Vue3 使用setup 获取ref元素 内容为undefined
Vue3 我在setup中使用ref 获取页面中的dom元素, 结果是undefined。。 求大佬解答


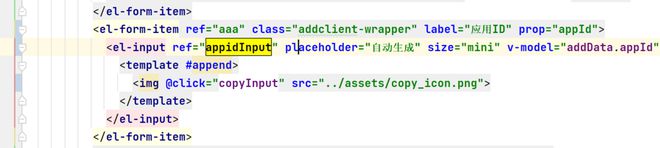
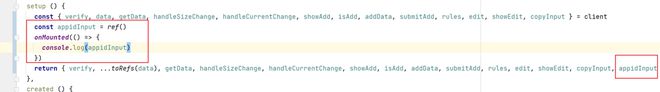
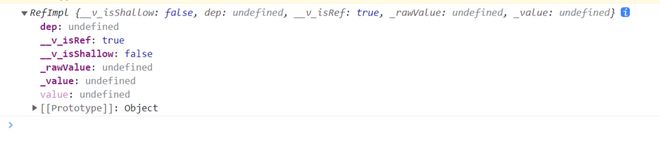
如上所示, 页面中定义ref了. 但是在setup中使用onMouted打印出来dom元素所有值都为undefined

我现在是想获取input的dom元素, 然后获取value值
回答:
const { proxy } = getCurrentInstance();
const _input = proxy.$refs['appidInput'];
console.log(_input)
以上是 Vue3 使用setup 获取ref元素 内容为undefined 的全部内容, 来源链接: utcz.com/p/944421.html









