IP不同的服务器,cors跨域出现请求无法携带cookie?
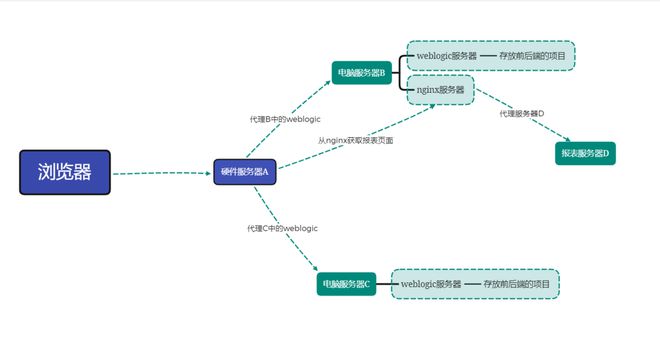
服务器架构图:
背景:
- 我的chrome版本98,用户的版本也不会低于68。
- 这个硬件设备的架构甲方不让改,就是说ABC之间的模式我们不能动,我们只能在服务器BC里面安装服务器软件来做一些改变。
- 前端的项目和后端的项目都是部署在weblogic服务器里面。之所有搞了BC两台服务器来部署,PM说要做负载均衡,所以两个weblogic部署的其实是同一个项目,只是会通过A来反向代理,所以用户访问项目的时候,这个前端页面可能来自B也可能来自C。weblogic中的前端项目是我们开发的,但是报表服务器D中的项目是购买的别人产品,并且我们是通过iframe的srcdoc属性方式引用报表页面到我们页面的。
问题:
因为使用了iframe去加载另外一个服务器的页面,导致前端会出现跨域问题,所以我们很自然就想到了使用Nginx的反向代理+CORS跨域来解决这个问题,所以当用户访问A的时候有两种情况:
- 当A访问B,B的weblogic返回前端资源,当用户在页面打开报表的时候,这个时候浏览器直接去请求B中的nginx,因为nginx设置了cors跨域,所以第一个doc请求是成功的,后续关于报表的分页的xhr请求也都是成功的。
- 当A访问C,C的weblogic返回前端资源,当用户在页面打开报表的时候,这个时候浏览器直接请求B中的nginx,因为nginx设置了cors跨域,所以第一个doc接口请求是正常的,可是后续分页的xhr请求却失败了,我们找到了失败的原因,发现存在浏览器缓存里的cookie无法被请求携带。
后面我们自己模拟了实际情况,发现nginx的cors跨域只能在IP相同的服务器下面进行,若是IP和nginx IP不同的服务器中的页面发起去nginx的请求则会出现cookie无法携带的问题,但是cookie可以正常存在浏览器,如果你不设置cors跨域,浏览器都看不到相关的cookie存在。
请问这个问题如何解决?
回答:
我感觉你可以把报表服务器也直接反向代理配置在硬件服务器A上,然后在你的html引用报表的地址也配置成硬件服务器A的地址,那对于浏览器来说它不管请求任何资源入口都是硬件服务器A的地址和端口,那不就没有跨域的问题了?
回答:
我觉得,可能你的理解有问题,从你的描述和图片介绍来看,用户端浏览器都是从A代理获取的资源,所以至于访问时到底是从B和C之间哪个来的数据,其实对用户来说是同一个域下的,不存在跨域问题,反而可能存在的是session共享问题,如果应用不涉及session,完全就可以不考虑,如果涉及,只需要有好的机制处理session就好。
至于D服务器内容,也是按上所说,最好还是通过A来代理,这样对用户来说就完全是一个域名下的,不存在跨域问题啦。
以上是 IP不同的服务器,cors跨域出现请求无法携带cookie? 的全部内容, 来源链接: utcz.com/p/944267.html