 0,
rejectionProcessType: 2,
rejectionDescription: '退货理由333'
}
]
},
{
batch: "2",
checkStatus: true,
contractCode: 222,
sourceCodeList: [
{
originalCode: 100111,
checkStatus: 1,
rejectionProcessType: 1,
rejectionDescription: '退货理由1111'
},
{
originalCode: 100222,
checkStatus: 0,
rejectionProcessType: 1,
rejectionDescription: '退货理由222'
}
]
},
]
},
理想数据: obj2
obj2: { beginFlag: false,
checkUserCode: "1043",
consumableFiledNum: 0,
id: "",
stockRegisterDetailList: [
{
originalCode: 1001,
checkStatus: 1,
rejectionProcessType: 1,
rejectionDescription: '退货理由1111',
batch: "1",
checkStatus: true,
contractCode: null,
},
{
batch: "1",
checkStatus: true,
contractCode: null,
originalCode: 1002,
checkStatus: 0,
rejectionProcessType: 1,
rejectionDescription: '退货理由222'
},
{
batch: "1",
checkStatus: true,
contractCode: null,
originalCode: 1003,
checkStatus: 0,
rejectionProcessType: 2,
rejectionDescription: '退货理由333'
},
{
batch: "2",
checkStatus: true,
contractCode: 222,
originalCode: 100111,
checkStatus: 1,
rejectionProcessType: 1,
rejectionDescription: '退货理由1111'
},
{
batch: "2",
checkStatus: true,
contractCode: 222,
originalCode: 100222,
checkStatus: 0,
rejectionProcessType: 1,
rejectionDescription: '退货理由222'
},
]
},
回答:
obj1= { beginFlag: false,
checkUserCode: "1043",
consumableFiledNum: 0,
id: "",
stockRegisterDetailList: [{
batch: "1",
checkStatus: true,
contractCode: null,
sourceCodeList: [
{
originalCode: 1001,
checkStatus: 1,
rejectionProcessType: 1,
rejectionDescription: '退货理由1111'
},
{
originalCode: 1002,
checkStatus: 0,
rejectionProcessType: 1,
rejectionDescription: '退货理由222'
}, {
originalCode: 1003,
checkStatus: 0,
rejectionProcessType: 2,
rejectionDescription: '退货理由333'
}
]
},
{
batch: "2",
checkStatus: true,
contractCode: 222,
sourceCodeList: [
{
originalCode: 100111,
checkStatus: 1,
rejectionProcessType: 1,
rejectionDescription: '退货理由1111'
},
{
originalCode: 100222,
checkStatus: 0,
rejectionProcessType: 1,
rejectionDescription: '退货理由222'
}
]
},
]
}
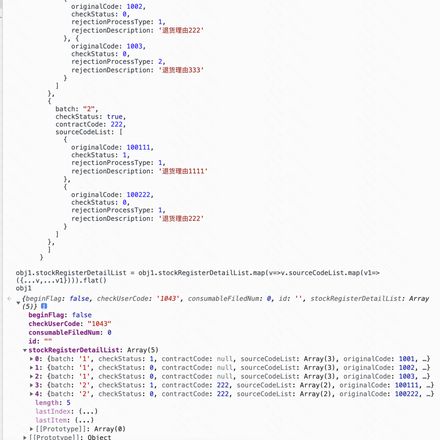
obj1.stockRegisterDetailList = obj1.stockRegisterDetailList.map(v=>v.sourceCodeList.map(v1=>({...v,...v1}))).flat()
obj1

回答:
你想要的数据结构有问题,stockRegisterDetailList里的项有个键checkStatus重复了。
这里的实现以子级的值为准。
js">const obj2 = { ...obj1,
stockRegisterDetailList: obj1
.stockRegisterDetailList
.flatMap(({ sourceCodeList, ...parent }) =>
sourceCodeList.map(child => ({ ...parent, ...child })),
),
};
以上是 js 如何把内存循环里面的字段提出来拼接外层循环的字段,来个大佬解决哈!求! 的全部内容, 来源链接: utcz.com/p/944447.html